【WPF学习】第三十五章 资源字典
2021-03-20 17:27
标签:aci rdb too 还需 ica 接受 自己 dbr graphic
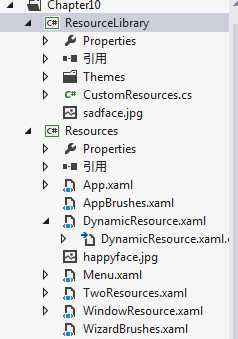
如果希望在多个项目之间共享资源,可创建资源字典。资源字典只是XAML文档,除了存储希望使用的资源外,不做其他任何事情。 一、创建资源字典 下面是一个资源字典示例,它包含一个资源: 当为应用程序添加资源字典时,务必将Build Action设置为Page(与其他任意XAML文件一样)。这样可保证为了获得最佳性能而将资源字典编译为BAML。不过,将资源字典的Build Action设置为Resource也是非常完美的,这样它会被嵌入到程序集中,但不会被编译。当然,在运行时解析它的速度要稍慢一些。 二、使用资源字典 为了使用资源字典,需要将其合并到应用程序某些位置的资源集合中。例如,可在特定窗口中执行此操作,但通常将其合并到应用程序的资源集合中。如下所示: 上面的标记通过明确创建ResourceDictionary对象进行工作。资源集合总是ResourceDictionary对象,但这只是需要明确指向细节从而可以设置ResourceDictionary.MergedDictionaries属性的一种情况。如果不执行这一步骤,MergedDictionaries属性将为空。 MergedDictionaries是ResourceDictionary对象的一个集合,可使用该集合提供自己希望使用的资源的集合。这个示例中有两个资源集合:一个在AppBrusheds.xaml资源字典中定义,另一个在WizardBrushes.xaml中定义。 如果希望添加自己的资源并合并到资源字典中,只需要在MergedDictionaries部分之前或之后放置资源就可以了,如下所示: 使用资源字典的一个原因是为了定义一个或多个可重用的应用程序“皮肤",可将”皮肤“应用到控件上。另一个原因是为了存储需要被本地化的内容。 三、在程序集之间共享资源 如果希望在多个应用程序之间共享资源字典,可复制并分发包含资源字典的XAML文件。这是最简单的方法,但这样不能对版本进行任何控制。更有条理的方法是将资源字典编译到单独的类库程序集中,并分发组件。 当共享包含一个或多个资源字典的编译过的程序集时,还需要面对另一个挑战——需要有一种方法提取所希望的资源并在应用程序中使用资源。为此,可使用两种方法。最直观的解决方法是使用代码创建合适的ResourceDictionary对象。例如,如果类库程序集中有名为ReusableDictionary.xaml的资源字典,那么可使用下面的代码手动创建该资源字典: 上面的代码片段使用了在本章前面介绍的pack URI语法。它构造了一个相对URI,该URI指向另一个程序集中名为ReusableDictionary.xaml的编译过的XAML资源。一旦创建ResourceDictionary对象,就可以从集合中手动检索所需的资源了: 然而,不必手动指定资源。当加载新的资源字典时,窗口中的所有DynamicResource引用都会被自动重新评估。 如果不想编写任何代码,还有另一种选择。可使用ComponentResourceKey标记扩展,该标记扩展是专门针对这种情况而设计的。使用ComponentResourceKey为资源创建键名。通过执行这一步骤,告知WPF准备在程序集之间共享资源。 在继续执行任何操作前,需要确保已经为资源字典提供了正确的名称。为了让这种技巧生效,必须将资源字典放置到generic.xaml文件中,并且必须将该文件放到应用程序文件夹的Themes子文件夹中。generic.xaml文件中的资源被认为是默认主题的一部分,并且它们总是可用的。 下图显示了合理的文件组织方式,顶部的项目名为ResourceLibray,generic.xaml文件被放在正确的文件夹中。底部的项目名为Resources。该项目有指向ResourceLibrary项目的引用,所以该项目可使用ResourceLibray项目中包含的资源。 下一步是为存储在ResourceLibray程序集中希望共享的资源创建名。当使用ComponentResourceKey时,需要提供两部分信息:类库程序集中类的引用和描述性的资源ID。类引用是WPF允许的其他程序集共享资源的关键部分。当使用资源时,需要提供相同的类引用和资源ID。 该类的实际外观并不重要,它不需要包含代码。定义该类型的程序集就是ComponentResourceKey将要从中查找资源的程序集。 下面是generic.xaml文件的完整标记,它包含了一个单独资源——一个使用不同图形的ImageBrush对象: 如果眼光敏锐的话,将在该例中发现一个意外细节。ImageSource属性不在被设置为图像名(sadface.jpg),而是使用更复杂的相对URI,明确地指示图像时ResourceLibray组件的一部分。这是必须的步骤,因为将在其他应用程序中使用该资源。如果只是使用图像名,应用程序就会在它自己的资源中查找图像。真正需要的是指定存储图像的组件的相对URI。 现在已经创建了资源字典,可在另一个应用程序中使用它了。首先,确保已经为类库程序集定义了前缀,如下所示: 然后可使用包含ComponentResourceKey的DynamicResource(这是合理的,因为ComponentResourceKey是资源名)。在使用资源字典的应用程序中使用ComponentResourceKey,就是在类库中使用的ComponentResourceKey。在此,提供了对同一个类的引用和相同的资源ID。唯一的区别是可能使用不同的XAML名称空间前缀。该例使用res前缀而不是local前缀。从而强调CustomResources类是在另一个程序集中定义的这样一个事实: 现在该例完成了。但还可以采用一个附加步骤,使资源更容易使用。可定义一个静态属性,让它返回需要使用的正确ComponentResourceKey。通常在组件的类中定义该属性,如下所示: 现在可使用Static标记扩展访问该属性并应用资源,而不必在标记中使用很长的ComponentResourceKey: 在本质上,这种便捷方法与前面介绍的SystemXxx类使用相同的技术。例如,当检索SystemColors.WindowTextBrushKey时,所接受的也是正确的资源键对象。唯一的区别是,它是私有SystemResourceKey(而不是ComponentResourceKey)的一个实例。这两个类都继承自ResourceKey抽象类。 【WPF学习】第三十五章 资源字典 标签:aci rdb too 还需 ica 接受 自己 dbr graphic 原文地址:https://www.cnblogs.com/lonelyxmas/p/12292954.html
ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
ImageBrush x:Key="TileBrush" TileMode="Tile"
ViewportUnits="Absolute" Viewport="0 0 32 32"
ImageSource="happyface.jpg" Opacity="0.3">ImageBrush>
ResourceDictionary>


