百度编辑器-Ueditor-上传图片的配置
2021-03-19 10:26
标签:ashx 图片上传 config 富文本 图片 相对 导致 src conf 1.UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。 2.配置图片保存,由于编辑器 在保存时 要先将图片上传到后台,前台显示的只是一个 编辑器区分多个语言版本,下载.net版本的。 3.目录结构,我这用的MVC框架。 需要注意:1.config.json与controller.ashx本来是在net文件夹中需要拖出来(这两必须在一起)。2.upload->image文件夹用来保存图片及文件需要手动创建。 4.config.json文件的配置,这个页面需要修改下面两项,相对路径,和保存的地方, 将这两个属性 加在一起看 就是 完整路径 相当于在页面加个img的src属性一样。 5.ueditor.config.js配置,这个地方很总要,路径不对会导致选择不了图片。 6.html 7.效果 8.net版本的下载参考我的博客园【文件】 百度编辑器-Ueditor-上传图片的配置 标签:ashx 图片上传 config 富文本 图片 相对 导致 src conf 原文地址:https://www.cnblogs.com/Evan-Pei/p/14554693.html,就需要后台代码的配合。






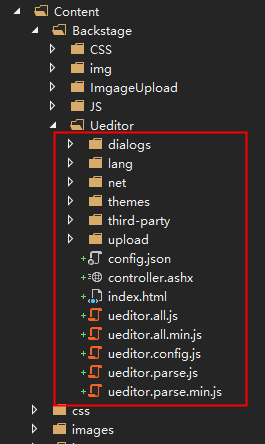
文章标题:百度编辑器-Ueditor-上传图片的配置
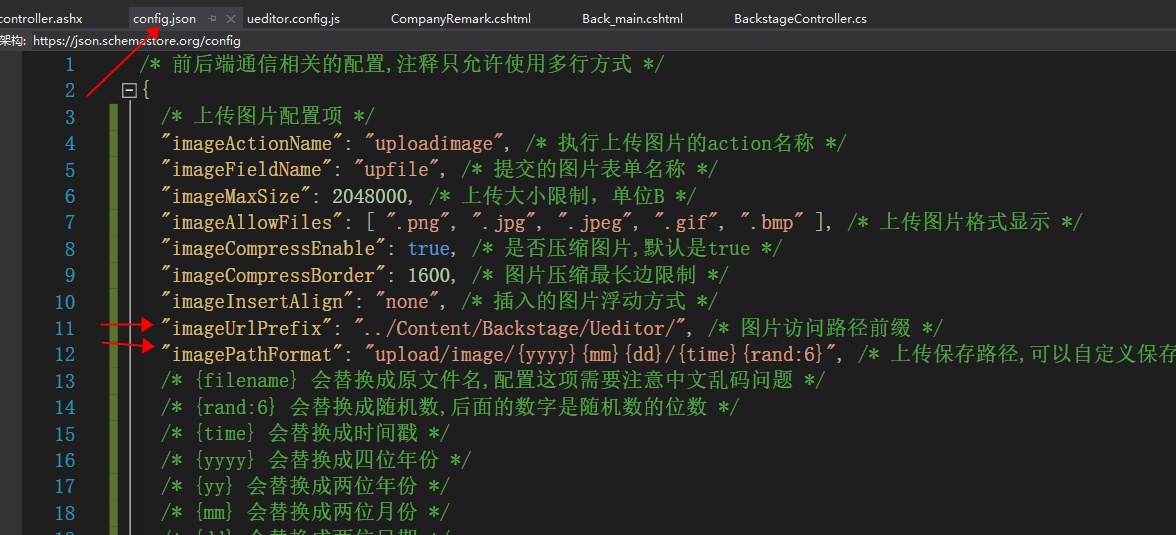
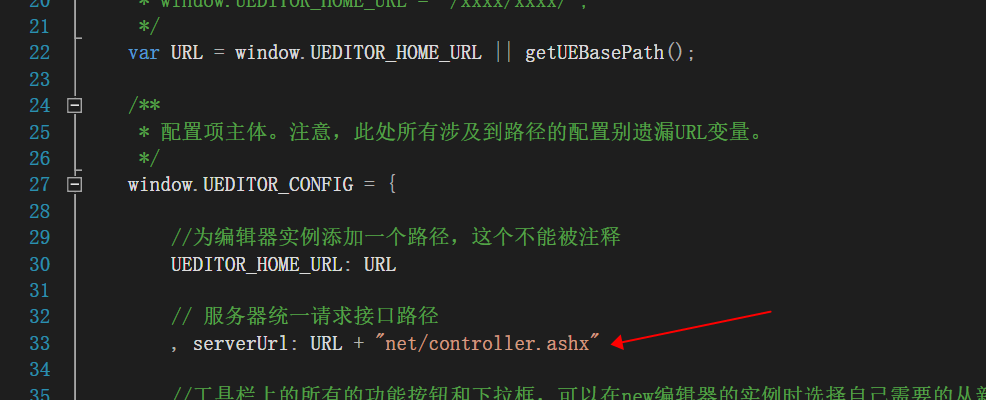
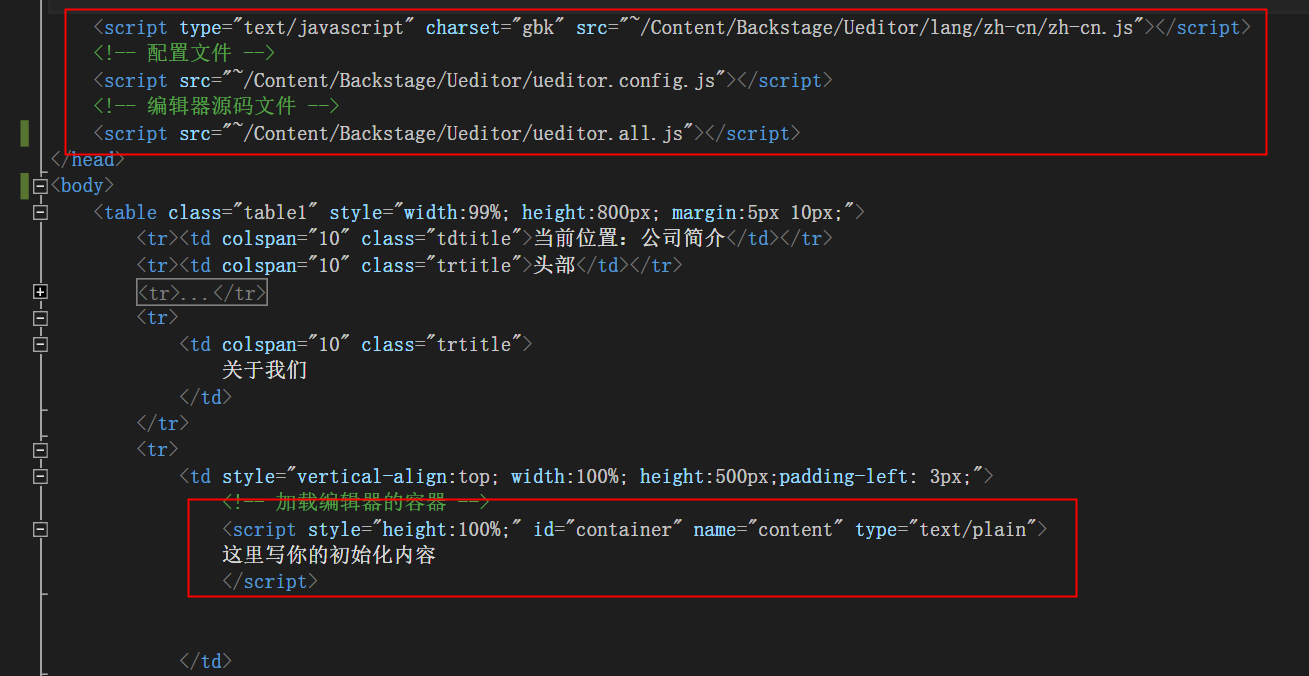
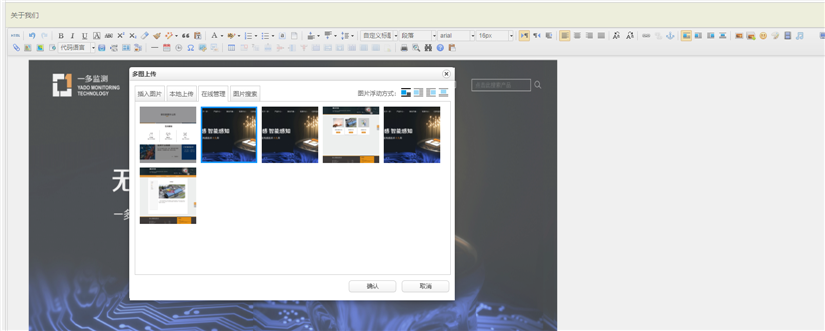
文章链接:http://soscw.com/index.php/essay/66202.html