Asp.ner Core-Blazor(MVVM)随手记
2021-03-19 22:23
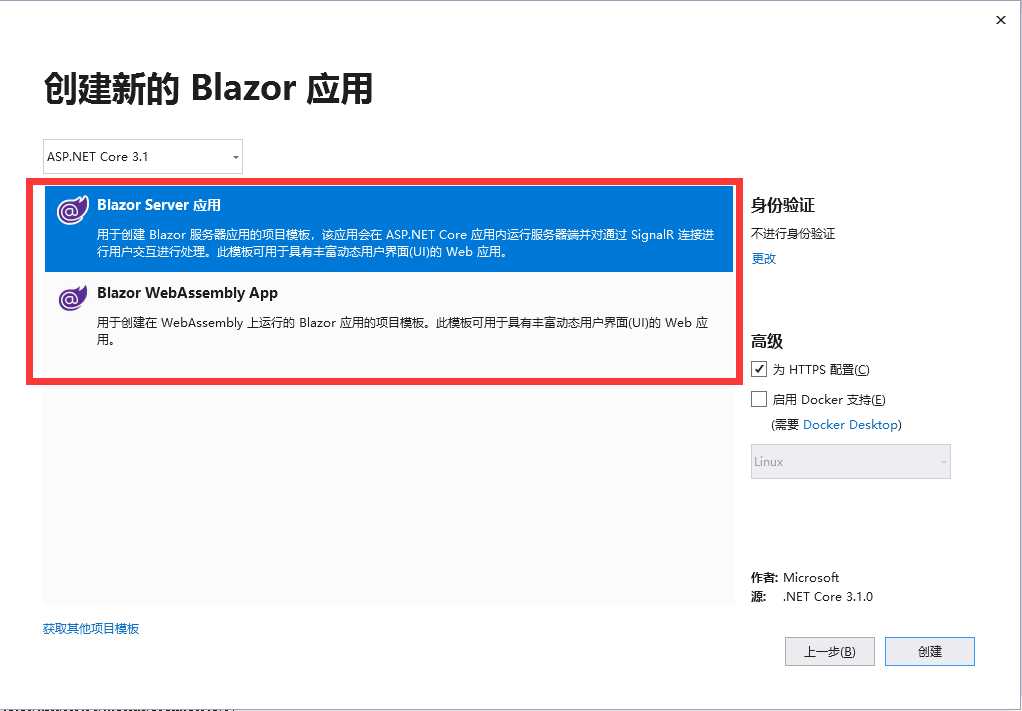
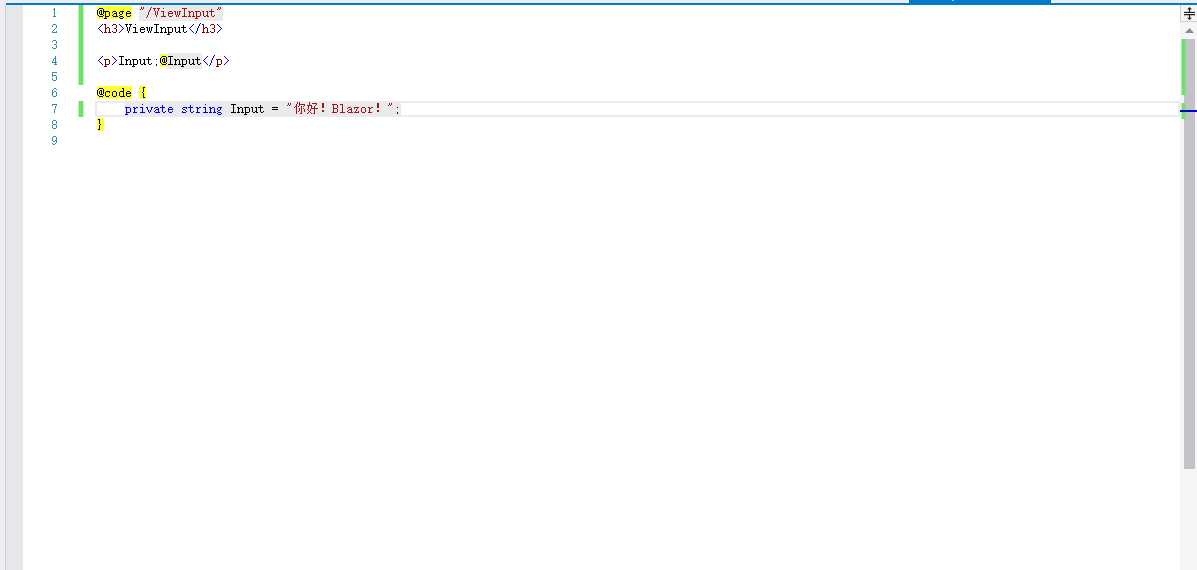
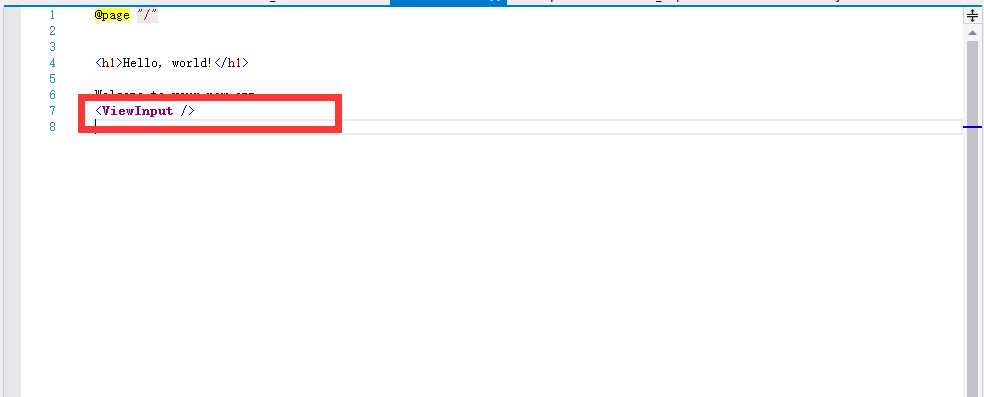
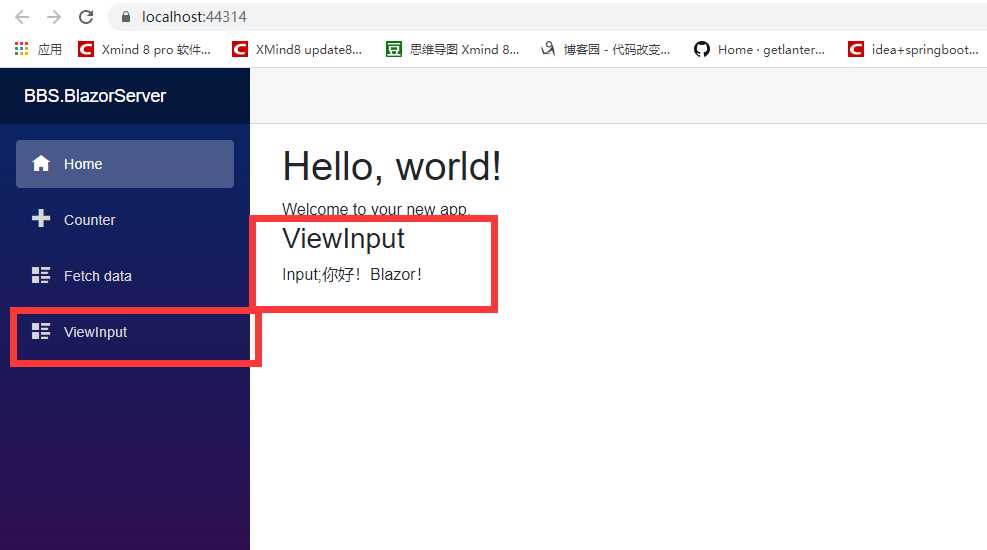
标签:win sha csharp 分离 NPU dex 令行 net 实现 Blazor真的是微软开发的一个类似Vue.js & Angular.js的东西,不过感觉还是替代不了这两个js,主要是因为前端页面跑C#代码有点浪费资源的感觉 不过双向绑定,定义组件,使用的一些新的方式还是很有意思的 1.安装.Net Core3.0 SDK及以上版本都有待Blazor 2.如果想在.razor页面直接使用C#代码,相当于html里面嵌入了C#代码,可以在命令行里面输入下面的命令,前提是安装了.Net Core3.0 及以上版本的SDK 3.如果不想使用,那么默认的就使用VS 2019默认的模板,blazor server应用可以用来写MVC应用,C#与html分离 Blazor WebAssembly app就是专门用来把C#代码嵌入进Page里面的,原理官网有. 安装完成后创建一个新的项目,可以发现一个很有意思的东西,我才发现原来微软在web端也搞了一套MVVM的东西. 4.可以自己亲手写一个组件,然后通过其他页面引入这个组件实现自己所需要的效果,并且达到双向绑定数据的作用 在index页面引入ViewInput这个自己定义内容的组件 5.然后看一下页面效果,这个只是简单的应用 Asp.ner Core-Blazor(MVVM)随手记 标签:win sha csharp 分离 NPU dex 令行 net 实现 原文地址:https://www.cnblogs.com/colorchild/p/12749554.htmldotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.1.0-preview4.19579.2





上一篇:Python3 运算符(7)
文章标题:Asp.ner Core-Blazor(MVVM)随手记
文章链接:http://soscw.com/index.php/essay/66419.html