webpack性能优化——构建效率(一)
2021-03-20 07:27
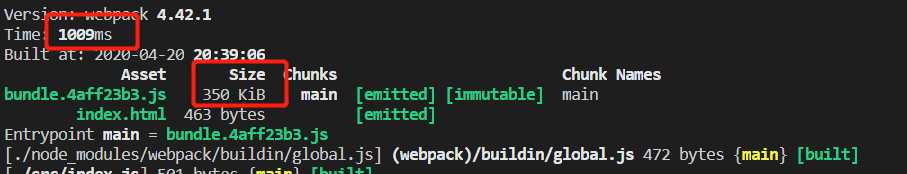
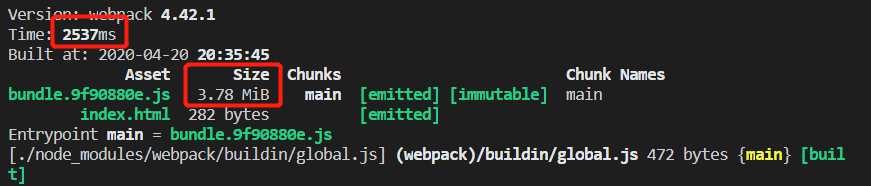
标签:tput 需要 pre 添加 put 打包 线程 ios let 主题:本条博客主要围绕webpack提高构建效率,减少打包时间。 一、CDN引入 在项目中,平常会引入一些第三方依赖,类似于echarts、jquery。这样打包后的vendor.js非常大,可以将第三方库以cdn方式引入,也可以将资源下载到服务器引入。 1.webpack配置externals 2.html中通过script标签引入资源(echarts cdn地址:https://cdn.baomitu.com/echarts) 3.import引入 4.文件大小和构建速度对比 *使用cdn引入 *未使用cdn 二、优化Loader loader能够加载资源文件并进行特定处理,所以在查找匹配资源文件时我们可以使用exclude和include缩小搜索范围来优化效率。 三、DllPlugin DLLPlugin和 DDLReferencePlugin通过拆分 bundles提升构建的速度。可以将特定类库提前打包然后引入。 1.单独新建配置文件webpack.dll.conf.js 2.webpack.conf.js中配置plugin 3.使用 webpack --config webpack.config.js 命令打包第三方库(生成以下文件) 4.html中引入打包好的第三方库 在这里可以使用 add-asset-html-webpack-plugin 插件将js添加到html中 四、HappyPack node是单线程运行,所以webpack打包也是单线程。如果需要webpack同一时间处理多个任务,可以使用HappyPack。HappyPack可以将任务分给多个进程,子进程将处理结果返回给主进程。 1.安装 2.配置 webpack性能优化——构建效率(一) 标签:tput 需要 pre 添加 put 打包 线程 ios let 原文地址:https://www.cnblogs.com/zhaojingj/p/12741344.html entry: ... ,
output: ... ,
// 外部引用,不需要打包
externals:{
jquery:‘$‘,
echarts: ‘echarts‘
},
...


{
test: /\.js$/,
loader: ‘babel-loader?cacheDirectory‘,
include: projectRoot,
exclude: /node_modules/
}
const path = require(‘path‘);
const webpack = require(‘webpack‘);
module.exports = {
mode: ‘development‘,
entry: {
// 一般将不经常更新的依赖预先打包
vendor: [‘vue‘,‘vuex‘,‘vue-router‘,‘axios‘]
},
output: {
path: path.resolve(__dirname,‘dist‘),
filename: ‘[name].dll.js‘,
library: ‘_dll_[name]‘
},
plugins:[
new webpack.DllPlugin({
context: __dirname,
// name需要和output内的library保持一致
name: ‘_dll_[name]‘,
// DLLPlugin会生成一个mainfest.json文件,用来将DDLReferencePlugin映射到相关依赖。
path: path.resolve(__dirname, ‘dist‘, ‘mainfest.json‘)
})
]
}
new webpack.DllReferencePlugin({
context: __dirname,
manifest: path.resolve(__dirname,‘dist‘,‘mainfest.json‘)
}),

npm install happypack -D
// 1.引入happypack
let HappyPack = require(‘happypack‘)
module.exports = {
entry: ... ,
output: ... ,
mode: ‘production‘,
module:{ // 模块
rules: [
{
test:/\.js$/,
use:{
// 2.修改loader配置
loader:‘happypack/loader?id=happyBabel‘
},
exclude:/node_modules/
},
...
]
},
plugins: [
// 3.plugin添加
new HappyPack({
// 和loader id对应,处理哪类文件
id: ‘happyBabel‘,
// 如何处理,配置内容和loader一致
loaders: [{
loader: ‘babel-loader‘,
query: {
presets:[
‘@babel/preset-env‘
],
plugins:[
["@babel/plugin-proposal-decorators", { "legacy": true }],
["@babel/plugin-proposal-class-properties", { "loose" : true }],
"@babel/plugin-transform-runtime"
],
}
}]
}),
...
],
}
文章标题:webpack性能优化——构建效率(一)
文章链接:http://soscw.com/index.php/essay/66609.html