CSS——网页的布局方式
2021-03-20 16:26
标签:https tom 决定 pad 忽略 absolute 自身 漂浮 png /* 给指定标签的内容前面添加一个子元素 / CSS——网页的布局方式 标签:https tom 决定 pad 忽略 absolute 自身 漂浮 png 原文地址:https://www.cnblogs.com/linjing111/p/12736636.html网页布局方式
1.什么是网页的布局方式?
就是浏览器如何对网页中的元素进行排版.
2.标准流(文档流/普通流)排版方式
*浏览器默认的排版方式就是标准流排版方式
*在CSS中将元素分为三类, 分别是块级元素 行内元素 行内块级元素
*标准流中有两种排版方式,一种是垂直排版 一种是水平排版
垂直排版如果元素是块级元素,那么就会垂直排版.
水平排版如果元素是行内元素/行内块级元素,那么就会水平排版.
3.浮动流排版方式(float:取值)
*浮动流是一种半脱离标准流的排版方式
*浮动流只有一种排版方式, 就是水平排版,它只能设置某个元素左对齐或者右对齐.
*注意点
**浮动流中没有居中对齐, 也就是没有center这个取值.
**在浮动流中不可以使用margin: 0 auto;
*注: 左浮动是和父元素最左边对齐, 右浮动是和父元素最右边对齐
*特点:
1.在浮动流中不区分块级元素/行内元素/行内块级元素.这些元素都可以水平排版
2.在浮动流中无论块级元素/行内元素/行内块级元素.都可以设置宽高
3.浮动流中的元素和标准流中的行内块级元素很像
*什么是浮动元素的脱标?(脱离标准流)
当某个元素浮动之后,那么这个元素看上去就像被从标准流中删除了一样, 这个就是浮动元素的脱标.
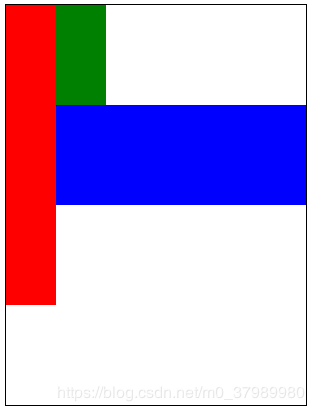
*浮动元素脱标后的影响.
**如果前面一个元素浮动了, 而后面一个元素没有浮动 , ‘那么这个时候前面一个元素就会盖住后面一个元素’也就是说前面那个元素脱离了标准流, 后面的元素就会往上顶,然后浮动的元素会回到它浮动前的位置, 所以浮动的元素会盖着后面的一个元素
*浮动元素的排序规则
1.相同方向上的浮动元素, 先浮动的元素会显示在前面, 后浮动的元素会显示在后面.
2.不同方向上的浮动元素, 左浮动会找左浮动, 右浮动会找右浮动
3.浮动元素漂浮之后的位置,由此元素浮动之前的标准流中的位置决定
注意:浮动的1元素会先脱离标准流,然后2元素会顶到1元素的位置, 浮动的1元素浮动后会回到浮动前元素1在标准流的位置.所以1元素就会盖着2元素.
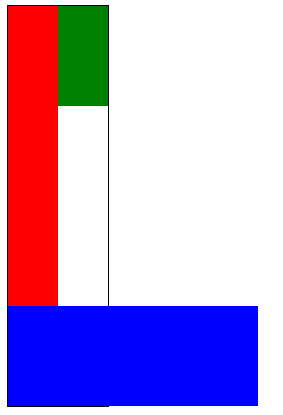
*什么是浮动元素贴靠现象?
