【One by one系列】一步步学习docker(二)——实战asp.net core web api
2021-03-20 11:25
标签:src wal docker容器 nal int exe 发布 value pos 创建省略 发布: 拷贝publish文件夹至服务器 解决办法:文件一定在dockerfile的同级目录下。否则会找不到引用的文件。 所以必须改变DockerFile文件路径,并修改DockerFile 前言: 外网访问,http://宿主机ip:81 你就是个坑货,运行不起来,咋回事?端口没开,iptables 增加81端口 重启防火墙 还是不行。 然后经过一系列的折腾,还是不对!?中间还出了几次问题!见参考资料。 删除容器: 创建容器(非后台): 看到了吗?看到了吗?到了docker容器内部,启动的是80端口,郁不郁闷,伤不伤心? 原来:aspnetcore 镜像的 DockerFile中通过 当然你想修改也可以: 完结,多多少少的坑还是不少,计算机果然是一门实践的学科。。 https://www.cnblogs.com/ycyzharry/p/10337314.html -iptables https://www.cnblogs.com/hailun1987/p/7518306.html https://q.cnblogs.com/q/106279/ http://s0docs0docker0com.icopy.site/network/iptables/ https://docs.docker.com/network/iptables/ https://www.cnblogs.com/t-road/p/11131818.html 【One by one系列】一步步学习docker(二)——实战asp.net core web api 标签:src wal docker容器 nal int exe 发布 value pos 原文地址:https://www.cnblogs.com/RandyField/p/12301699.html1.应用的创建与发布
dotnet publish -o ../publish2.拷贝
app/netcore/test/publish/2.创建DockerFile
# 拉取net core 3.1的镜像
#FROM baseImage
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
# 指定镜像作者
#LABEL key="value"
LABEL author="carfield"
# 复制宿主机文件夹至容器的文件夹
#ADD source dest ADD更强大 就不用COPY了
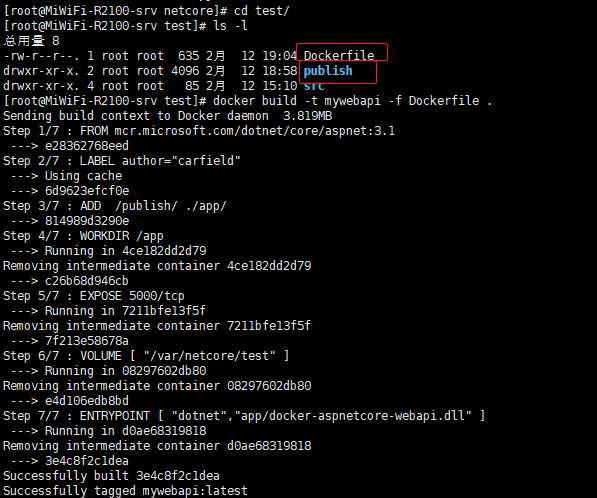
ADD ./app/netcore/test/publish/ ./app/
# 工作目录
#WORKDIR /the/workdir/path
WORKDIR /app
# 暴露端口
#EXPOSE port
EXPOSE 5000/tcp
# 指定容器挂载点到宿主机自动生成的目录
#VOLUME [ "/data" ]
VOLUME [ "/var/netcore/test" ]
# 容器启动时执行此命令
#ENTRYPOINT [ "executable" ]
ENTRYPOINT [ "dotnet","app/docker-aspnetcore-webapi.dll" ]
ps:别忘了在服务器上装net core sdk3.构建镜像
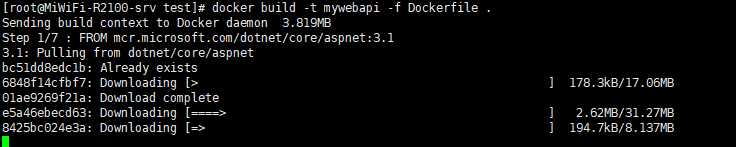
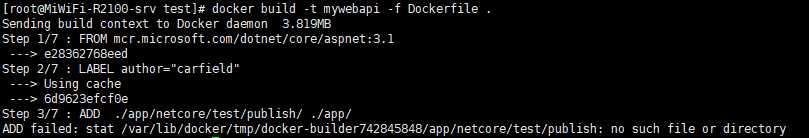
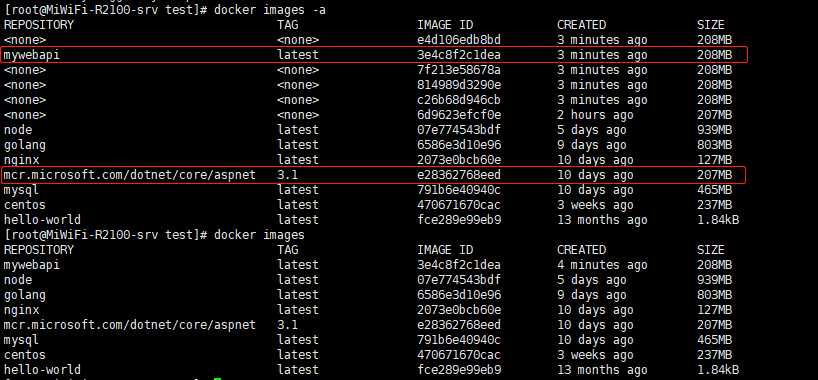
docker build -t mywebapi -f Dockerfile .

