javascript原生技巧篇
2021-03-21 19:28
YPE html>
标签:type hidden watch screen discover alert fse mac VID

css 数学函数
min max calc
:root{
--box:120px
}
.box {
/*width: var(--box); 120px*/
/*width: min(var(--box),100px); 100px*/
/*width: max(var(--box), 100px); 120px*/
/*width:calc(var(--box) - 20px); 100px*/
height: 100px;
background-color: khaki;
}
添加属性到内容上
.box {
width: 100px;
height: 100px;
background-color: khaki;
}
.box::after{
content:attr(data-text);
}
把内容 min() 添加到内容里面
max-width
.box {
width: min(550px,50%);
height: 100px;
background-color: khaki;
}
.box1{
width: 50%;
max-width:550px;
height: 100px;
background-color: black;
}
两者的效果相同,都是屏幕
同理 min-width 和max() 的效果也是一样的
clap(min,val,max)
就是结合min() max()
font-size: clamp(20px,8vw,50px) // 字体大小等于 8vw 不小于20px 不大于40px
确定范围,我们给width 设置 最小值和最大值
min-width:800px;
max-width:1000px;
范围800px到1000px;写成calp()
width: clamp(500px, 100%, 800px); // 范围就是500px 到 800px
calc
width: calc(100%-40px); // 就是始终保持40px的间距
随着屏幕大小的增加而增加
font-size: calc(1rem + .5vw);
line-height: calc(1.2rem + .5vw);
通过计算的逻辑
如果你想占总宽度的1/12,就可以这样写
width:calc(100%/12)
文字给左右的padding,图片百分百
ddddddddddddddddddddddddddddddddddddddddddddddddddddddddd

attr()
自定义视频
Adaptive video with custom properties
使用flex 导致overflow 失效
子元素使用
flex-shrink: 0;就可以解决
一道有趣的面试题
let x=‘6‘
console.log(x +++ 3, x)
// 9 7
++优于+,并将字符串强制转化为数字,所以解析为(x++)+3所以结果是9 ,由于是后加加,所以x本身为7
this的一次思考
const twit={
names:‘a‘,
a(){
return this.names
},
b:function(){
return this.names
},
c:()=>{
return this.names
}
}
console.log(twit.a());// a
console.log(twit.b());// a
console.log(twit.c());// window
function add(){
this.a=1;
const twit={
c:()=>{
return this.a
}
}
console.log(twit.c());
}
add();// 1
this 功能是作用于上下文
由于箭头函数的this是指向上一层的this ,object不存在this,所以只想window
但是当我们在上面写成函数,那个函数指向上一层的函数
一道有趣的面试题
console.log(typeof Object,typeof Number,typeof Array)
// ‘function‘ ‘function‘ ‘function‘
因为内置函数也是函数,所以打印的都是函数,
如果把内置函数传递参数
Number(1)应该就是大家能理解的意思
快捷键触发函数
Alt+ accessKey (window)会触发函数
control+Alt+ assessKey(mac) 会触发函数
css 隐藏dom 的方式
- display
display:none
- visibility
视图上隐藏,但是保留位置
visibility:hidden ;
- opacity
跟visibility 类似
opacity:0
- position
position: absolute;
top: -9999px;
left: -9999px;
- ttansform
transform:scale(0)
SVG 在文章中使用
出现环绕的效果
One November night in the year 1782, so the story runs, two brothers sat over their winter fire in the little French town of Annonay, watching the grey smoke-wreaths from the hearth curl up the wide chimney. Their names were Stephen and
Joseph Montgolfier, they were papermakers by trade, and were noted as possessing thoughtful minds
and a deep interest in all scientific knowledge and new discovery. Before that night—a memorable night, as it was to prove—hundreds of millions of people had watched the rising smoke-wreaths of their fires without drawing any special inspiration from the fact.