1.如果父元素的宽度能够显示所有浮动元素, 那么浮动的元素会并排显示

2.如果父元素的宽度不能显示所有浮动元素, 那么会从最后一个元开始往前贴靠

3.如果贴靠了前面所有浮动元素之后都不能显示, 最终会贴靠到父元素的左边或者右边

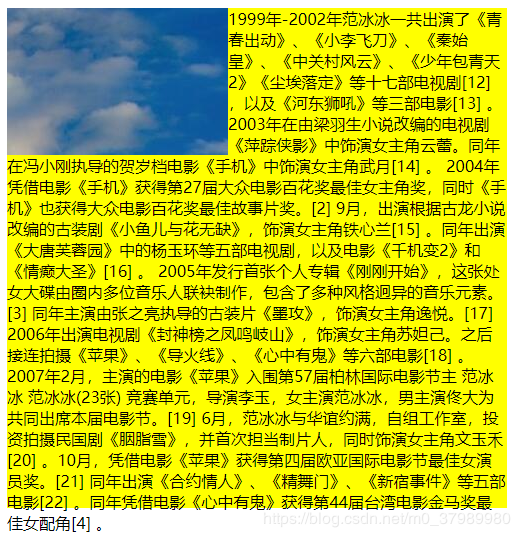
*什么是浮动元素的字围现象
浮动元素不会挡住没有浮动元素中的文字, 没有浮动的文字会自动给浮动的元素让位置,这个就是浮动元素字围现象

*浮动元素的高度问题
1.在标准流中内容的高度可以撑起父元素的高度.
如果子元素设置了宽高. 父元素没有设置高度, 父元素会显示和子元素相同的高
2.在浮动流中浮动的元素不可以撑起父元素的高度.
如果子元素设置了左/右浮动,并且设置了宽高. 父元素没有设置高度, 父元素不会显示出高度
*清除浮动.
很多情况下,如果我们使用了float特效,出现margin,padding设置不能正确显示,浮动会导致父级子级之间设置了padding,导致了属性不能正常传达,导致margin不能正常显示,所以我们要清除浮动.
方式1: 给前面一个父盒子设置高度
方式2: 利用clear:both;属性清除前面浮动元素对自己的影响
clear属性取值
none:默认取值,根据浮动元素排序规则来排序
left:不找前面的左浮动元素
right:不找前面的右浮动元素
both:要找前面的左浮动元素和右浮动元素
注意: 给某个元素添加clear属性后,那么这个属性的margin属性就会失效,所以用的少.
方式3: 外墙法和内墙法.
*外墙法
给两个盒子中间添加一个额外的块级元素, 给这个额外添加的块级元素设置clear:both属性.
1、 外墙法它可以让第二个盒子使用margin-top属性
2、 外墙法不可以让第一个盒子使用margin-bottom属性
*内墙法
在第一个盒子中所有子元素最后添加一个额外的块级元素,给这个块级元素设置clear:both属性
*外墙法和内墙法的区别?
外墙法不能撑起第一个盒子的高度, 而内墙法可以撑起第一个盒子的高度.
方式4: 利用伪元素选择器清除浮动.
本质上就是内墙法, 只不过是直接通过CSS代码添加了内墙, 其它特性和内墙法都一样
什么是伪元素选择器?
伪元素选择器其实就是给指定标签的内容前面添加一个子元素或者给指定标签后面添加一个子元素
标签名称::before{
属性名称:值;
}
/ 给指定标签的内容后面添加一个子元素 */
标签名称::after{
属性名称:值;
}
方式5: 使用overflow: hidden;来消除浮动
作用:
1.可以将超出标签范围的内容裁剪掉
2.清除浮动
3.可以通过overflow: hidden;让里面的盒子设置margin-top之后, 外面的盒子不被顶下来.(之前的做法是给外面的盒子设置一个边框)企业开发中什么时候使用标准流什么时候使用浮动流?
答: 垂直方向使用标准流, 水平方向使用浮动流
拿到一个很复杂的界面如何入手?
1、从上至下布局
2、从外向内布局
3、水平方向可以先划分为一左一右再对左边或者右边进行进一步布局
定位流排版方式
1.position:取值
1.position:relative; 相对定位
要结合top: 取值; right: 取值; bottom: 取值; left: 取值; 来一起使用相对定位,否则无效.
