web自动化 -- js操作(滑动屏幕、修改页面)
2021-03-23 02:24
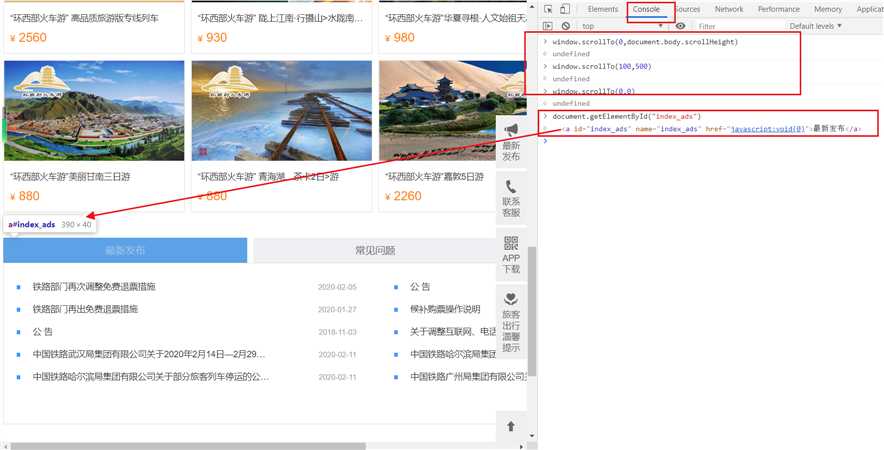
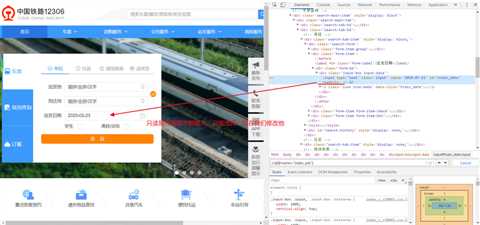
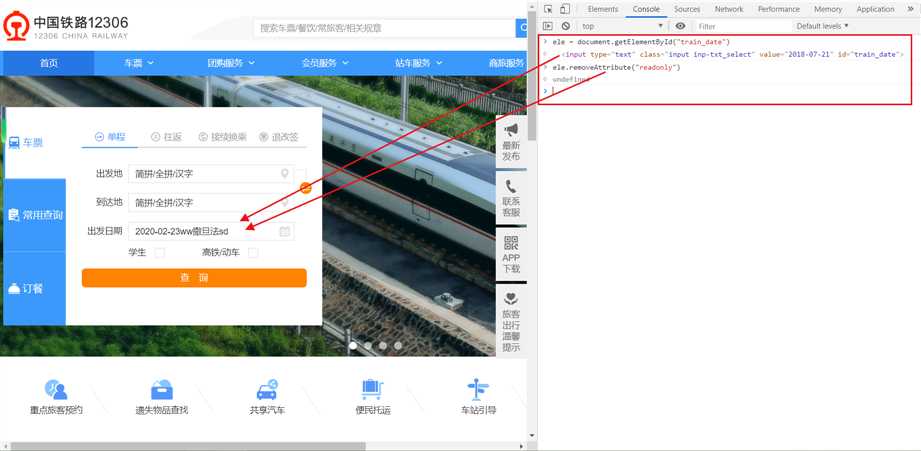
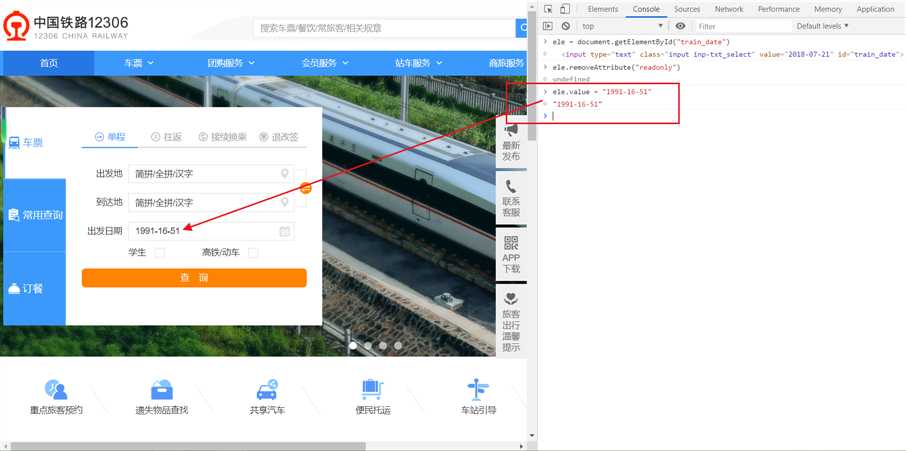
标签:doc img 操作方法 tps 浏览器 技术 页面 滑动 指定 一、selenium对 js 的操作方法 1、先定义 js 操作 或者 定义 目标元素 2、执行 js 操作: driver.execute_script(js操作) 或者 driver.execute_script("js操作的固定写法", 目标元素) 二、 js 操作 可以在浏览器F12的 console 进行演示 三、移动屏幕至目标元素 四、移动屏幕 固定像素 五、修改页面元素 修改的第一波 修改第二波 查询 web自动化 -- js操作(滑动屏幕、修改页面) 标签:doc img 操作方法 tps 浏览器 技术 页面 滑动 指定 原文地址:https://www.cnblogs.com/mua9102/p/12348262.html


