webpack
2021-03-23 14:25
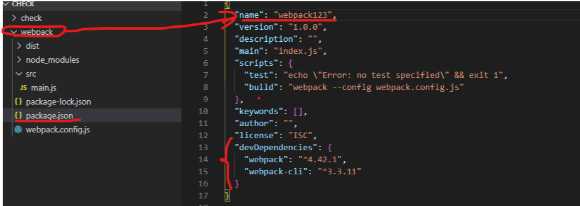
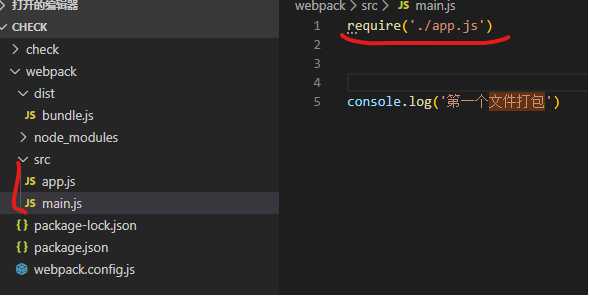
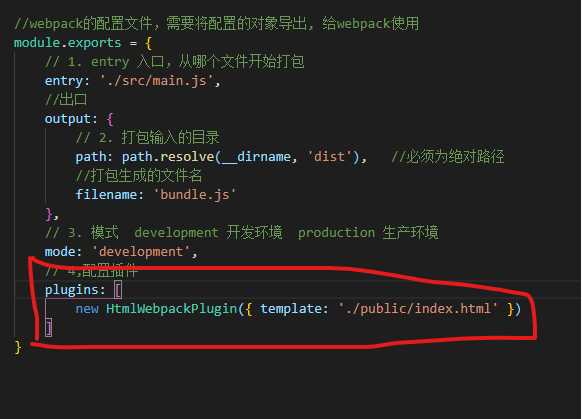
标签:stylus 装包 blank 技术 页面 tar 文件名 打开 min 一,介绍 二,webpack 安装使用 4. 修改package.json 添加属性,scripts 因为打包的入口文件是main.js,如果要打包多个文件时应该导入对应的文件 6. 使用html-webpack-plugin依赖包,自动生成html文件,(因为打包后的dist/bundle.js,在index.html中引入是有缺陷的,不需要手动引入)https://www.webpackjs.com/concepts/#插件-plugins- 打包后生成一个index.html文件 7.处理css https://www.webpackjs.com/concepts/#loader loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。 8. 