webapi跨域使用session
2021-03-26 17:26
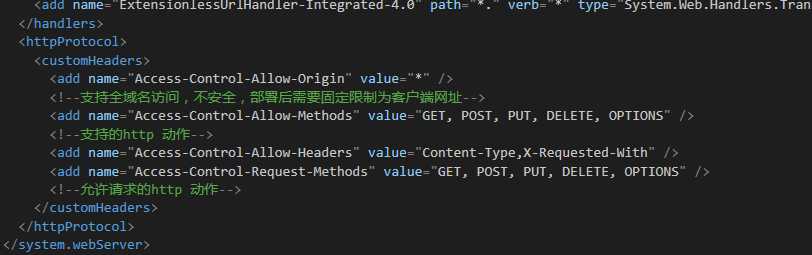
标签:oca cap void view ack head cors sys init 在之前的项目中,我们设置跨域都是直接在web.config中设置的。 这样是可以实现跨域访问的。因为我们这边一般情况下一个webapi会有多个网站、小程序、微信公众号等访问,所以这样设置是没有问题的。但是……如果其中一个网站需要用到cookie或者session的时候, Access-Control-Allow-Origin如果还是设置成“*”就会报错,当然是前端报错。。。数据返回还有cookie/session都还是能存,但是报错就不爽了啊。 于是,想着整改一下。 先上前端代码。来个页面远程ajax请求去设置session。啥都没有,就是点按钮,发个请求。标记地方是必须加的 然后再来个页面,获取上个页面设置的session。 后台代码 1.先允许webapi使用session 在global中加入如下代码 2.允许跨域。我这里使用的是Microsoft.AspNet.WebApi.Cors 先安装包,然后在WebApiConfig中加入如下代码。等同于在web.config中设置 在请求方法上打上[EnableCors]标签,特指某一些域名的访问需要cookie/session 结果: webapi跨域使用session 标签:oca cap void view ack head cors sys init 原文地址:https://www.cnblogs.com/zhaoshang/p/9378928.html
@{
ViewBag.Title = "TestSetSession";
}
TestSetSession
@section scripts{
}@{
ViewBag.Title = "TestGetSession";
}
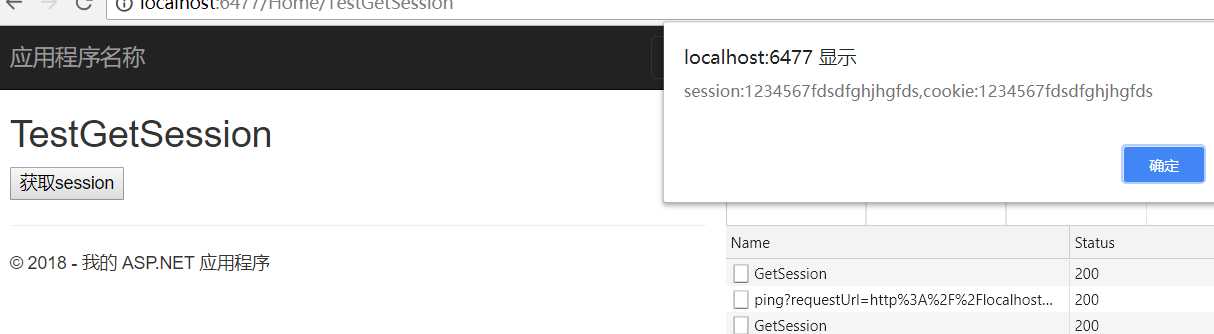
TestGetSession
@section scripts{
} public override void Init()
{
PostAuthenticateRequest += MvcApplication_PostAuthenticateRequest;
base.Init();
}
void MvcApplication_PostAuthenticateRequest(object sender, EventArgs e)
{
System.Web.HttpContext.Current.SetSessionStateBehavior(
System.Web.SessionState.SessionStateBehavior.Required);
}
//允许跨域
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
[EnableCors("http://localhost:6477,http://localhost:6478", "*","*")]
public class TestController : ApiController
{
///