JS读取xlsx,然后显示数据,点击一行获取相关数据
2021-03-22 08:24
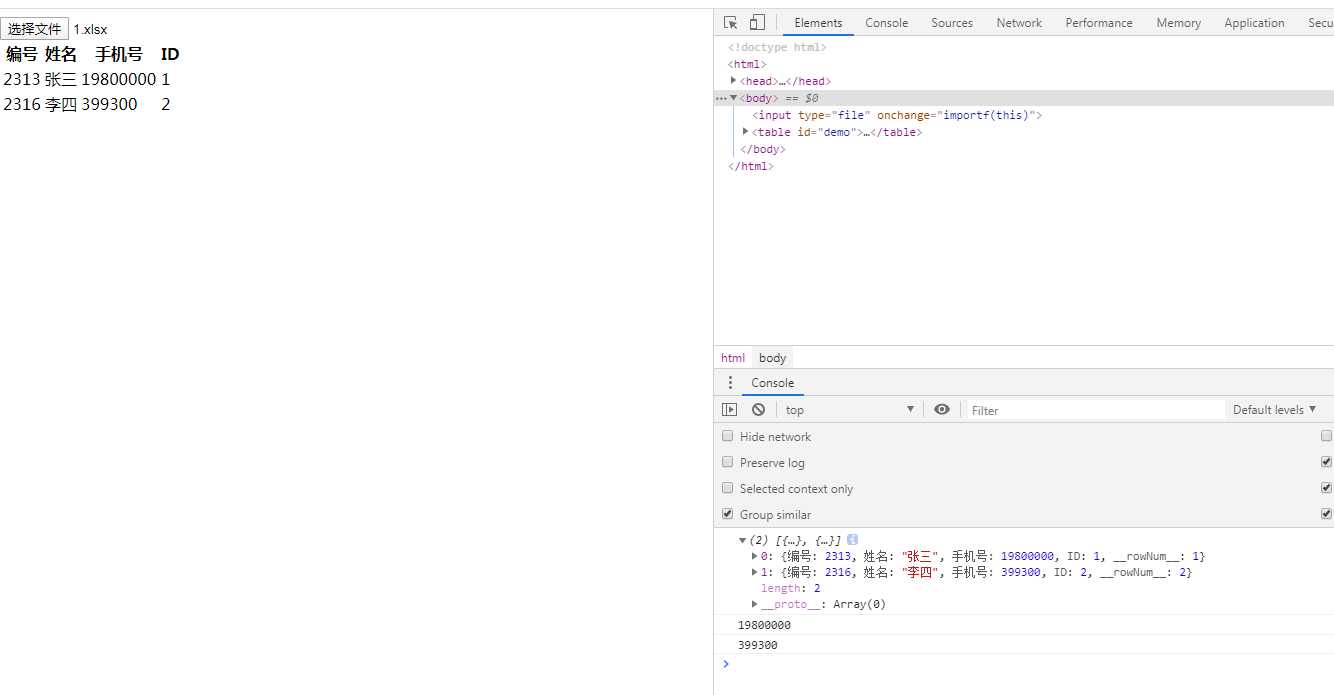
标签:asa lte 网上 htm 手动 图片 buffer img iphone 1.首先用的js-xlsx插件,网上下载相关插件 2.下载JQ插件 3.显示展示如下图 JS和HTML代码 JS读取xlsx,然后显示数据,点击一行获取相关数据 标签:asa lte 网上 htm 手动 图片 buffer img iphone 原文地址:https://www.cnblogs.com/binmengxue/p/12706598.html
DOCTYPE html>
html>
head>
meta charset="utf-8" />
title>title>
head>
body>
input type="file" onchange="importf(this)" />
table id="demo">
body>
html>
script lang="javascript" src="dist/xlsx.full.min.js">script>
script src="dist/jquery-3.1.1.min.js">script>
script>
/*
FileReader共有4种读取方法:
1.readAsArrayBuffer(file):将文件读取为ArrayBuffer。
2.readAsBinaryString(file):将文件读取为二进制字符串
3.readAsDataURL(file):将文件读取为Data URL
4.readAsText(file, [encoding]):将文件读取为文本,encoding缺省值为‘UTF-8‘
*/
var wb;//读取完成的数据
var rABS = false; //是否将文件读取为二进制字符串
function importf(obj) {//导入
if(!obj.files) {
return;
}
var f = obj.files[0];
var reader = new FileReader();
reader.onload = function(e) {
if(rABS) {
wb = XLSX.read(btoa(fixdata(e.target.result)), {//手动转化
type: ‘base64‘
});
} else {
wb = XLSX.read(e.target.result, {
type: ‘binary‘
});
}
//wb.SheetNames[0]是获取Sheets中第一个Sheet的名字
//wb.Sheets[Sheet名]获取第一个Sheet的数据
var data = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);
console.log(data);
var keyAry = [];
// 遍历json对象,获取每一列的键名
for(var key in data[1]){
keyAry.push(key);
}
// 清除上次渲染的表格
$("#demo").empty();
// 设置表格头
$(`thead>tr>th>${keyAry[0]}/th>
${keyAry[1]}/th>th>${keyAry[2]}/th>
${keyAry[3]}/th>/tr>/thead>`).appendTo($("#demo"));
for(var d of data){
// 通过循环,每有一条数据添加一行表格
var tr = $(" ");
for(var n = 0;n keyAry.length;n++){
var className1=""
// 根据keyAry数组的长度,创建每一行表格中的td
if(keyAry[n]=="编号"){
className1="order"
}else if(keyAry[n]=="姓名"){
className1="name"
}else if(keyAry[n]=="手机号"){
className1="iphone"
}else if(keyAry[n]=="Id"){
className1="id"
};
$("
").html("").addClass(className1).appendTo(tr);
}
// 遍历对象,根据键名找到是哪一列的数据,给对应的td添加内容
for(k in d){
// (tr[0].children[keyAry.indexOf(k)])
$(tr[0].children[keyAry.indexOf(k)]).html(d[k]);
}
tr.appendTo($("#demo"));
}
}
if(rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}
function fixdata(data) { //文件流转BinaryStrings
var o = "",
l = 0,
w = 10240;
jsArry=[];
for(; l data.byteLength / w; ++l) jsArry.push(String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w + w))));
return jsArry;
}
function liClick(obj,event){
var div=$(obj.innerHTML);
var iphone=div.filter(".iphone").text();
console.log(iphone)
}
script>
上一篇:如何让linux时间与internet时间同步(centos)
下一篇:Flume
文章标题:JS读取xlsx,然后显示数据,点击一行获取相关数据
文章链接:http://soscw.com/index.php/essay/67518.html