使用Swagger 搭建高可读性ASP.Net WebApi文档
2021-03-21 21:27
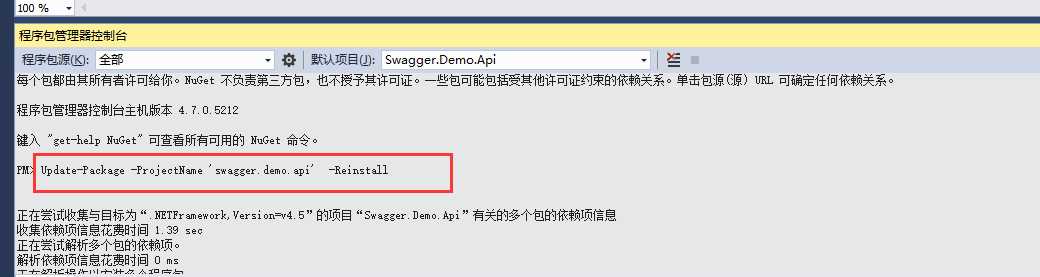
标签:api 参数说明 style date demo 微软 webapi 效果图 查询 在最近一个商城项目中,使用WebApi搭建API项目。但开发过程中,前后端工程师对于沟通接口的使用,是非常耗时的。之前也有用过Swagger构建WebApi文档,但是API文档的可读性并不高。