JavaScript 语法:语法约定与程序调试
2021-03-22 16:26
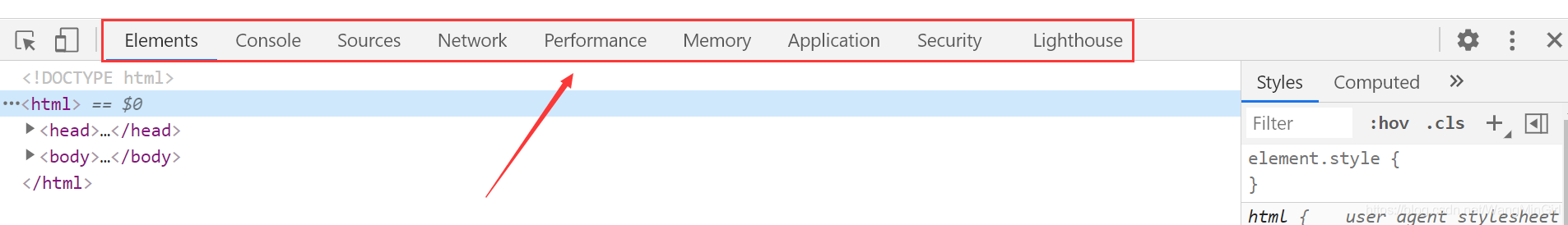
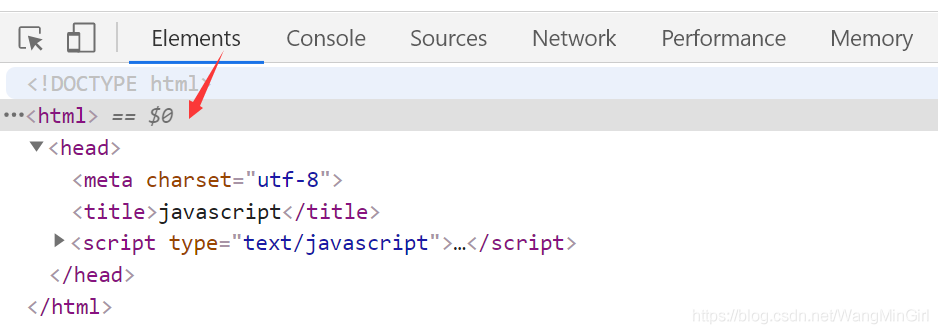
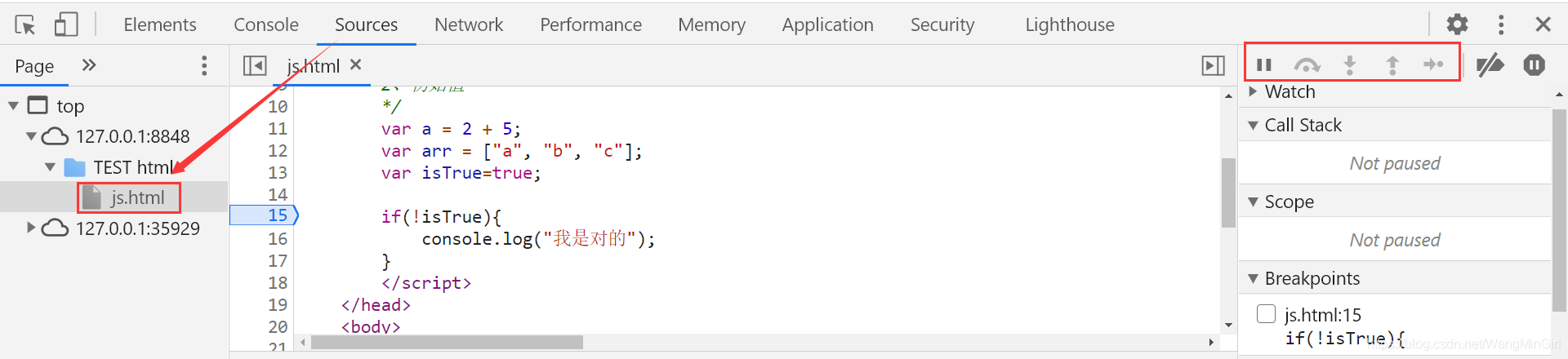
标签:lock 允许 出现 点击 示例 占用 ESS rip fun 作者: 1、大小写的区分 1). JavaScript的关键字,永远都是小写的; 驼峰(Camel)命名法:开头单词小写,后面单词首字母大写。使用的很普遍,很多人习惯这种命名方法。示例:userName。 2、变量、对象和函数的名称命名 当声明变量、对象和函数的名称时大小写,数字,下划线,美元符号都可以,但是必须以字母,下划线,美元符号开头。否者会出现Uncaught SyntaxError类型的错误提示。 3、分号 ";" JavaScript允许开发者自行决定是否以分号结束一行代码。 4、运算符周围的空格 在运算符( = + - * / )周围以及逗号之后添加空格,如下: 5、代码缩进 使用对代码块缩进使用 4 个空格,使代码块更加清晰。如以下格式: JavaScript 语法约定的特点: 1、打开浏览器,按F12进入调试界面: Console:用于显示脚本中所输出的调试信息,或运行测试脚本等。 Sources:用于查看和调试当前页面所加载的脚本的源文件。在source目录下进行调试。在该模式下,点击js里每一行即可以加断点。 2、用alert,每次都弹框判断出错的位置 alert() 会阻塞 UI 和 alert() 以下的 javascript 代码的执行,必须点击 ‘确定‘ 按钮才能继续,非常低效。当使用 alert() 进行弹出时,最后产品上线后,会降低用户体验。 3、用console.log,这个数据量小还可以,调试时console.log是最常用的命令之一。 以上仅是个人见解,若有不足之处欢迎在下方评论指出,那就先分享到这里!! ?? 后续继续更新!! JavaScript 语法:语法约定与程序调试 标签:lock 允许 出现 点击 示例 占用 ESS rip fun 原文地址:https://www.cnblogs.com/wmbuke/p/13875955.html
WangMin
格言:努力做好自己喜欢的每一件事JavaScript 语法约定
2). 内置对象,如Math和Date是以大写字母开头的;
3). 对象的名称通常是小写;若是多个单词,驼峰(Camel)命名法。
如果没有分号,JavaScript就将行代码的结尾看作该语句的结尾,不会报错。但最好每写完一行代码就加上";" 作为结尾。var a = 2 + 5;
var arr = ["a", "b", "c"];
function isFunny(){
var isTrue=true;
if(isTrue){
console.log("你是对的");
}
}
JavaScript 程序调试



断点调试细节后续讲到!!!
上一篇:Java-线程
文章标题:JavaScript 语法:语法约定与程序调试
文章链接:http://soscw.com/index.php/essay/67610.html