WPF: RenderTransform特效
2021-03-26 14:28
标签:source 缩放 stroke info ges 四种 复杂 其他 坐标 WPF中的变形(RenderTransform)类是为了达到直接去改变某个Silverlight对象的形状(比如缩放、旋转一个元素)的目的而设计的,RenderTransform包含的变形属性成员就是专门用来改变Silverlight对象形状的,它可以实现对元素拉伸,旋转,扭曲等效果,同时变形特效也常用于辅助产生各种动画效果。 该类成员如下: TranslateTransform:能够让某对象的位置发生平移变化。 RotateTransform:能够让某对象产生旋转变化,根据中心点进行顺时针旋转或逆时针旋转。 ScaleTransform:能够让某对象产生缩放变化。 SkewTransform:能够让某对象产生扭曲变化。 TransformGroup:能够让某对象的缩放、旋转、扭曲等变化效果合并起来使用。 MatrixTransform:能够让某对象通过矩阵算法实现更为复杂的变形。 变形元素包括平移变形、旋转变形、缩放变形、扭曲变形、矩阵变形和组合变形元素,变形特效常用于在不改变对象本身构成的情况下,使对象产生变形效果,所以变形元素常辅助产生Silverlight中的各种动画效果。 通常,对于MediaElement元素使用RenderTransform属性比使用LayoutTransform属性更好,因为RenderTransform属性是轻量级的。而且它还可以使用方便的RenderTransformOrigin属性值,从而可以为特定的变换(如旋转)使用相对坐标。 包含X、Y 两种属性,以原来的对象为坐标原点(0,0),然后向X轴、Y轴进行平移变换。 包括属性Angle(旋转角度),CenterX、CenterY(旋转的中心) 包括属性ScaleX、ScaleY、CenterX、CenterY,其中ScaleX、ScaleY属性表示对象在X、Y轴进行缩放的倍数,使用CenterX 和 CenterY属性指定一个中心点。 包括属性AngleX、AngleY、CenterX、CenterY。其中使用AngleX让元素相对X轴倾斜角度,AngleY是让元素围绕Y轴的倾斜角度。同样CenterX和CenterY是中心点位置。 缩放、旋转、扭曲等变化效果合并起来。以上四种基本变化只是单一的变化,如果想要实现多种效果的叠加,那么就要使用到TransformGroup,否则会报错。TransformGroup的作用类似于在控件布局中的StackPanel内嵌的作用,是把多种变化元素组合成一种变化的容器。 其实就是其他变形类的底层实现的代码,其他的类都是基于这个类的扩展,以让用户可以更加简单方便的应用,至于MatrixTransform则是通过一种矩阵算法来进行运算得到相应的变形的效果的。 矩阵中第三列的值是固定不变的! 原坐标(x0,y0)通过这个3*3矩阵,通过矩阵乘法可得到坐标 (x0 * M11+x0 * M21,y0 * M12+y0 * M22)之后,再加上 (OffsetX,OffsetY) 即可得到新坐标(x1,y1)。也即是说最终坐标 (x1,y1) : x1 = x0 * M11 + x0 * M21 + OffsetX , y1 = y0 * M12 + y0 * M22 + OffsetY. 下面使用MatrixTransform矩阵变换实现以上五种基本的变换效果。 WPF: RenderTransform特效 标签:source 缩放 stroke info ges 四种 复杂 其他 坐标 原文地址:https://www.cnblogs.com/xiaohua19920/p/9381835.html1. RenderTransform类:
2. TranslateTransform(平移变化):



3. RotateTransform(旋转变化):



4. ScaleTransform(缩放变化):



5. SkewTransform(扭曲变化):



6. TransformGroup:



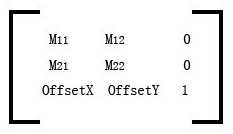
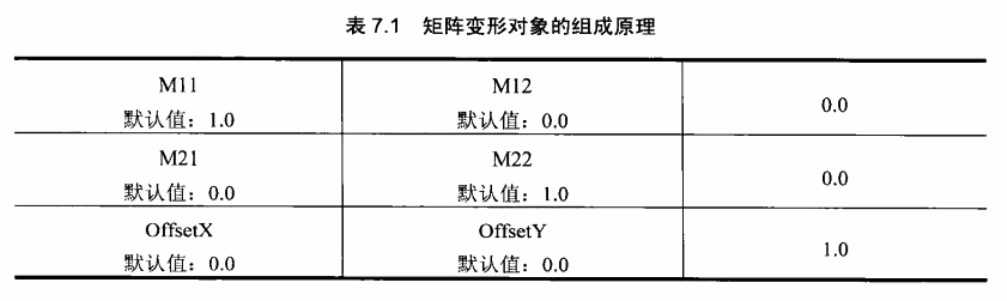
7. MatrixTransform矩阵变换:


原理:


文章标题:WPF: RenderTransform特效
文章链接:http://soscw.com/index.php/essay/68173.html