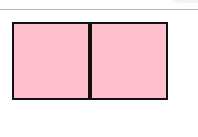
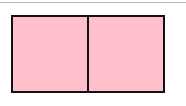
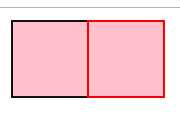
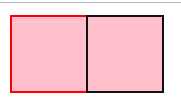
css解决盒子水平排列边框叠加变粗的问题
2021-03-21 01:24
标签:osi img info 位置 效果 css 技术 css解决 z-index 问题: 解决: 对第一个和第二个盒子都添加margin-left:-mpx;(m表示边框的大小),这样两个边框就重叠在了一起,就不会看起来有加粗的效果了。 疑问: 第一个盒子向左移动mpx,第二个盒子也向左移动mpx,两个盒子的相对位置并没有改变。 说明: 浏览器在渲染的时候,先对盒子1进行执行,完全执行完盒子1以后再执行盒子2,当盒子2执行到浮动时,盒子2向左浮动的参照实际是已经向左移动了mpx的盒子1,所以此时盒子2是与移动后的盒子1对齐的,再向左移动mpx,左就会与盒子1的右边框重叠。 第二个问题: 当需要鼠标经过四个边框改变颜色的时候会发生问题。 右边的盒子可以四个边框都变色,但左边的盒子因为右边框被压住无法实现变色,这是可以设置鼠标经过的盒子添加相对定位(position:relative);如果有其余的盒子本来就有相对定位的可以设置鼠标经过的盒子的z-index为1. css解决盒子水平排列边框叠加变粗的问题 标签:osi img info 位置 效果 css 技术 css解决 z-index 原文地址:https://www.cnblogs.com/echol/p/12730200.html



文章标题:css解决盒子水平排列边框叠加变粗的问题
文章链接:http://soscw.com/index.php/essay/66949.html