1、createjs Stage舞台与元素(舞台搭建、演员粉墨登场)
2021-03-19 13:25
阅读:644
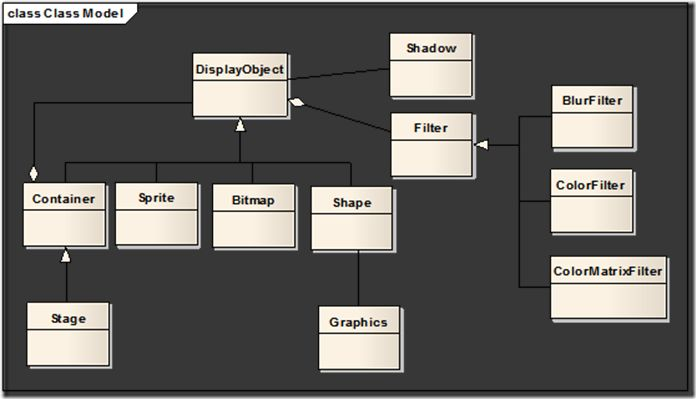
EaselJs类间关系
首先来看一张EaselJs中提供的class类之间的继承与依赖关系图(来源于网络)
先不用知道每个类具体的作用,后续慢慢使用就能了解,在此可以提前了解大体,宏观
以下出现的代码为核心代码,需要参照完整代码的移步至:
https://github.com/seablue001/teach1、舞台创建
// myStage为canvas标签的 id值
var stage = new createjs.Stage("myStage");
2、创建元素
// 此处我们创建一个圆形
// beginFill(‘purple‘)设置填充紫色;drawCircle(100, 100, 60)在坐标(100,100)处绘制r半径为60的圆
var circle = new createjs.Shape();
circle.graphics.beginFill(‘purple‘).drawCircle(100, 100, 60);
3、添加元素到舞台
(一定记得写上,很重要,不然无法显示元素)
stage.addChild(circle);
4、更新舞台
// (一定记得写上,很重要,不然无法显示元素)
stage.update();
显示结果为:

上一篇:JS实现贪吃蛇小游戏
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:1、createjs Stage舞台与元素(舞台搭建、演员粉墨登场)
文章链接:http://soscw.com/index.php/essay/66254.html
文章标题:1、createjs Stage舞台与元素(舞台搭建、演员粉墨登场)
文章链接:http://soscw.com/index.php/essay/66254.html
评论
亲,登录后才可以留言!