easyUI前端ajax上传文件组件
2021-03-21 13:24
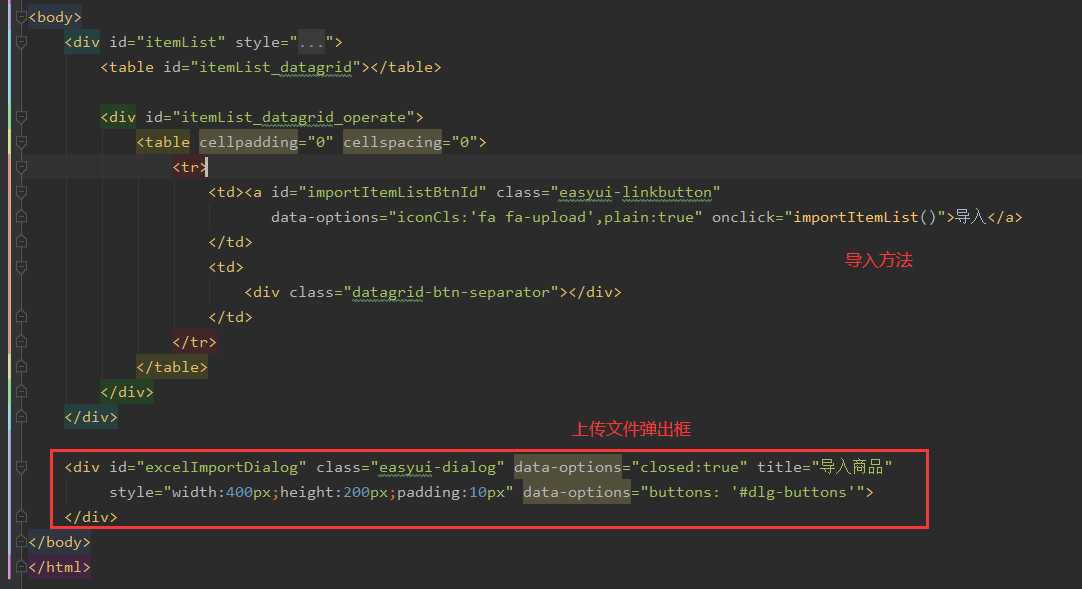
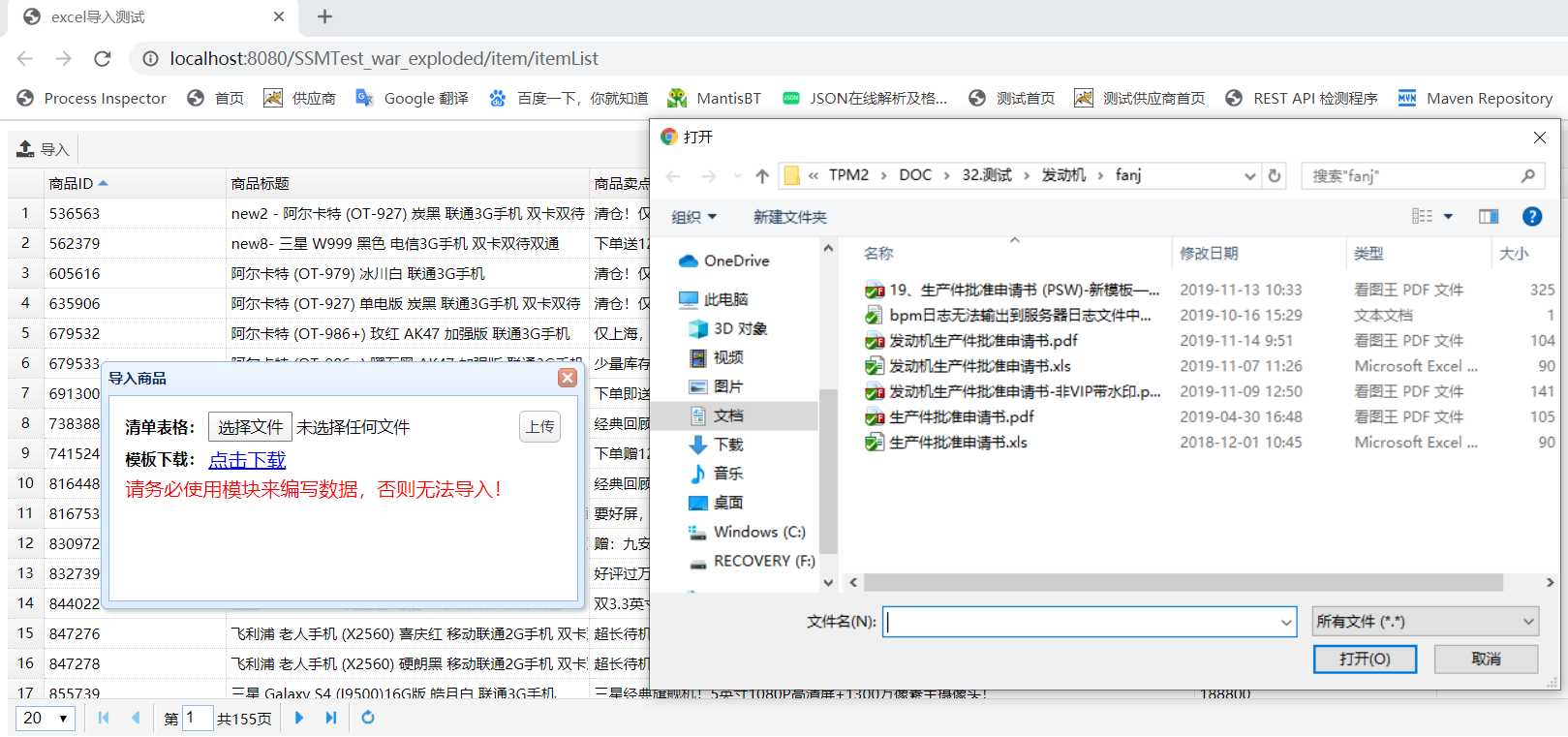
标签:文件名 callback settime false mon eof split let context 在上篇easyUI配合PageHelper实现分页的基础上,实现前端页面上传文件组件 其中itemList.jsp页面中文件上传dialog 页面效果 itemList.js导入方法定义 弹出框中内嵌页面excelInputDialog.jsp excelInputDialog.js ajaxfileupload.js easyUI前端ajax上传文件组件 标签:文件名 callback settime false mon eof split let context 原文地址:https://www.cnblogs.com/alphajuns/p/12723004.html

/**
* 导入商品列表
*/
function importItemList() {
$(‘#excelImportDialog‘).dialog(‘open‘);
$(‘#excelImportDialog‘).html("");
}
@page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
-- 引入easyUI样式 --%>
link rel="stylesheet" href="${pageContext.request.contextPath}/css/easyui.css" type="text/css" />
-- 引入jQuery --%>
script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.min.js">script>
-- 引入jQuery easyUI --%>
script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.easyui.min.js">script>
script type="text/javascript"
src="${pageContext.request.contextPath}/js/lib/ajaxfileupload.js">script>
script type="text/javascript"
src="${pageContext.request.contextPath}/js/pages/common/excelInputDialog.js">script>
script type="text/javascript">
var commonParamObj = {};
commonParamObj.url = ‘${param.url}‘;
commonParamObj.params = ‘${param.params}‘;
script>
body class="easyui-layout">
div style="height: 40px;width:500px">
form id="uploadForm" enctype="multipart/form-data" method="POST">
table style="text-align: left;">
tr>
th style="font-size:13px;">清单表格:th>
td>input type="file" name="upFile" id="upFile" />td>
td>a href="javascript:void(0)" class="easyui-linkbutton"
onclick="uploadExcel()">上传a>td>
tr>
c:if test="${param.templateFile!=null && param.templateFile!=‘‘}">
tr>
th style="font-size:13px;">模板下载:th>
td colspan=2 style="text-align:left">a href="/templateFiles/${param.templateFile}" target="_blank">点击下载a>td>
tr>
tr>td colspan=3 style="text-align:left;color:red">请务必使用模块来编写数据,否则无法导入!td>tr>
c:if>
table>
form>
div>
body>
/**
* 上传附件
*/
function uploadExcel() {
if ($("#upFile").val() == "") {
$.messager.alert("提示", "上传文件为空!");
return;
}
var file = $("#upFile").val();
//校验文件名是否符合格式要求
var index = file.lastIndexOf("\\");
var myfile = file.substring(index + 1);
var pattern = /[^a-zA-Z0-9_().~\-\u4e00-\u9fa5]+/g; //正则表达式
var result = myfile.match(pattern);
if (result != null) {
$.messager.alert("提示", "文件名只能有汉字,字母,数字,(),_,-,~组成,不能存在空格!");
return;
}
var extend=$(‘#upFile‘).val().substr($(‘#upFile‘).val().lastIndexOf(".")+1);
var requestObj = GetRequest();
if("xls".indexOf(extend)==-1 && "xlsx".indexOf(extend)==-1){