尤其是没有传入参数和传出结果的说明,导致开发人员沟通困难。在园子里看到一篇关于对Swagger优化的文章,有很大的改进。解决了传入参数,API分区域筛选等问题, 非常感谢博主简玄冰。 不过实践之后,发现还有些问题未解决: 所以,决定在此基础上,再进行一些优化 需要注意: 实现逻辑与命名空间的分割符. 有很大关系,具体请查看文件SwaggerAreasSupportDocumentFilter.cs Github: https://github.com/yinboxie/Swagger-Demo.git 下载demo源码后,如果发现不能自动下载nuget依赖包,请执行命令Update-Package -ProjectName ‘swagger.demo.api‘ -Reinstall 启动项目之后,访问地址http://localhost:11008/apis/index Swashbuckle 源码是没有注释说明,比较难以阅读。我也只是在大神简玄冰的基础上,修改了几处Swashbuckle 源码。 改动之后的Swashbuckle 源码 Github: https://github.com/yinboxie/SwashbuckleEx.git 使用Swagger 搭建高可读性ASP.Net WebApi文档 标签:api 参数说明 style date demo 微软 webapi 效果图 查询 原文地址:https://www.cnblogs.com/xyb0226/p/9500633.html一、前言
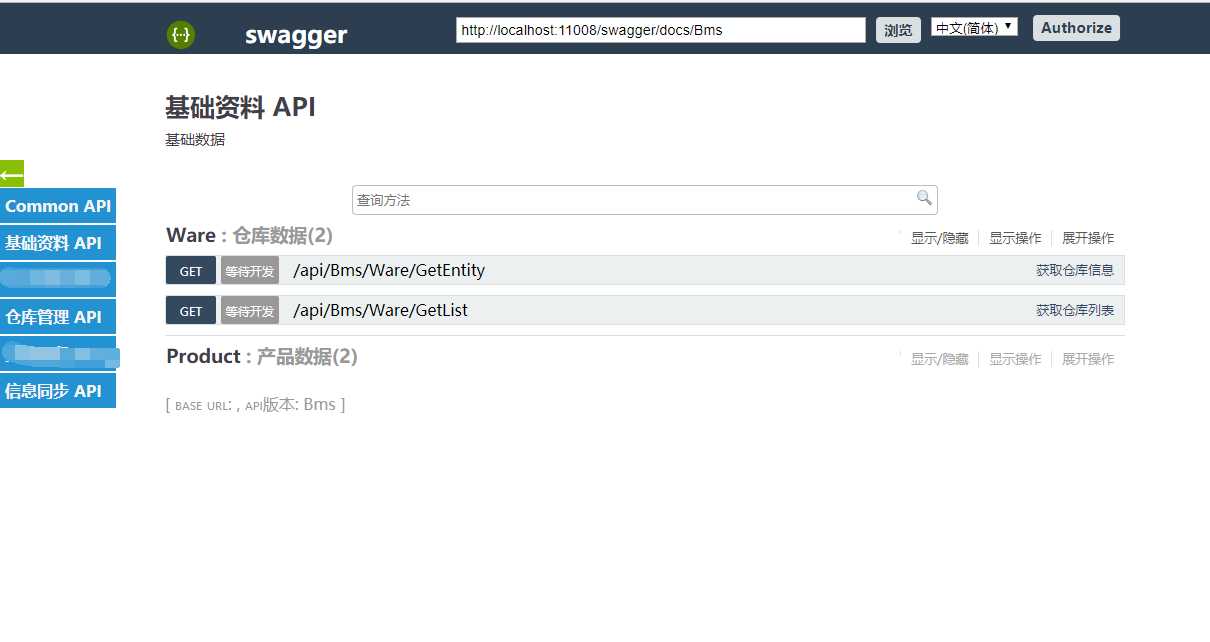