# 拉取net core 3.1的镜像
# FROM baseImage
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
# 指定镜像作者
# LABEL key="value"
LABEL author="carfield"
# 复制宿主机文件夹至容器的文件夹
# ADD source dest ADD更强大 就不用COPY了
ADD publish/ app/
# 工作目录
# WORKDIR /the/workdir/path linux下必须设置工作目录
# 否则会报错:https://stackoverflow.com/questions/51598627/access-to-the-path-proc-1-map-files-is-denied-net-core-2-1-centos-7?r=SearchResults
WORKDIR /app
# 暴露端口
# EXPOSE port
EXPOSE 5000/tcp
# 指定容器挂载点到宿主机自动生成的目录
# VOLUME [ "/data" ]
# VOLUME [ "/var/netcore/test" ]
# 容器启动时执行此命令
# ENTRYPOINT [ "executable" ]
ENTRYPOINT [ "dotnet","docker-aspnetcore-webapi.dll" ]


4.创建并启动容器
docker run命令是创建容器docker create image-name与启动容器docker start image-name的结合docker run --name netcore-sample -d -p 81:5000 mywebapi5.问题
vim vim /etc/sysconfig/iptables# sample configuration for iptables service
# you can edit this manually or use system-config-firewall
# please do not ask us to add additional ports/services to this default configuration
*filter
:INPUT ACCEPT [0:0]
:FORWARD ACCEPT [0:0]
:OUTPUT ACCEPT [0:0]
-A INPUT -m state --state RELATED,ESTABLISHED -j ACCEPT
-A INPUT -p icmp -j ACCEPT
-A INPUT -i lo -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 22 -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 80 -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 81 -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 3306 -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 23 -j ACCEPT
-A INPUT -j REJECT --reject-with icmp-host-prohibited
-A FORWARD -j REJECT --reject-with icmp-host-prohibited
COMMIT
systemctl restart iptables.service
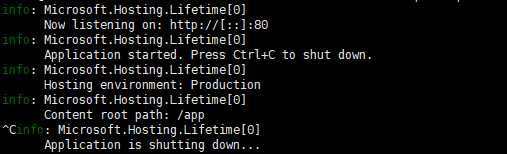
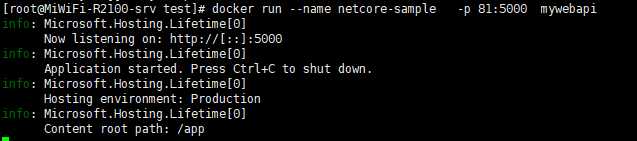
经过重新创建容器 发现了问题
docker rm -f netcore-sampledocker run --name netcore-sample -p 81:5000 mywebapi
ASPNETCORE_URLS 环境变量指定了 80 端口要么就默认容器80# 拉取net core 3.1的镜像
# FROM baseImage
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
# 指定镜像作者
# LABEL key="value"
LABEL author="carfield"
# 复制宿主机文件夹至容器的文件夹
# ADD source dest ADD更强大 就不用COPY了
ADD publish/ app/
# 工作目录
# WORKDIR /the/workdir/path
WORKDIR /app
# 修改默认80至5000端口
ENV ASPNETCORE_URLS http://+:5000
# 暴露端口
# EXPOSE port
EXPOSE 5000/tcp
# 指定容器挂载点到宿主机自动生成的目录
# VOLUME [ "/data" ]
# VOLUME [ "/var/netcore/test" ]
# 容器启动时执行此命令
# ENTRYPOINT [ "executable" ]
ENTRYPOINT [ "dotnet","docker-aspnetcore-webapi.dll" ]

参考资料
上一篇:【WPF学习】第三十七章 触发器
下一篇:windows上的路由表
文章标题:【One by one系列】一步步学习docker(二)——实战asp.net core web api
文章链接:http://soscw.com/index.php/essay/66676.html