javawb02
2021-03-23 10:25
阅读:809
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:标签 建议 name 鼠标 body ram inf mic 标题
HTML 是用来描述网页的一种语言。HTML 指的是超文本标记语言 (Hyper Text Markup Language)
超文本就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
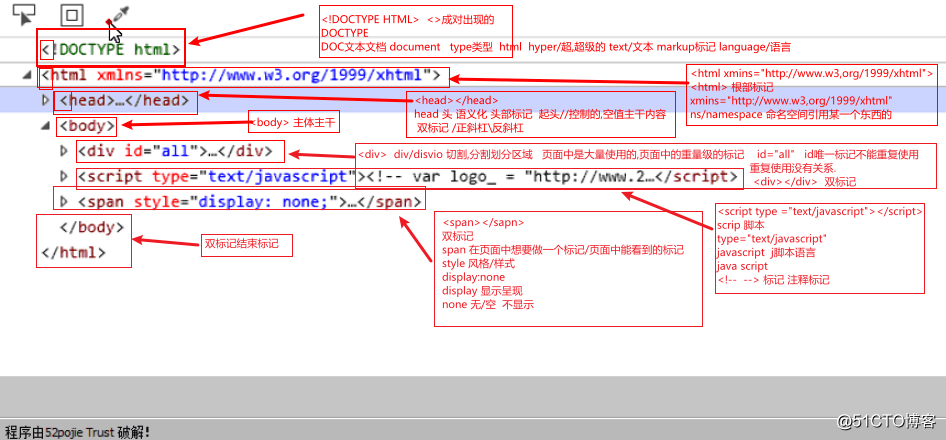
我们随便打开一个网页看看;


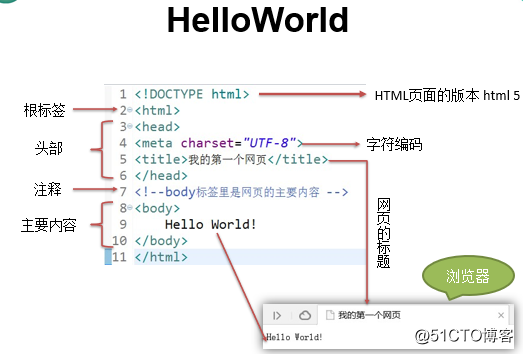
html文件的结构:
1.为HTML页面中的根标签,所有的HTML网页中的标签都在中。
2.
3.标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:
里嵌套
的前面。如: ,那么
必须放在..
4.注释是不可以嵌套的,如: -->
5.HTML标签不区分大小写,
和是一样的,但建议小写。
![]
标题标签:...
~...
div标签:...,相当于一个容器,可以把一些独立的逻辑部分(如网页中独立的栏目版块)

段落标签:
![]
标题标签:
...
~...
div标签:
...
,相当于一个容器,可以把一些独立的逻辑部分(如网页中独立的栏目版块)
段落标签:
...
无序列表:
- ...
- ...
图片标签:
alt:图片无法显示时显示的描述性文字
src:图片的地址
(了解)title:鼠标放在图片上时显示的描述性文字
超链接:
href:指向一个链接地址
target:目标窗口
值为”_self”时在向当前窗口(默认)打开新的网页
值为”_blank”时在新的窗口打开
内联框架(了解):
src:一个网页的地址
name: iframe的名字,当标签的target属性值 为iframe的name时,超链接的目标页面会在iframe中打开
一些强调标签:
和标签
两者在强调的语气上有区别: 表示强调, 表示更强烈的强调。并且在浏览器中 默认用 斜体 表示, 用 粗体 表示。
标签
标签是没有语义的,它的作用就是为了设置单独的样式用的。有了它就可以对某段文字里的几个字单独设置样式了。
javawb02
标签:标签 建议 name 鼠标 body ram inf mic 标题
原文地址:https://blog.51cto.com/14954368/2542679
评论
亲,登录后才可以留言!