二、效果图
1. 分区域展示

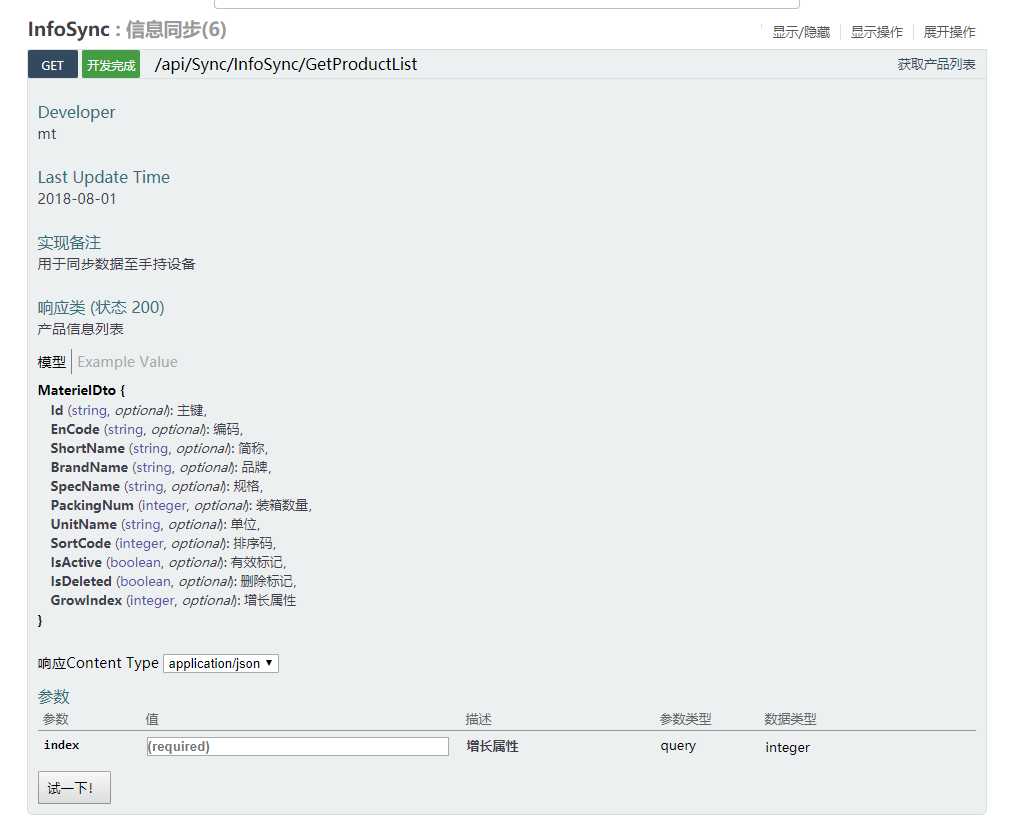
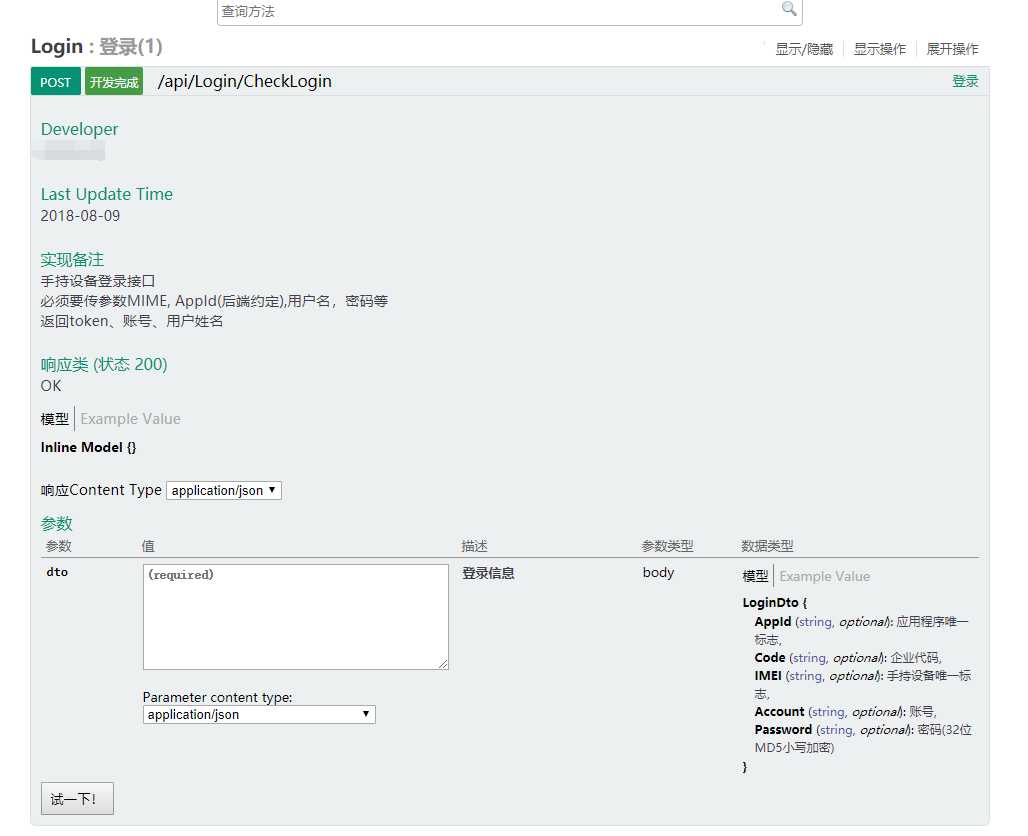
2.接口参数说明


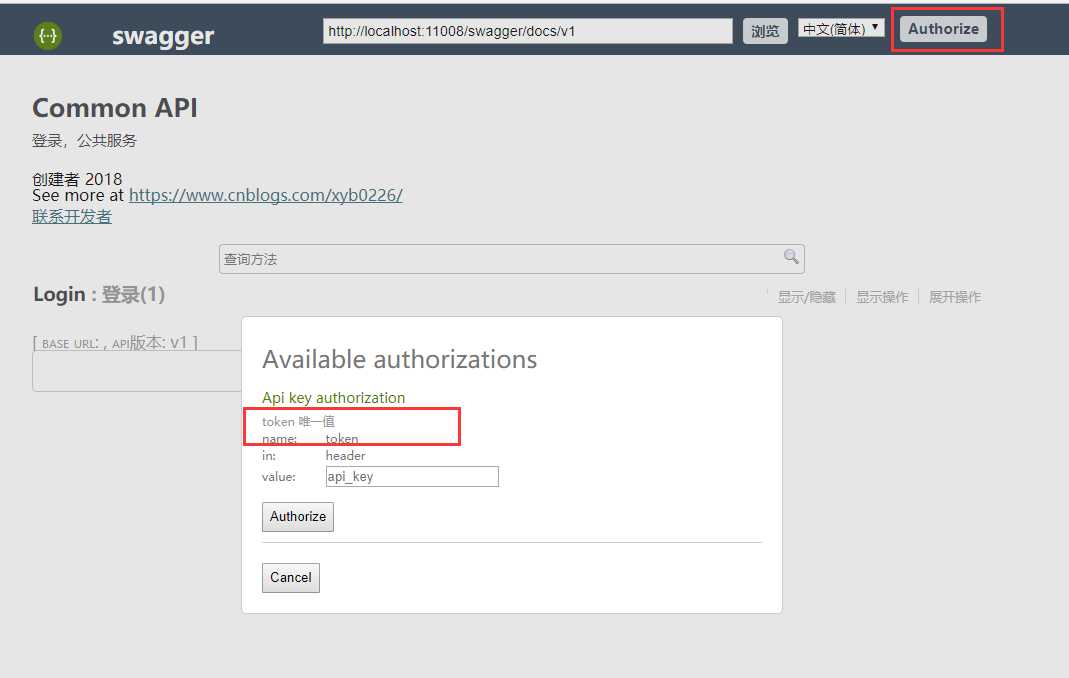
3.授权参数统一传入 token

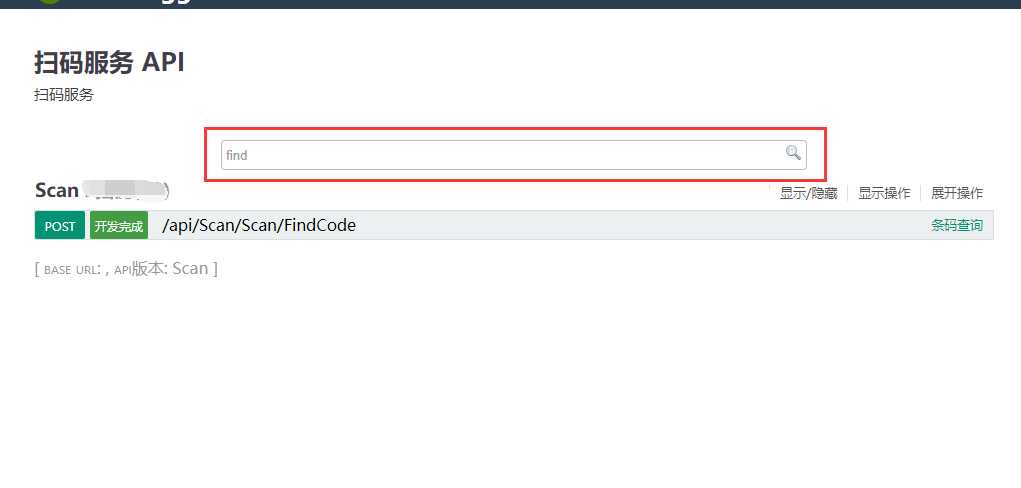
4.接口查询

