网站入口页双栏对称布局实现思路
2021-03-27 01:25
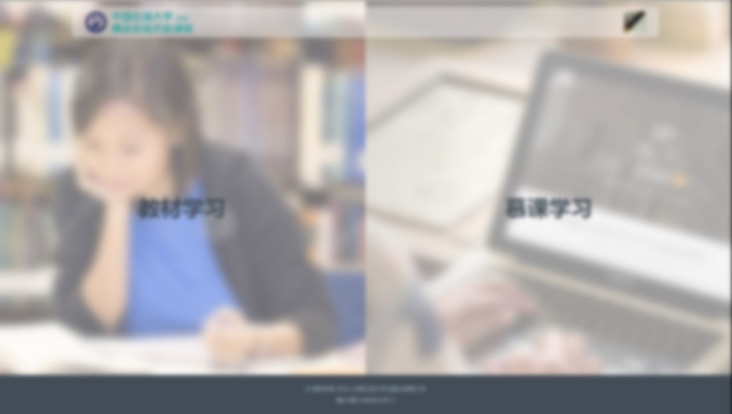
先来一张预览图。

接下来说一说这种页面布局的实现思路,因为自己是从零开始的,所以着实花了好几天功夫才实现了这么一个看起来很简单的布局,所有东西都要自己一点点摸索,不过这种经历对于自己的成长也是很有帮助的。好了,下面进入正题。
整体布局
在写这个页面的过程中,其实不管是 HTML 代码的结构,还是 CSS 的实现方式,思路一直都是在变化的,目前的布局如下:
HTML 代码结构
顶部为导航栏
.header:包括左侧的logo,以及右侧的用户菜单;中间为左右对称的导航区
.entrance:左右两块采用不同的背景图(background-image),背景之上有链接,点击就会转向不同的页面;底部为包含版权信息的
.footer。
CSS 样式设置
顶部 .header
由于这一部分需要覆盖在导航区之上,所以通过
absolute属性来令其脱离正常的文档流,放在页面顶部。同时为了实现覆盖的效果,就需要设置
z-index属性,该属性值大于等于 1 时,即可堆叠在普通元素之上。
有一点需要注意的就是,只有设置过
position属性的元素(relative、absolute、fixed),z-index属性才能生效。而之前将中间区域的z-index值设置为 -1,后来发现链接无法点击,找了一圈才发现是这里出了问题,打牢基础至关重要啊。
为了保证在不同尺寸的浏览器窗口中均能正常显示,就需要设置
min-width及width属性。width属性被设置为 100%,以占满浏览器宽度,而真正用于展示顶部导航栏内容的子元素.header-container的width属性则被设置为 80%,这是因为顶部导航栏的内容并不多,左右两侧留白,视觉效果较好。
中间 .entrance
左右两部分区域对称显示是通过设置
position属性实现的,所以父元素设置为position: relative;,同时为了保证在不同尺寸的浏览器窗口中均能正常显示,宽度设置与顶部.header相同。左右两部分对称显示,
width属性均为50%,position属性均为absolute,top属性均为0,left属性则分别为0和50%。为了让背景正常显示,均设置
background-size: 100%以及background-repeat: no-repeat;,这样背景就能在水平方向上填满整个元素。
底部 .footer
此部分的样式设置与顶部导航栏的类似,只是需要将版权信息相关的文字在水平和垂直两个方向上均居中对齐即可。版权文字为
.footer内的.copyright之中的标签,所以对.footer设置flex属性,以便让其中的.copyright在两个方向上均居中对齐。
display: flex;
justify-content: center;
align-items: center;样式调整
根据窗口大小重设背景
为了保证用户调整浏览器窗口之后,背景图片能够适应新的窗口尺寸,所以用 JS 来设置包含背景图的元素的高度属性,代码如下。
上面的代码中,viewPortHeight 之所以还要减去 90,是因为底部 .footer 高度为 90,如果不减去这个高度值,在底部 .footer 下方还会多出来一小块空白区域,所以就加了这么一句。
后记
目前做出来的页面依然有小 bug,不过入口页只是作为展示,现有的 bug 对页面功能影响很小,所以这个 bug 先放一边。毕竟需要做的事情还有很多,总要分一个轻重缓急,这也是工作中需要时常注意的一件事。