from selenium import webdriver
driver = webdriver.Chrome() # 定义 driver
driver.maximize_window()
driver.get(‘https://www.12306.cn/index/‘)
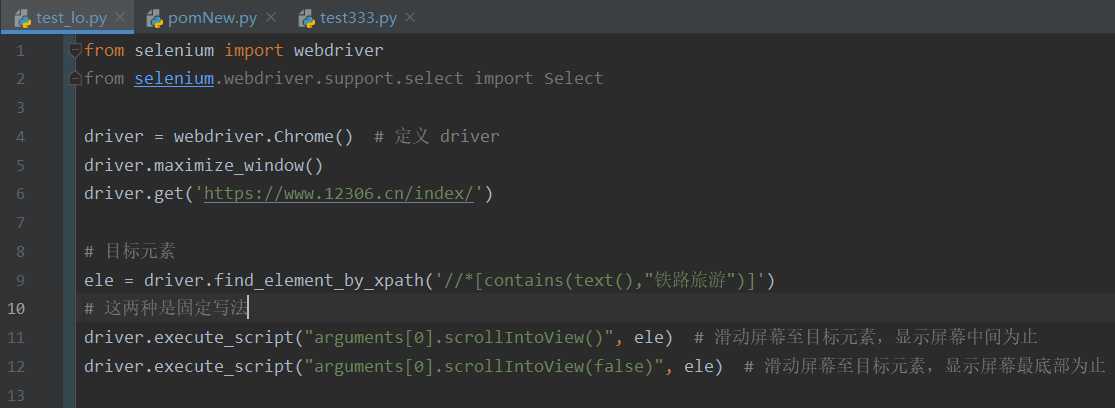
# 目标元素
ele = driver.find_element_by_xpath(‘//*[contains(text(),"铁路旅游")]‘)
# 这两种是固定写法
driver.execute_script("arguments[0].scrollIntoView()", ele) # 滑动屏幕至目标元素,显示屏幕中间为止
driver.execute_script("arguments[0].scrollIntoView(false)", ele) # 滑动屏幕至目标元素,显示屏幕最底部为止

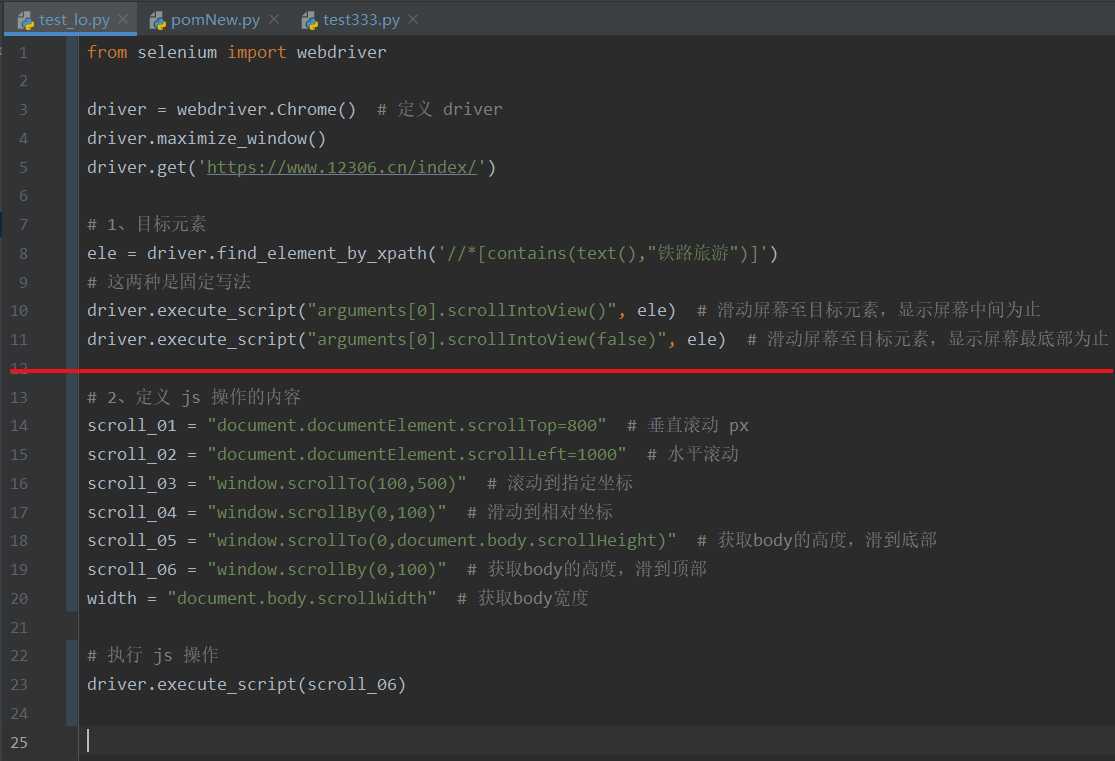
# 定义 js 操作的内容
# 1、滑动屏幕操作
scroll_01 = "document.documentElement.scrollTop=800" # 垂直滚动 px
scroll_02 = "document.documentElement.scrollLeft=1000" # 水平滚动
scroll_03 = "window.scrollTo(100,500)" # 滚动到指定坐标
scroll_04 = "window.scrollBy(0,100)" # 滑动到相对坐标
scroll_05 = "window.scrollTo(0,document.body.scrollHeight)" # 获取body的高度,滑到底部
scroll_06 = "window.scrollBy(0,100)" # 获取body的高度,滑到顶部
width = "document.body.scrollWidth" # 获取body宽度




上一篇:js 性能检测
下一篇:web自动化 -- 三种等待方式
文章标题:web自动化 -- js操作(滑动屏幕、修改页面)
文章链接:http://soscw.com/index.php/essay/67730.html