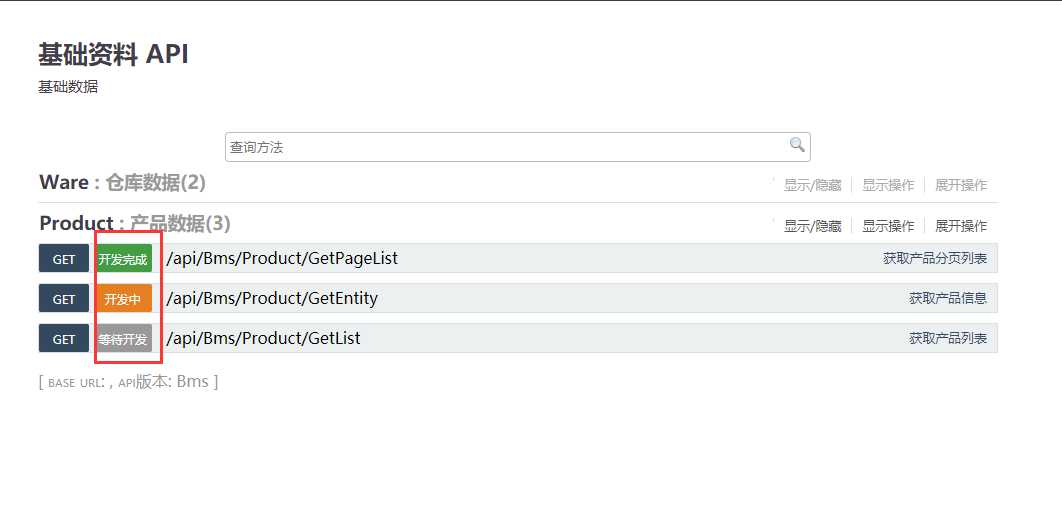
5.接口开发状态

三、关键实现
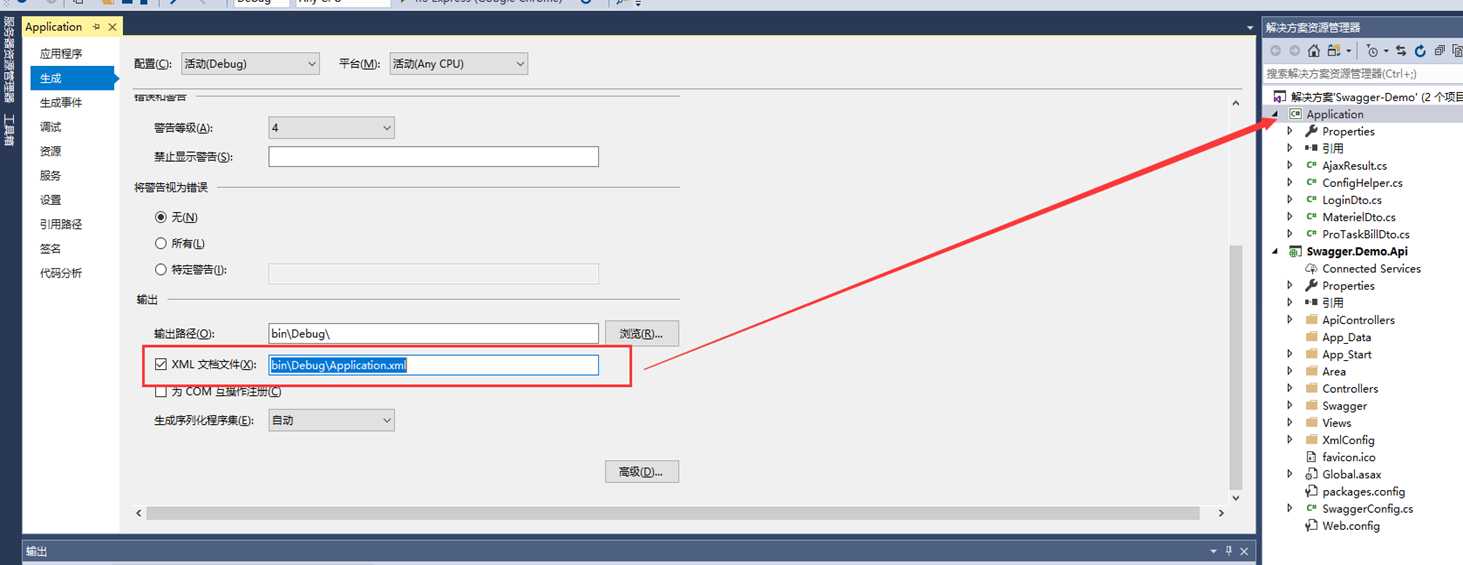
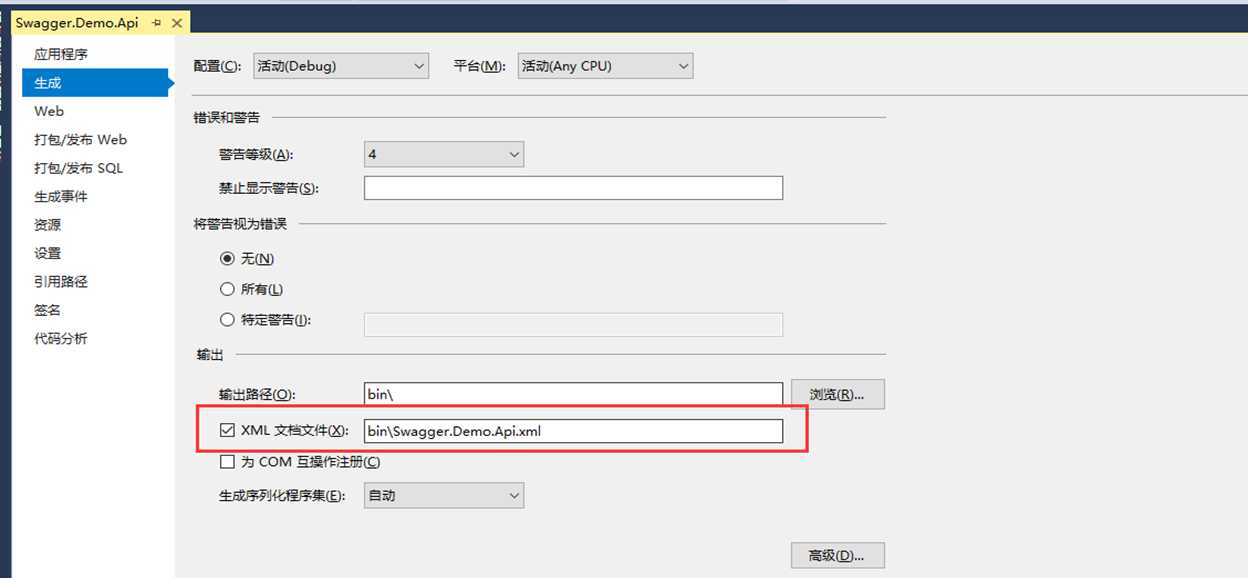
1.项目属性设置生成xml文档文件


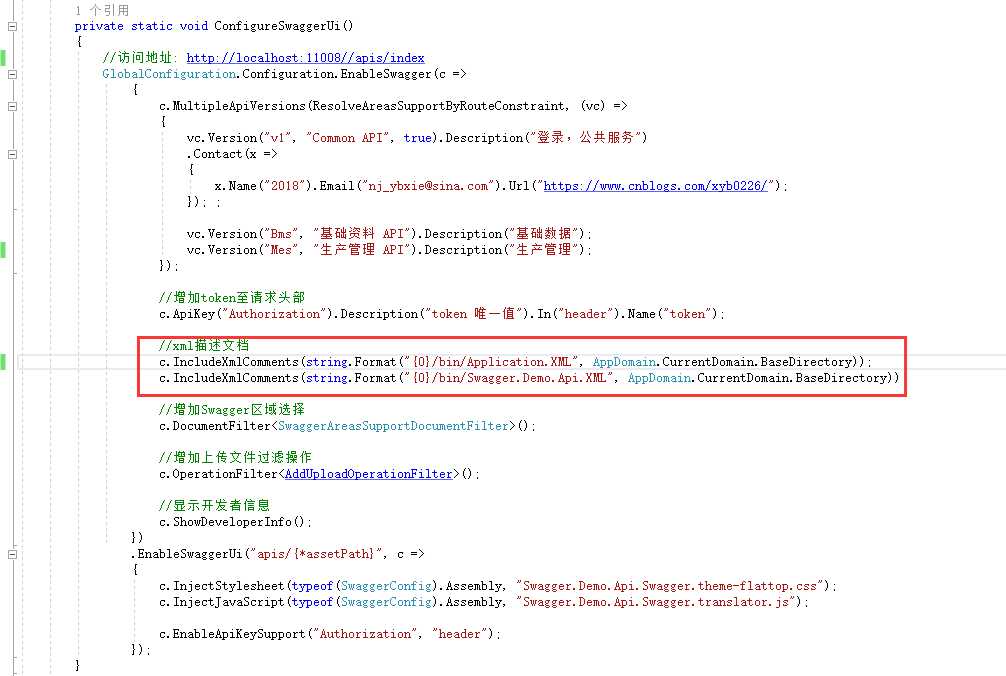
2.修改SwaggerConfig.cs文件