上面 虽然处理了css,但是如果有多个css文件,打包后index.html中会引入多个css文件,而且打包后的css是在bundle.js中,为了让css打包成一个css文件,让页面引入 npm install --save-dev mini-css-extract-plugin css打包成一个css文件 9.处理less npm install less less-loader --save-dev 10. 处理图片 npm install --save-dev url-loader file-loader 11.打包后的图片默认生成在dist目录,要配置打宝图片生成的目录 12. webpack每次打包默认把之前dist目录的文件全部清空 的插件 装包,导入插件,使用插件 三,webpack开发服务器 webpack 标签:stylus 装包 blank 技术 页面 tar 文件名 打开 min 原文地址:https://www.cnblogs.com/shun1015/p/12687875.html
1. webpack是js 应用程序的静态模块打包器
2. loader语法转化 less/sass/stylus转成css, es6转es5,插件的使用
3. html/css/js代码压缩合并(打包)
4. webpack可以在开发期=期间提供一个开发环境 自动打开浏览器 保存时自动刷新
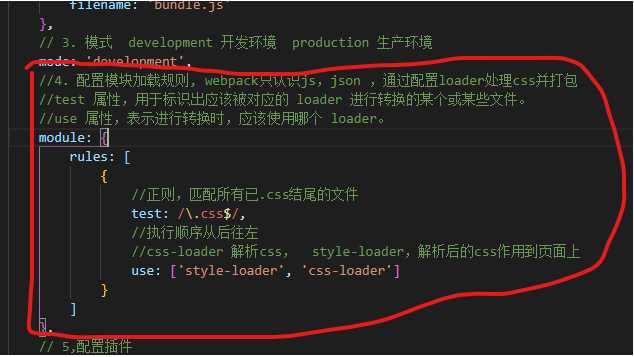