$.messager.alert("提示信息","选择的文件必须是EXCEL文件,请确认!");
return;
} else {
$("#Loading").jqLoading();
$.ajaxFileUpload
(
{
url: TpmPage.contextPath + commonParamObj.url, //用于文件上传的服务器端请求地址
secureuri : false,
type:‘post‘,
data : requestObj,
fileElementId : ‘upFile‘,
dataType : ‘html‘,
success: function (response) //服务器成功响应处理函数
{
$("#Loading").jqLoading(‘destroy‘);
console.log("exceclInput success");
console.log(response);
if(response && response.startsWith("{")){
var responseObj = JSON.parse(response);
if(responseObj.succFlag==1){
//parent.$.messager.alert("tip",responseObj.msg);
var div = parent.document.createElement(‘div‘);
var msgInfo = "";
if(responseObj.msg && responseObj.msg.indexOf(";")>0){
var msgArr = responseObj.msg.split(";");
for(var x=0;x
";
}
}else{
div.innerHTML = responseObj.msg;
}
if(msgInfo){
div.innerHTML = msgInfo;
}
parent.$(div).dialog({
title: ‘Error‘,
width: 300,
height: 400,
modal: true,
resizable: true
});
return;
}
}
if(requestObj.callback){
eval(‘parent.‘+requestObj.callback)(response);
}
parent.$("#excelImportDialog").dialog("close");
},
error: function (data, status, e)//服务器响应失败处理函数
{
$("#Loading").jqLoading(‘destroy‘);
$.messager.alert(‘提示‘,‘清单导入失败!‘);
}
}
);
}
}
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
function GetRequest() {
var url = location.search; //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i ) {
theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
}
}
return theRequest;
} // JavaScript Document
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
// Fire the global callback
if ( s.global ) {
(s.context ? jQuery(s.context) : jQuery.event).trigger( "ajaxError", [xhr, s, e] );
}
},
createUploadIframe: function(id, uri)
{
//create frame
var frameId = ‘jUploadFrame‘ + id;
if(window.ActiveXObject) {
// var io = document.createElement(‘‘);
var io=document.createElement("iframe");
io.id=frameId;
io.name=frameId;
if(typeof uri== ‘boolean‘){
io.src = ‘javascript:false‘;
}
else if(typeof uri== ‘string‘){
io.src = uri;
}
var userAgent = navigator.userAgent;
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1;
if (isIE) {
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(userAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
if (fIEVersion == 9 || fIEVersion == 10 || fIEVersion == 11) {
io = document.createElement(‘iframe‘);
io.id = frameId;
io.name = frameId;
}else if(fIEVersion){
// var io = document.createElement(‘‘);
var io=document.createElement("iframe");
io.id=frameId;
io.name=frameId;
if(typeof uri== ‘boolean‘){
io.src = ‘javascript:false‘;
}
