JS拖拽效果的原理及实现
2021-03-25 22:24
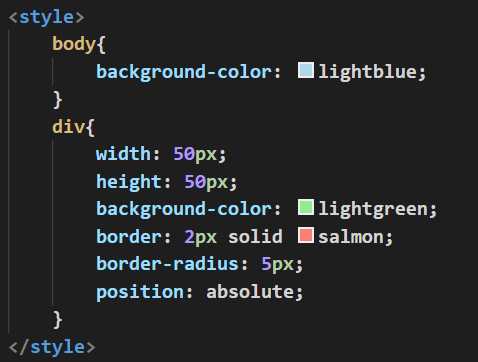
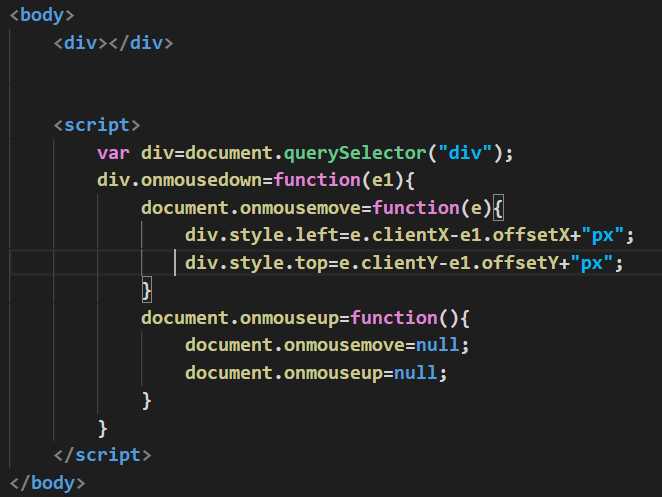
标签:实施 src 接下来 select tor 是的 inf position 设置 大家好,我是来自逆战班的一员,今天来给大家讲解一下JS中拖拽效果的原理及实现。 首先我们先看一下拖拽效果的代码以及实现效果 是不是很神奇呢? 接下来我们来拆分理解一下代码 style部分我们就不详说了,但是一定要记得给div加position定位!!!!!! 首先我们写一下这个例子的实施思路: 拖拽div,我们要按下鼠标点盒子, 然后盒子被鼠标移动 最后鼠标左键放开盒子停止被移动 就这简简单单的三个步骤 我们来看一下JS代码: var div=document.querySelector("div"); 这里就是获取div元素 ① div.onmousedown=function(e1){ ② document.onmousemove=function(e){ div.style.left=e.clientX-e1.offsetX+"px"; div.style.top=e.clientY-e1.offsetY+"px"; } ③ document.onmouseup=function(){ document.onmousemove=null; document.onmouseup=null; } } 这里的①②③部分就是我们所说的三个步骤 ① 我们要想移动div就必须先按下左键然后才移动,所以②③部分就是包含在①步骤之内的, ② 定义鼠标移动函数:div的左边/顶边等于鼠标移动是的视口X / Y的距离减去相对于带有定位的父盒子的X / Y坐标,如果只设置视口X / Y的坐标它就只会在div的左上角移动,设置了offsetX/Y之后就会点哪里就在哪里移动 ③ 定义鼠标放开后在文档内的函数,这时候鼠标移动函数和它自身的函数就要取消。 到这里我们的拖拽事件就完成啦,是不是很简单呢?快去动手实践一下吧! JS拖拽效果的原理及实现 标签:实施 src 接下来 select tor 是的 inf position 设置 原文地址:https://www.cnblogs.com/zy1270078548/p/12643893.htmlJS拖拽效果的原理及实现



下一篇:JS的常用内置对象及方法