2.web(盒子模型2)
2021-03-20 10:24
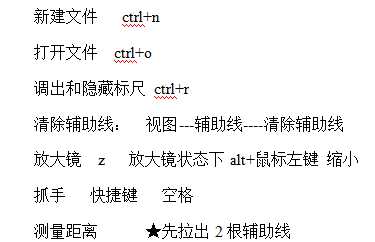
标签:初始化 repeat href otto nbsp span image lis inf 1. 2.web(盒子模型2) 标签:初始化 repeat href otto nbsp span image lis inf 原文地址:https://www.cnblogs.com/zhaojiayu/p/12741158.html一、简单使用fireworks


二、练习案例



DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style type="text/css">
body,ul,li{
margin:0;
padding:0;
}/*初始化*/
ul,li{
list-style: none;/*去小圆点*/
}
ul{
background-color: #fff;
height:279px;
width: 210px;
margin-left: 10px;
padding:0 15px; /*这一步把盒子撑大了。把宽度减了30px*/
}
li{
height: 30px;
border-bottom:1px dashed #666;
line-height: 30px;
padding:0 15px;
background: url("tb.gif") no-repeat left center;
padding-left: 16px;
}
li a{
text-decoration: none;
}
.box{
width: 260px;
height:327px;
border:1px solid #009900;
margin:10px auto;
background: url(bg.gif);
}
.box .title{
height:23px;
margin:10px 0 5px 10px;/*上右下左*/
border-left:4px solid #C9E143;
font:16px 微软雅黑;
color:#fff;
padding-left: 11px;
}
style>
head>
body>
div class="box">
div class="title">爱宠知识div>
ul>
li>a href="#">养狗比养猫更健康a>li>
li>a href="#">养狗比养猫更健康a>li>
li>a href="#">养狗比养猫更健康a>li>
li>a href="#">养狗比养猫更健康a>li>
li>a href="#">养狗比养猫更健康a>li>
li>a href="#">养狗比养猫更健康a>li>
li>a href="#">养狗比养猫更健康a>li>
li>a href="#">养狗比养猫更健康a>li>
li>a href="#">养狗比养猫更健康a>li>
ul>
div>
body>
html>
上一篇:HTTP 学习-踩坑记_06
下一篇:4.20 js的基本语法规则