else if(typeof uri== ‘string‘){
io.src = uri;
}
}
}
// if(jQuery.browser.version=="9.0" || jQuery.browser.version=="10.0" || jQuery.browser.version=="11.0") {
// io = document.createElement(‘iframe‘);
// io.id = frameId;
// io.name = frameId;
// } else if(jQuery.browser.version=="6.0"||jQuery.browser.version=="7.0"||jQuery.browser.version=="8.0") {
// var io = document.createElement(‘‘);
// if(typeof uri== ‘boolean‘){
// io.src = ‘javascript:false‘;
// }
// else if(typeof uri== ‘string‘){
// io.src = uri;
// }
// }
}
else {
var io = document.createElement(‘iframe‘);
io.id = frameId;
io.name = frameId;
}
io.style.position = ‘absolute‘;
io.style.top = ‘-1000px‘;
io.style.left = ‘-1000px‘;
document.body.appendChild(io);
return io;
},
createUploadForm: function(id, fileElementId, data)
{
//create form
var formId = ‘jUploadForm‘ + id;
var fileId = ‘jUploadFile‘ + id;
var form = jQuery(‘
‘);
var oldElement = jQuery(‘#‘ + fileElementId);
var newElement = jQuery(oldElement).clone();
jQuery(oldElement).attr(‘id‘, fileId);
jQuery(oldElement).before(newElement);
jQuery(oldElement).appendTo(form);
if (data) {
for (var i in data) {
$(‘‘).appendTo(form);
}
}
//set attributes
jQuery(form).css(‘position‘, ‘absolute‘);
jQuery(form).css(‘top‘, ‘-1200px‘);
jQuery(form).css(‘left‘, ‘-1200px‘);
jQuery(form).appendTo(‘body‘);
return form;
},
ajaxFileUpload: function(s) {
// TODO introduce global settings, allowing the client to modify them for all requests, not only timeout
s = jQuery.extend({}, jQuery.ajaxSettings, s);
var id = s.fileElementId;
var form = jQuery.createUploadForm(id, s.fileElementId,s.data);
var io = jQuery.createUploadIframe(id, s.secureuri);
var frameId = ‘jUploadFrame‘ + id;
var formId = ‘jUploadForm‘ + id;
if( s.global && ! jQuery.active++ )
{
// Watch for a new set of requests
jQuery.event.trigger( "ajaxStart" );
}
var requestDone = false;
// Create the request object
var xml = {};
if( s.global )
{
jQuery.event.trigger("ajaxSend", [xml, s]);
}
var uploadCallback = function(isTimeout)
{
// Wait for a response to come back
var io = document.getElementById(frameId);
try
{
if(io.contentWindow)
{
xml.responseText = io.contentWindow.document.body?io.contentWindow.document.body.innerHTML:null;
xml.responseXML = io.contentWindow.document.XMLDocument?io.contentWindow.document.XMLDocument:io.contentWindow.document;
}else if(io.contentDocument)
{
xml.responseText = io.contentDocument.document.body?io.contentDocument.document.body.innerHTML:null;
xml.responseXML = io.contentDocument.document.XMLDocument?io.contentDocument.document.XMLDocument:io.contentDocument.document;