Application x:Class="Resources.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Menu.xaml">
Application.Resources>
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="AppBrushes.xaml"/>
ResourceDictionary Source="WizardBrushes.xaml"/>
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Application.Resources>
Application>


Application.Resources>
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="AppBrushes.xaml"/>
ResourceDictionary Source="WizardBrushes.xaml"/>
ResourceDictionary.MergedDictionaries>
ImageBrush x:Key="GraphicalBrush1">ImageBrush>
ImageBrush x:Key="GraphicalBrush2">ImageBrush>
ResourceDictionary>
Application.Resources>

ResourceDictionary resourceDictionary=new ResourceDictionary();
resourceDictionary.Source=new Uri("ResourceLibrary;component/ReusableDictionary.xaml",UriKind.Relative);
cmd.Background=(Brush)resourceDictionary["TileBrush"];


ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:ResourceLibrary"
>
ImageBrush
x:Key="{ComponentResourceKey TypeInTargetAssembly={x:Type local:CustomResources}, ResourceId=SadTileBrush}"
TileMode="Tile"
ViewportUnits="Absolute" Viewport="0 0 32 32"
ImageSource="ResourceLibrary;component/sadface.jpg" Opacity="0.3">
ImageBrush>
ResourceDictionary>


Window x:Class="Resources.ResourceFromLibrary"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:res="clr-namespace:ResourceLibrary;assembly=ResourceLibrary"
Title="ResourceFromLibrary" Height="300" Width="300"
>

Button Background="{DynamicResource {ComponentResourceKey TypeInTargetAssembly={x:Type res:CustomResources}, ResourceId=SadTileBrush}}"
Padding="5" Margin="5"
FontWeight="Bold" FontSize="14">
A Resource From ResourceLibraryButton>

public class CustomResources
{
public static ComponentResourceKey SadTileBrush
{
get
{
return new ComponentResourceKey(
typeof(CustomResources), "SadTileBrush");
}
}
}

Button Background="{DynamicResource {x:Static res:CustomResources.SadTileBrush}}"
Padding="5" Margin="5"
FontWeight="Bold" FontSize="14">
A Resource From ResourceLibrary
Button>