毕业设计之 --- 基于Spring Boot的在线音乐web系统
2021-03-19 12:27
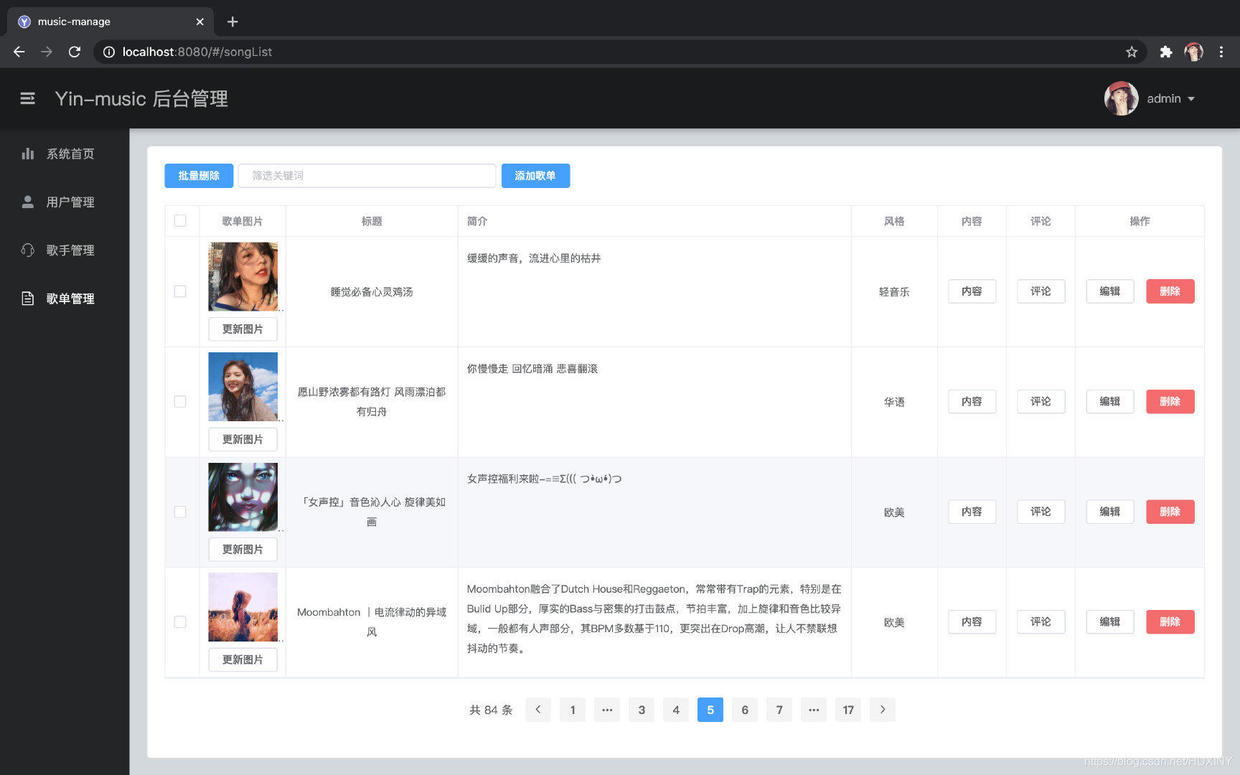
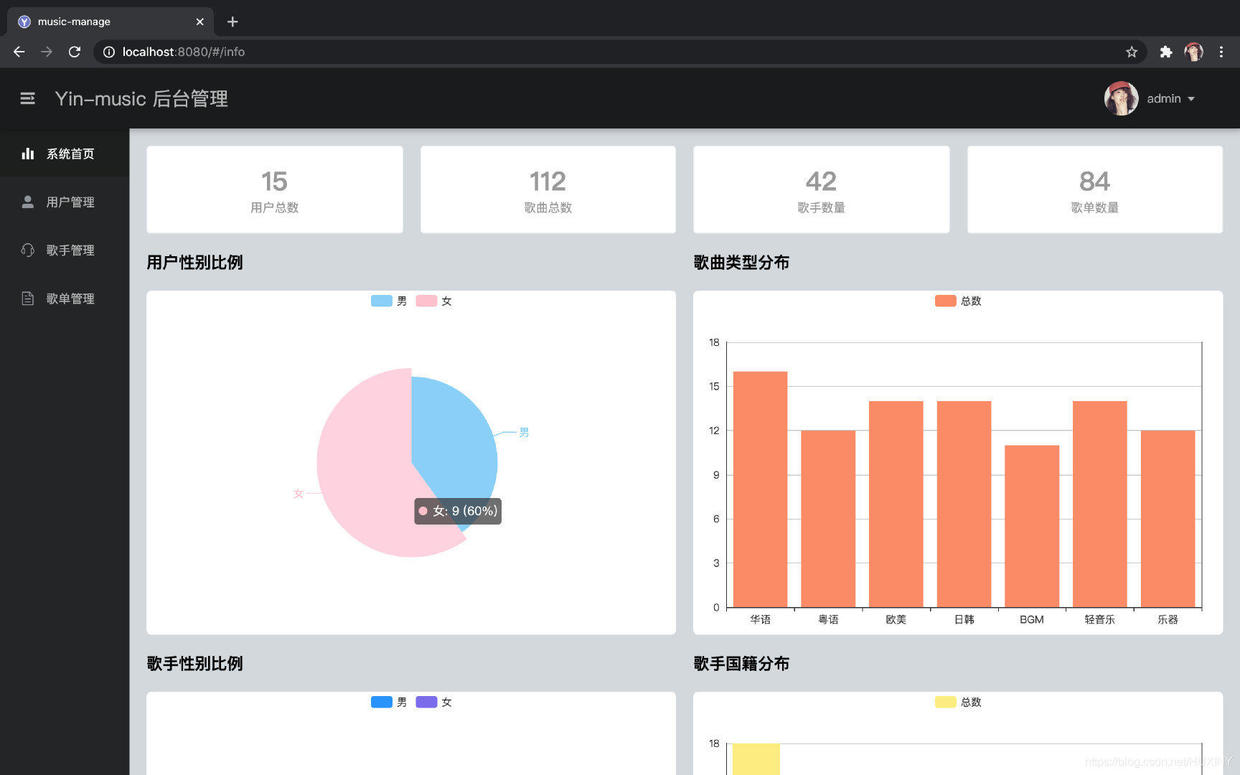
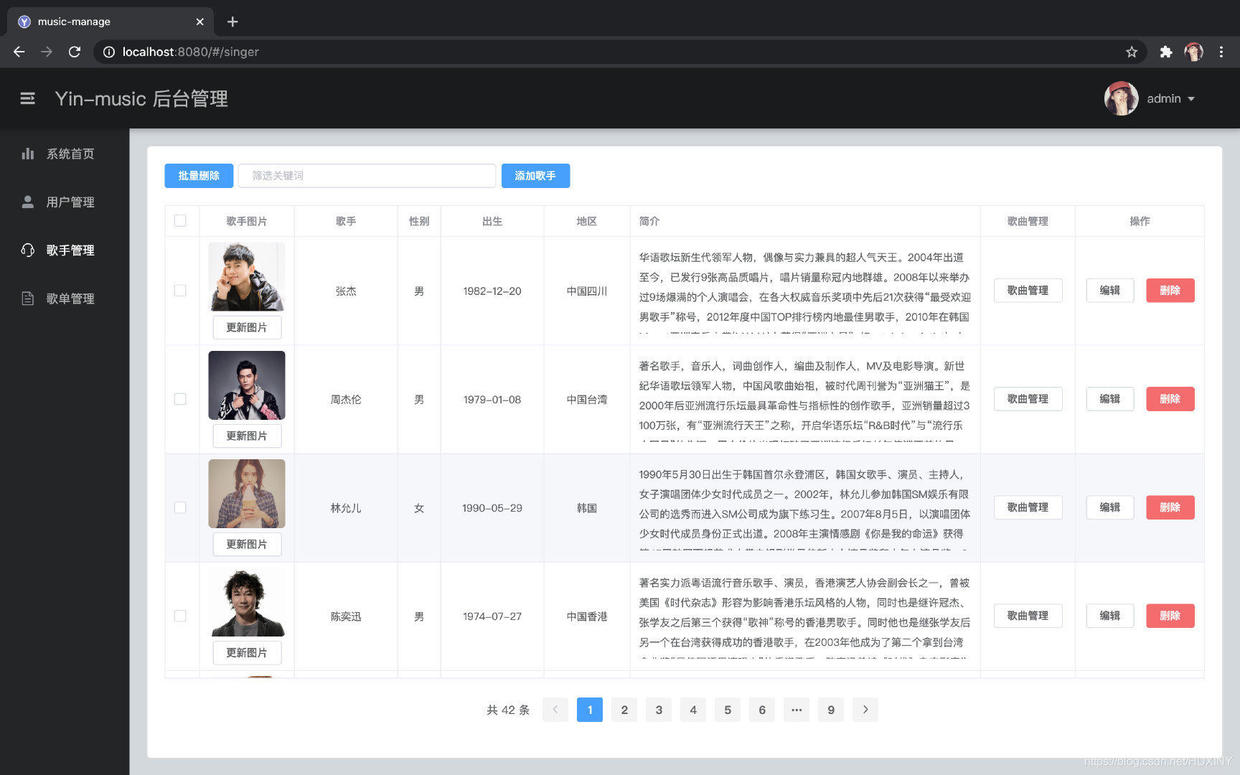
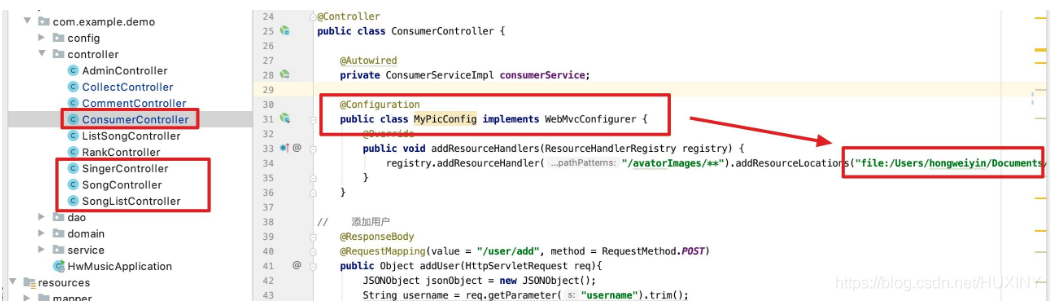
标签:load ebs 后端 username 设计 头像 项目 strip 优秀 本音乐网站的开发主要利用 VUE 框架开发前台和后台,后端接口用 Spring Boot + MyBatis 来实现,数据库使用的是 MySQL。 