2.position: obsolute;绝对定位
3.position: fixed; 固定定位
2.相对定位
position: relative;
1.什么是相对定位?
相对定位就是相对于自己以前在标准流中的位置来移动.
2.注意:
1.相对定位不脱离标准流,会继续在标准流中占用一份空间.
2.在相对定位中同一个方向上的定位属性只能使用一个.使用了top就不要使用bottm, 使用了left就不要使用right.
3.由于相对定位是不脱离标准流的, 所以在相对定位中是区分块级元素/行内元素/行内块级元
4.相对定位的元素会占用标准流中的位置, 所以当给相对定位的元素设置margin/padding等属性是给定位之前在标准流中的盒子,而不是给定位之后的盒子
3.绝对定位
position: absolute; 同样要结合 top, right, bottom, left一起使用
1.什么是绝对定位?
绝对定位默认就是相对于body来定位.
2.特点
1.绝对定位的元素是脱离标准流的
2.绝对定位的元素是不区分块级元素/行内元素/行内块级元素 (和浮动流类似),也就是说给行内元素设置绝对定位后,就可以给他们设置宽高
3.绝对定位的参考点
1.默认情况下所有的绝对定位的元素, 无论有没有祖先元素, 都会以body作为参考点
2.如果一个绝对定位的元素有祖先元素, 并且祖先元素也是定位流, 那么这个绝对定位的元素就会以定位流的那个祖先元素作为参考点.
3.只要是这个绝对定位元素的祖先元素都可以(不局限于父子)
4.指的定位流是指绝对定位/相对定位/固定定位
5.如果一个绝对定位的元素有祖先元素, 并且祖先元素也是定位流, 而且祖先元素中有多个元素都是定位流, 那么这个绝对定位的元素会以离它最近的那个定位流的祖先元素为参考点.
4.注意点:
1.如果一个绝对定位的元素是以body作为参考点, 那么其实是以网页首屏的宽度和高度作为参考点, 而不是以整个网页的宽度和高度作为参考点.
2.一个绝对定位的元素会忽略祖先元素(祖先元素也有定位流)的padding
也就是 说当祖先元素设置padding时,绝对定位的子元素不受内边距的影响.
子绝父相
1.相对定位弊端
相对定位不会脱离标准流, 会继续在标准流中占用一份空间, 所以不利于布局界面
2.绝对定位弊端.
默认情况下绝对定位的元素会以body作为参考点, 所以会随着浏览器的宽度高度的变化而变化.
3.子绝父相
子元素用绝对定位,父元素用相对路径
*如何让绝对定位的元素水平居中
只需要设置绝对定位元素的left:50%
然后再设置绝对定位元素的 margin-left: -元素宽度的一半px;
无论浏览器多大都是相对于父元素水平居中的.
固定定位
1.positon:fixed
1.什么是固定定位?
固定定位和背景关联方式很像, 背景定位可以让背景图片不随着滚动条的滚动而滚动, 而固定定位可以让某个盒子不随着滚动条的滚动而滚动.
2.注意点
1.固定定位的元素是脱离标准流的, 不会占用标准流中的空间
2.固定定位和绝对定位一样不区分行内/块级/行内块级
3.应用场景
当在某些网页中,滚动条滚动时有一些固定的广告不随着滚动而滚动,就是使用固定定位.
2.标签的居中方式
1.水平居中
text-align: center
在行内标签和行内-块级标签的父标签中设置text-align:center.
margin: 0 auto
块级标签的设置, 对自身设置 margin: 0 auto;
2.垂直居中
行内标签和行内-块级标签
在父标签中设置 line-height属性
块级标签
position: absolute;
left: 50%
top: 50%
transform: translate(-50%, -50%)
上一篇:css3动画添加间隔
下一篇:php基础知识