总结关键代码
flat:left
shape-outside:
margin 可以自定义调试
同样应用于字母
.emoji {
--image-url: url("data:image/svg+xml,");
background: var(--image-url);
shape-outside: var(--image-url);
width: 150px;
float: left;
height: 150px;
margin-left: -6px;
margin-top: -6px;
display: inline-block;
}

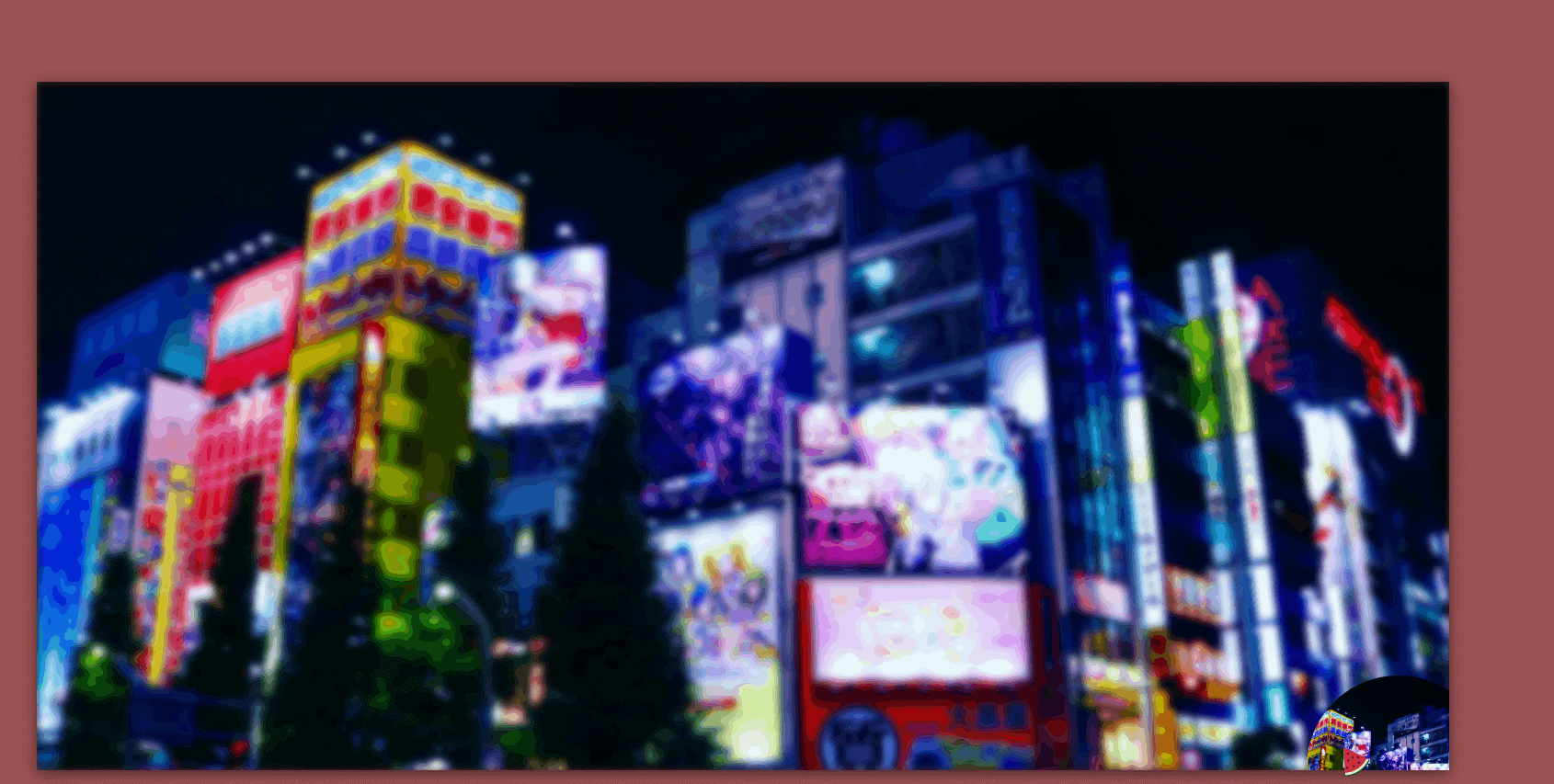
鼠标移动的一个小窗口
Document

介绍部分
- dom部分
首先给两个dom,一个dom给上过滤器,一个不给且限制大小作为窗口
- 逻辑部分
当页面的鼠标发生移动的时候,因为这个窗口dom只需要改他的left,top的距离就可以啦,因为它是定位
e.pageX/e.pageY 需要减去 大盒子距离左边的距离
offsetLeft/offsetTop然后减去盒子自身的width/height的一半,那个盒子鼠标就在盒子的中心,可以给这个盒子添加过渡效果
javascript原生技巧篇
标签:type hidden watch screen discover alert fse mac VID
原文地址:https://www.cnblogs.com/fangdongdemao/p/13898147.html