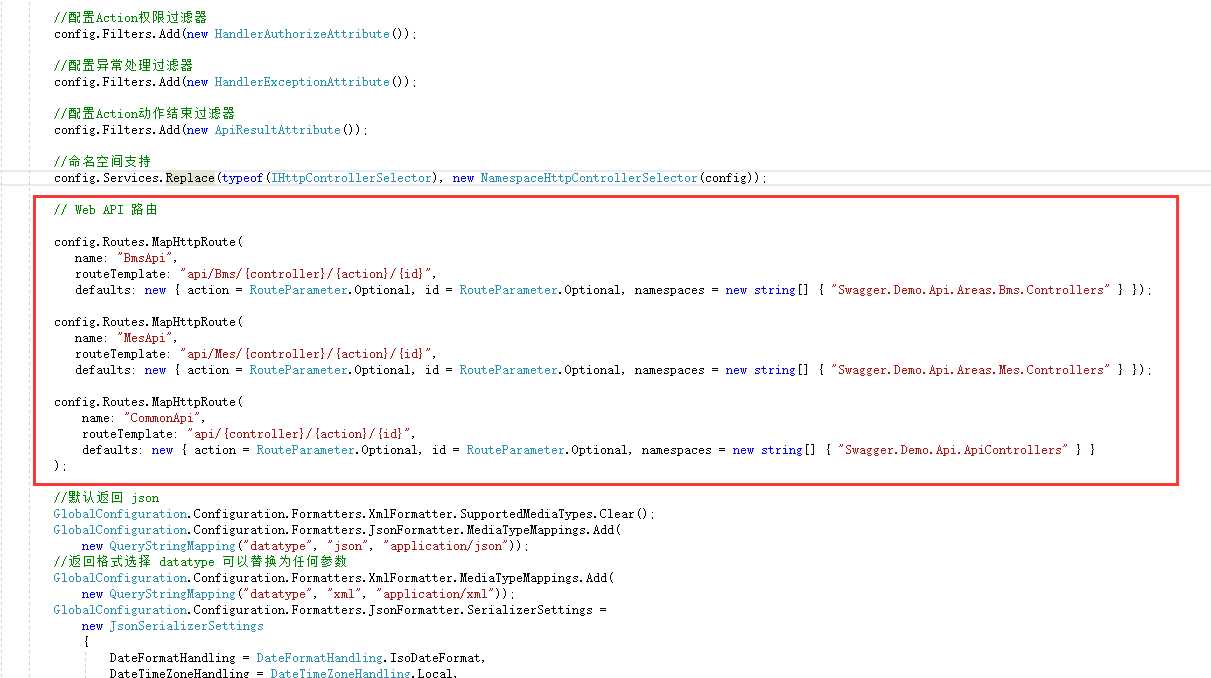
3. 修改WebApiConfig.cs文件,配置路由

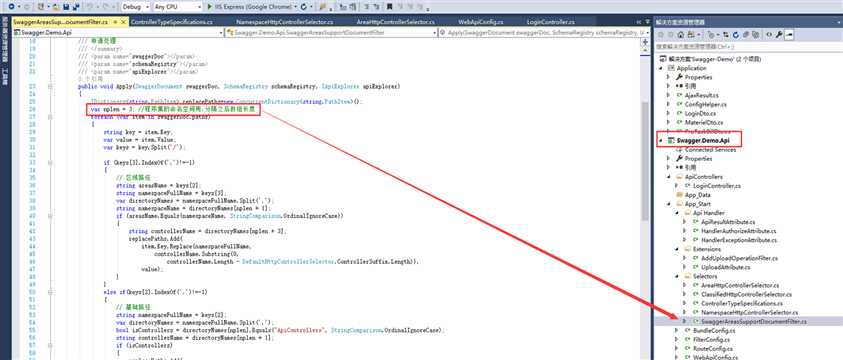
4.分区域筛选关键逻辑

四、Demo源码地址

五、总结
六、参考
文章标题:使用Swagger 搭建高可读性ASP.Net WebApi文档
文章链接:http://soscw.com/index.php/essay/67334.html