SpringBoot Thymeleaf
2021-03-20 15:27
YPE html>
标签:渲染 hand har 集成 request tle 自动注册 绑定 adapter
前言
今天我们来简单说一下,SpringBoot对web项目的支持;主要讲一下,Thymeleaf知识。
我们已经知道Spring Boot提供了spring-boot-starter-web为Web开发予以支持,spring-boot-starter-web为我们提供了嵌入的Tomcat以及Spring MVC的依赖。
项目结构推荐
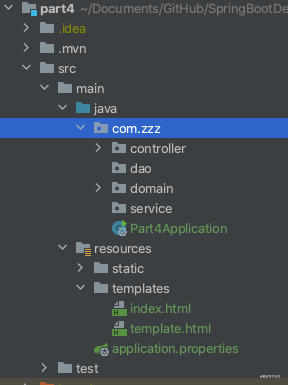
说道web项目,首先来说一下项目结构,一个好的项目结构会让你开发少一些问题,特别是Spring Boot中启动类要放在root package下面,一般的web工程项目结构如下:

- root package结构: com.zzz应用启动类Application.java置于root package下,这样使用@ComponentScan注解的时候默认就扫描当前所在类的package
- 实体(Entity)置于com.zzz.domain包下
- 逻辑层(Service)置于com.zzz.service包下
- controller层(web)置于com.zzz.controller层包下
- static可以用来存放静态资源
- templates用来存放默认的模板配置路径
Spring Web MVC框架介绍
Spring Web MVC框架(通常简称为”Spring MVC”)是一个富”模型,视图,控制器”的web框架。 Spring MVC允许你创建特定的@Controller或@RestController beans来处理传入的HTTP请求。 示例:
@RestController
@RequestMapping(value="/users")
public class MyRestController {
@RequestMapping(value="/{user}", method=RequestMethod.GET)
public User getUser(@PathVariable Long user) {
// ...
}
@RequestMapping(value="/{user}/customers", method=RequestMethod.GET)
List getUserCustomers(@PathVariable Long user) {
// ...
}
@RequestMapping(value="/{user}", method=RequestMethod.DELETE)
public User deleteUser(@PathVariable Long user) {
// ...
}
}
Spring MVC自动配置
Spring Boot为Spring MVC提供适用于多数应用的自动配置功能。在Spring默认基础上,自动配置添加了以下特性:
- 引入ContentNegotiatingViewResolver和BeanNameViewResolver beans。
- 对静态资源的支持,包括对WebJars的支持。
- 自动注册Converter,GenericConverter,Formatter beans。
- 对HttpMessageConverters的支持。
- 自动注册MessageCodeResolver。
- 对静态index.html的支持。
- 对自定义Favicon的支持。
如果想全面控制Spring MVC,你可以添加自己的@Configuration,并使用@EnableWebMvc对其注解。
如果想保留Spring Boot MVC的特性,并只是添加其他的MVC配置(拦截器,formatters,视图控制器等),你可以添加自己的WebMvcConfigurerAdapter类型的@Bean(不使用@EnableWebMvc注解),具体拦截器等配置后续文章会解析。
静态文件
默认情况下,Spring Boot从classpath下一个叫/static(/public,/resources或/META-INF/resources)的文件夹或从ServletContext根目录提供静态内容。这使用了Spring MVC的ResourceHttpRequestHandler,所以你可以通过添加自己的WebMvcConfigurerAdapter并覆写addResourceHandlers方法来改变这个行为(加载静态文件)。
在一个单独的web应用中,容器默认的servlet是开启的,如果Spring决定不处理某些请求,默认的servlet作为一个回退(降级)将从ServletContext根目录加载内容。大多数时候,这不会发生(除非你修改默认的MVC配置),因为Spring总能够通过DispatcherServlet处理请求。
此外,上述标准的静态资源位置有个例外情况是Webjars内容。任何在/webjars/**路径下的资源都将从jar文件中提供,只要它们以Webjars的格式打包。
注:如果你的应用将被打包成jar,那就不要使用src/main/webapp文件夹。尽管该文件夹是一个共同的标准,但它仅在打包成war的情况下起作用,并且如果产生一个jar,多数构建工具都会静悄悄的忽略它
模板引擎
Spring Boot支持多种模版引擎包括:
- FreeMarker
- Groovy
- Thymeleaf(官方推荐)
- Mustache
本文主要介绍Thymeleaf。
Thymeleaf模板引擎
Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎。类似JSP,Velocity,FreeMaker等,它也可以轻易的与Spring MVC等Web框架进行集成作为Web应用的模板引擎。与其它模板引擎相比,Thymeleaf最大的特点是能够直接在浏览器中打开并正确显示模板页面,而不需要启动整个Web应用。它的功能特性如下:
- Spring MVC中@Controller中的方法可以直接返回模板名称,接下来Thymeleaf模板引擎会自动进行渲染
- 模板中的表达式支持Spring表达式语言(Spring EL)
- 表单支持,并兼容Spring MVC的数据绑定与验证机制
- 国际化支持
Spring官方也推荐使用Thymeleaf,所以本篇代码整合就使用Thymeleaf来整合。
引入依赖
org.springframework.boot
spring-boot-starter-thymeleaf
如图所示,spring-boot-starter-thymeleaf会自动包含spring-boot-starter-web,所以我们就不需要单独引入web依赖了。这里为了对比 , 我都应用了。
编写controller
@Controller
@RequestMapping("/learn")
public class LearnResourceController {
@RequestMapping("")
public ModelAndView index(){
List learnList =new ArrayList();
LearnResouce bean =new LearnResouce("3个z","公众号地址","https://mp.weixin.qq.com/s/bhYTVpFrVJcVX9WIydmmTA");
learnList.add(bean);
bean =new LearnResouce("3个Z","项目地址","https://github.com/zhangzezhai/SpringBootDemo.git");
learnList.add(bean);
ModelAndView modelAndView = new ModelAndView("/index");
modelAndView.addObject("learnList", learnList);
return modelAndView;
}
@RequestMapping("/t")
public ModelAndView index2(){
List learnList =new ArrayList();
LearnResouce bean =new LearnResouce("3个z","公众号地址","https://mp.weixin.qq.com/s/bhYTVpFrVJcVX9WIydmmTA");
learnList.add(bean);
bean =new LearnResouce("3个Z","项目地址","https://github.com/zhangzezhai/SpringBootDemo.git");
learnList.add(bean);
ModelAndView modelAndView = new ModelAndView("/template");
modelAndView.addObject("learnList", learnList);
return modelAndView;
}
}
编写html 引入依赖后就在默认的模板路径src/main/resources/templates下编写模板文件即可完成。这里我们新建一个index.html:
"http://www.thymeleaf.org">
learn Resources
"Content-Type" content="text/html; charset=UTF-8" />
"text-align: center;margin:0 auto;width: 1000px; ">
学习资源大奉送,爱我就关注嘟嘟公众号:嘟爷java超神学堂(javaLearn)
"100%" border="1" cellspacing="1" cellpadding="0">
作者
教程名称
地址
"learn : ${learnList}">
"${learn.author}">嘟嘟MD
"${learn.title}">SPringBoot干货系列
"${learn.url}" target="_blank">点我
SpringBoot Thymeleaf
标签:渲染 hand har 集成 request tle 自动注册 绑定 adapter
原文地址:https://www.cnblogs.com/golanggogogo/p/13912383.html
下一篇:C++;随机数生成函数
文章标题:SpringBoot Thymeleaf
文章链接:http://soscw.com/index.php/essay/66763.html