css文本样式
2021-03-21 01:26
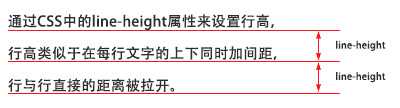
标签:顺序 jpg note 兼容问题 属性 字号 text mil ati 文本常用的css样式: color 设置文字的颜色,如: color:red; font-size 设置文字的大小,如:font-size:12px; font-family 设置文字的字体,如:font-family:‘微软雅黑‘; font-style 设置字体是否倾斜,如:font-style:‘normal‘; 设置不倾斜,font-style:‘italic‘;设置文字倾斜 font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗 line-height 设置文字的行高,设置行高相当于在每行文字的上下同时加间距, 如:line-height:24px; font 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否加粗 字号/行高 字体;如: font:normal 12px/36px ‘微软雅黑‘; text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉 text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中 css文本样式 标签:顺序 jpg note 兼容问题 属性 字号 text mil ati 原文地址:https://www.cnblogs.com/testlearn/p/12728486.html


上一篇:【只差一个CSS】布局:简介
下一篇:html表单标签