5. 项目一般先打包在上线
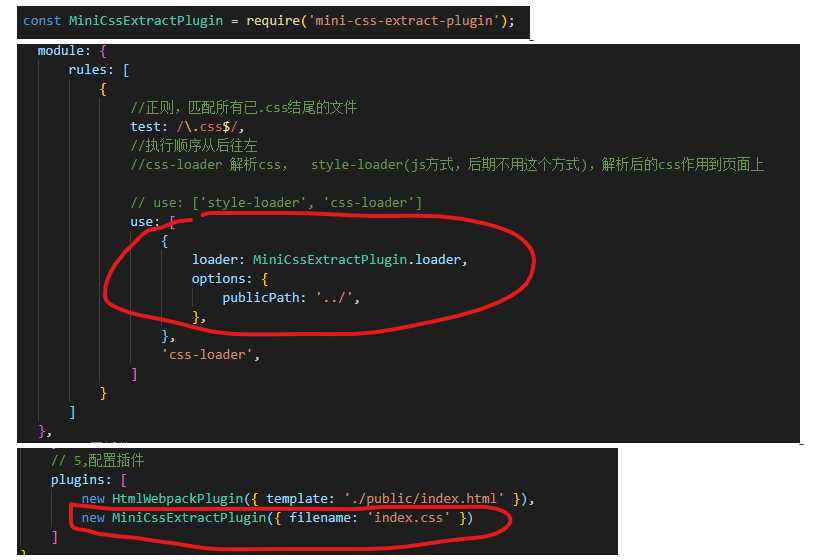
1. 首先全局安装webpack : npm install webpack -g
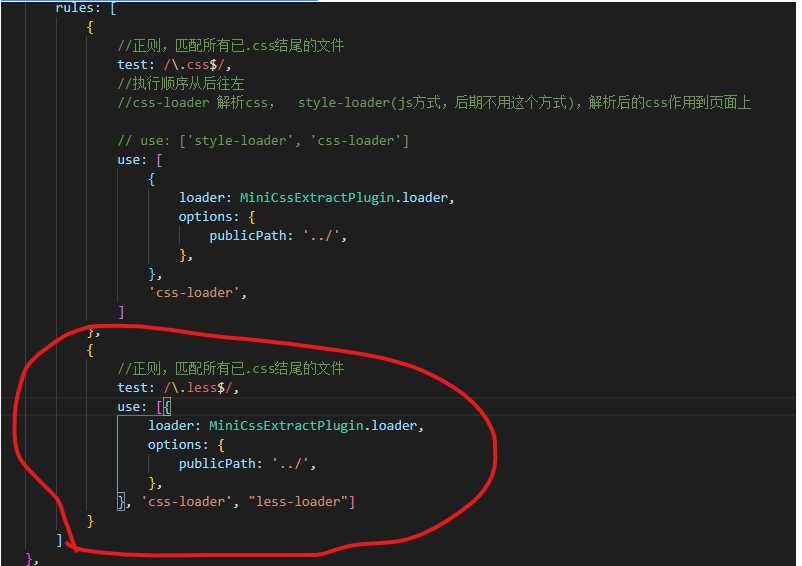
2. 初始化项目 : cd 到 项目目录,执行npm init -y
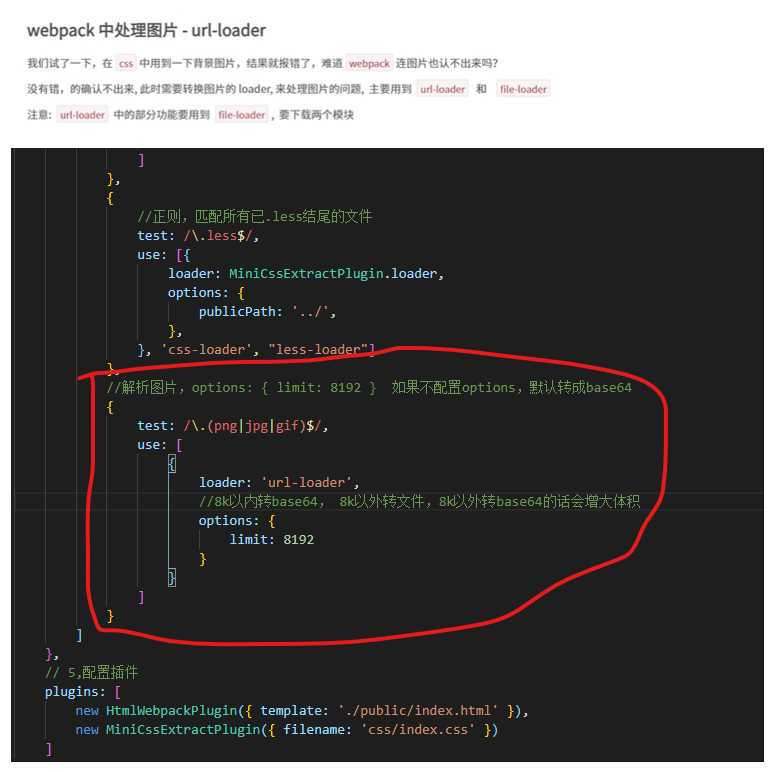
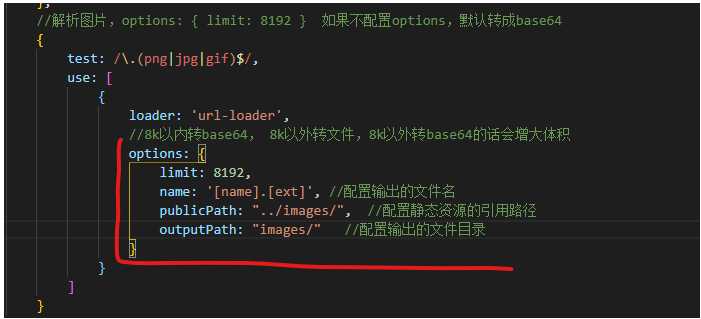
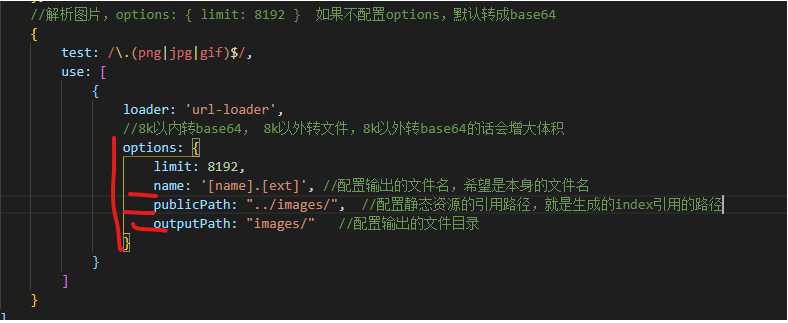
会生成package.json文件
3. 项目中安装依赖包(webpack4.0以上,文件名称不能与那么重复,否则会报错)npm install --save-dev webpack和 npm install --save-dev webpack-cli 两个依赖包会生成node_moudles
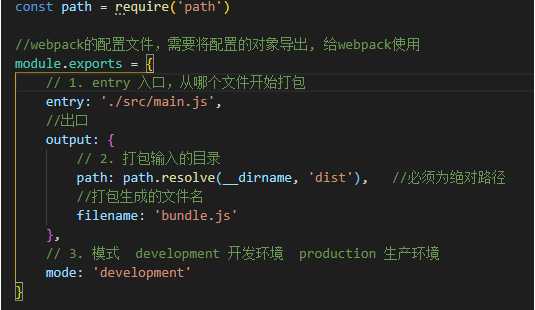
5. 新建webpack.config.js文件 官方文档(https://www.webpackjs.com/concepts/) 








上一篇:PHP正则反斜杠的讲究