该项目也是我们做过的优秀毕业设计. 后端 前端 联系学长获取 1)创建数据库 将 music-website/music-server/sql 文件夹中的 tp_music.sql 文件导入数据库。 2)修改后端配置文件 去 music-website/music-server/src/main/resources 这个目录下的文件里修改自己的 spring.datasource.username 和 spring.datasource.password; 修改下图圈出来的的文件中 MyPicConfig 类下的 addResourceLocations方法中的路径,否则资源加载不了。(Mac 和 win 下路径有些差异,我的是 Mac 上的路径,win 上需要在 file: 后标明是哪个盘,例如:file:C:\user\XXX\) music-server 是本项目的后端,用于监听前端发来的请求,提供响应。music-client 和 music-manage 都是本项目的前端部分,前者是前台,后者是后台。运行时后端必须启动,两个前端项目可以都启动,也可以只启动其中一个,他们是独立的。 启动后端:进入 music-server 文件夹,运行下面命令启动服务器 // 方法二 npm run dev // 启动前台项目 npm run dev // 启动后台管理项目 需要毕业设计同学, 可在下方给我留言哦, 欢迎讨论 本学长计算机研究生在读, 擅长: 毕业设计之 --- 基于Spring Boot的在线音乐web系统 标签:load ebs 后端 username 设计 头像 项目 strip 优秀 原文地址:https://blog.51cto.com/14974381/2547484运行展示






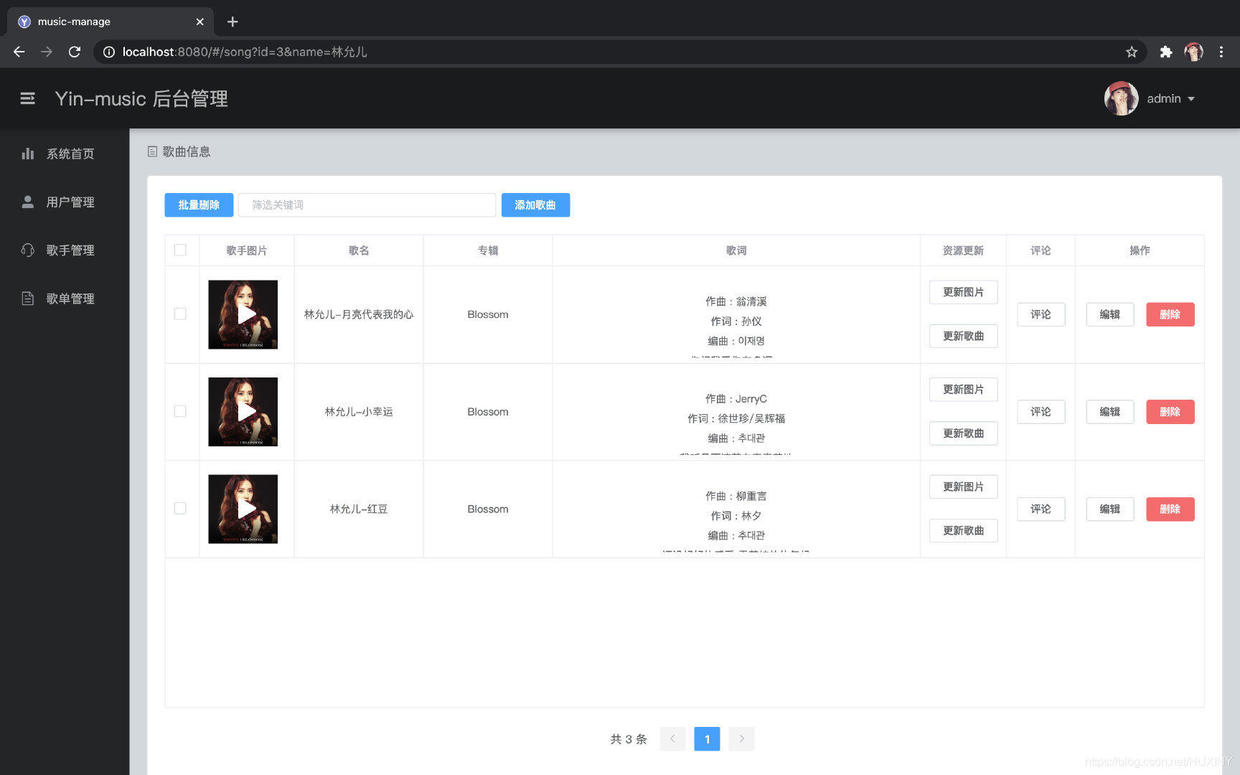
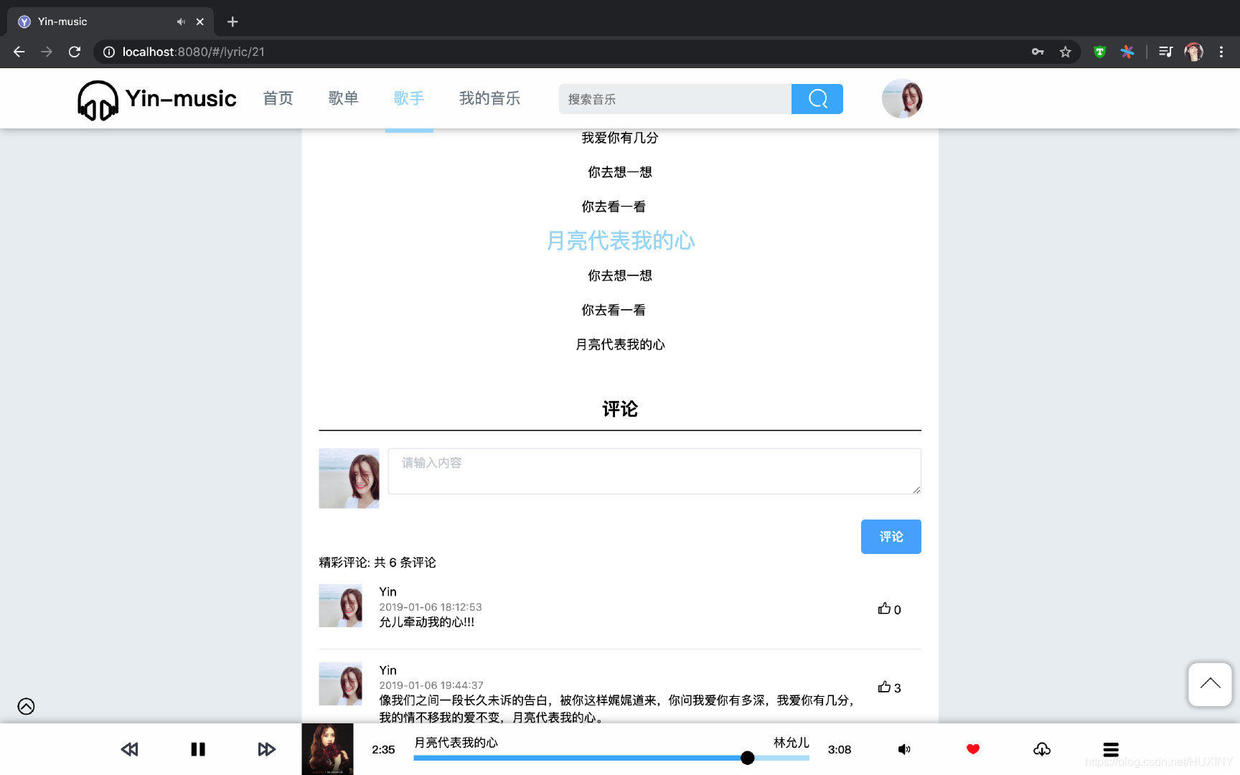
系统功能
使用技术
SpringBoot + MyBatis
Vue + Vue-Router + Vuex + Axios + ElementUI安装及运行
获取源码
修改配置文件

启动项目
// 方法一
./mvnw spring-boot:run
mvn spring-boot:run // 前提装了 maven
启动前台:进入 music-client 文件夹,运行下面命令启动前台项目
npm install // 安装依赖
启动后台:进入 music-manage 文件夹,运行下面命令启动后台管理项目
npm install // 安装依赖最后
算法
web系统
单片机开发
热心负责, 帮助同学度过毕业难关
文章标题:毕业设计之 --- 基于Spring Boot的在线音乐web系统
文章链接:http://soscw.com/index.php/essay/66240.html