}
}catch(e)
{
jQuery.handleError(s, xml, null, e);
}
if( xml || isTimeout == "timeout")
{
requestDone = true;
var status;
try {
status = isTimeout != "timeout" ? "success" : "error";
// Make sure that the request was successful or notmodified
if( status != "error" )
{
// process the data (runs the xml through httpData regardless of callback)
var data = jQuery.uploadHttpData( xml, s.dataType );
if( s.success )
{
// ifa local callback was specified, fire it and pass it the data
s.success( data, status );
jQuery(io).unbind();
jQuery(io).remove();
jQuery(form).remove();
};
if( s.global )
{
// Fire the global callback
jQuery.event.trigger( "ajaxSuccess", [xml, s] );
};
} else
{
jQuery.handleError(s, xml, status);
}
} catch(e)
{
status = "error";
jQuery.handleError(s, xml, status, e);
};
if( s.global )
{
// The request was completed
jQuery.event.trigger( "ajaxComplete", [xml, s] );
};
// Handle the global AJAX counter
if(s.global && ! --jQuery.active)
{
jQuery.event.trigger("ajaxStop");
};
if(s.complete)
{
s.complete(xml, status);
} ;
jQuery(io).unbind();
setTimeout(function()
{ try
{
jQuery(io).remove();
jQuery(form).remove();
} catch(e)
{
jQuery.handleError(s, xml, null, e);
}
}, 100);
xml = null;
};
}
// Timeout checker
if( s.timeout > 0 )
{
setTimeout(function(){
if( !requestDone )
{
// Check to see ifthe request is still happening
uploadCallback( "timeout" );
}
}, s.timeout);
}
try
{
var form = jQuery(‘#‘ + formId);
jQuery(form).attr(‘action‘, s.url);
jQuery(form).attr(‘method‘, ‘POST‘);
jQuery(form).attr(‘target‘, frameId);
if(form.encoding)
{
form.encoding = ‘multipart/form-data‘;
}
else
{
form.enctype = ‘multipart/form-data‘;
}
jQuery(form).submit();
} catch(e)
{
jQuery.handleError(s, xml, null, e);
}
if(window.attachEvent){
document.getElementById(frameId).attachEvent(‘onload‘, uploadCallback);
}
else{
document.getElementById(frameId).addEventListener(‘load‘, uploadCallback, false);
}
return {abort: function () {}};
},
uploadHttpData: function( r, type ) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// ifthe type is "script", eval it in global context
if( type == "script" )
{
jQuery.globalEval( data );
}
// Get the JavaScript object, ifJSON is used.
if( type == "json" )
{
///////////以下为新增代码///////////////
var start = data.indexOf(">");
if(start != -1) {
var end = data.indexOf(");
if(end != -1) {
data = data.substring(start + 1, end);
}
}
///////////以上为新增代码///////////////
}
// evaluate scripts within html
if( type == "html" )
{ try{
jQuery("
文章标题:easyUI前端ajax上传文件组件
文章链接:http://soscw.com/index.php/essay/67184.html