Webpack 入门教程
2021-03-20 13:24
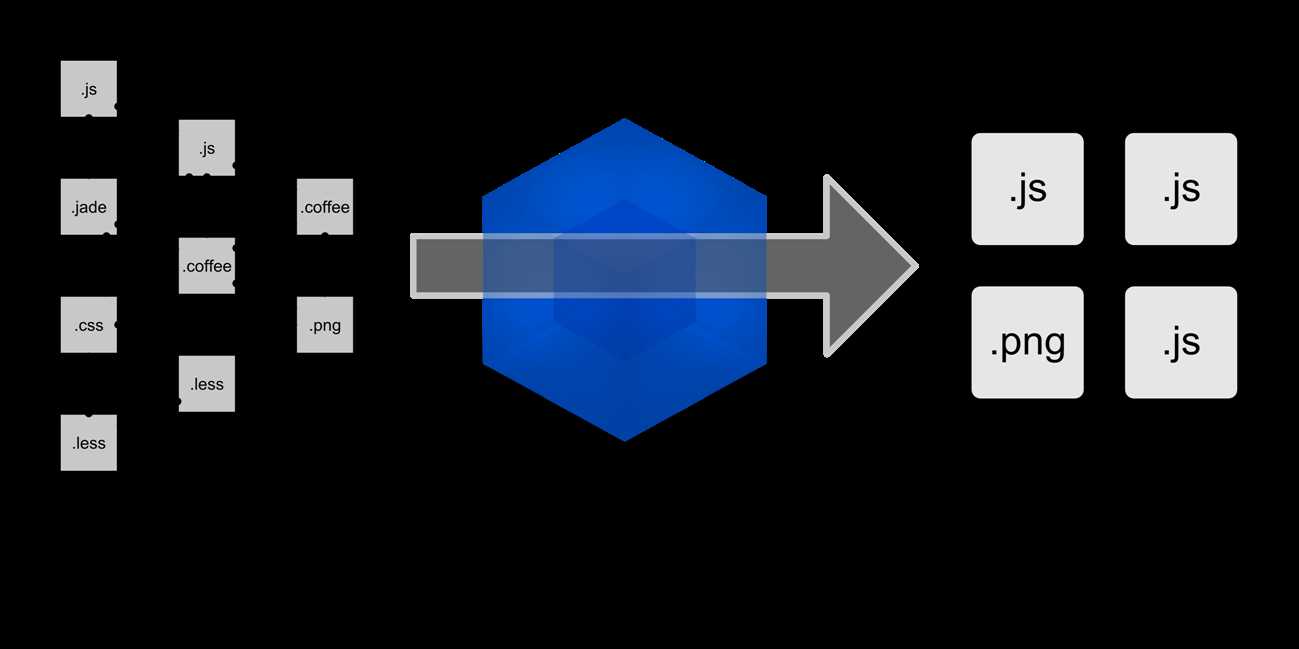
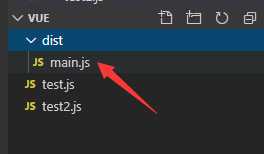
标签:install 安装使用 mamicode image 文件夹 静态文件 meta color href Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。 Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。 在安装 Webpack 前,你本地环境需要支持 node.js。 由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。 使用 cnpm 安装 webpack: 创建一个目录,添加test.js文件 再创建一个test2.js 使用 webpack 命令来打包:(这个命令可以把test.js和test2.js打包) 使用时发现报错: 那就安装一下webpack-cli 再次打包成功 可以看到目录中生成了一个dist文件夹,包含一个main.js文件 创建一个index.html,引入dist/main.js 访问网页 Webpack 入门教程 标签:install 安装使用 mamicode image 文件夹 静态文件 meta color href 原文地址:https://www.cnblogs.com/chenyingying0/p/12737099.html
cnpm install webpack -g
console.log(‘test.js‘);
console.log(‘test2.js‘);
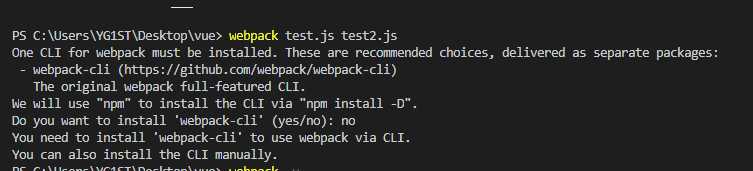
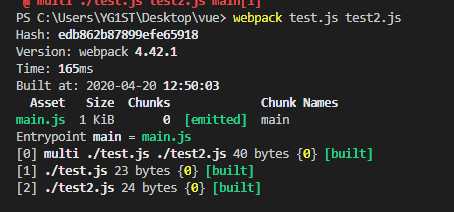
webpack test.js test2.js

cnpm install webpack-cli -g


html>
head>
meta charset="utf-8">
head>
body>
script src="dist/main.js">script>
body>
html>

上一篇:js 基础(面试前必看)