CSS-动画animation
2021-03-20 07:24
标签:line direct 次数 mat ram 定义 transform alt function 动画可以通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。 引用动画: animation-timing-function动画的速度曲线 animation-iteration-count动画的播放次数 animation-direction动画的播放方向 CSS-动画animation 标签:line direct 次数 mat ram 定义 transform alt function 原文地址:https://www.cnblogs.com/jhybk/p/12743194.html
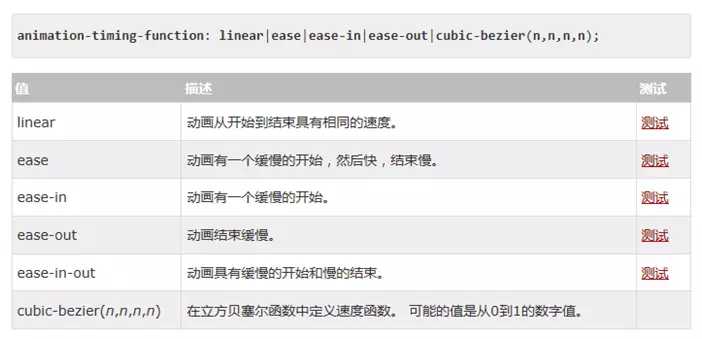
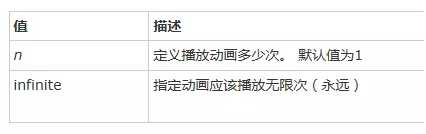
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;animation: rotate 5s linear 0s infinite alternate;
定义动画:
@keyframes go {
0% {}
50%{}
100%{}
}




#anim {
width: 100px;
height: 100px;
background-color: pink;
animation: go 2s ease 0s 2 ; /*声明动画*/
}
/*定义动画*/
@keyframes go {
from { /*0%*/
transform: translateX(0px);
}
to { /*100%*/
transform: translateX(100px);
}
}
上一篇:Ajax---错误处理
下一篇:CSS引入的方式