【前端】-webkit-scrollbar谷歌浏览器滚动条和linear-gradient()图像渐变属性
2021-03-27 01:26
YPE html>
标签:lang lan 实例 ddb fun blog href 没有 charset
由滚动条引发的一次技术性熬夜??

实现代码
HTML
CSS
.test-5::-webkit-scrollbar {
/*滚动条整体样式*/
width : 10px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
.test-5::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius : 10px;
background-color: skyblue;
background-image: -webkit-linear-gradient(
45deg,
rgba(255, 255, 255, 0.2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, 0.2) 50%,
rgba(255, 255, 255, 0.2) 75%,
transparent 75%,
transparent
);
}
.test-5::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow : inset 0 0 5px rgba(0, 0, 0, 0.2);
background : #ededed;
border-radius: 10px;
}
作者:看到请叫我不要熬夜
链接:https://www.jianshu.com/p/c2addb233acd
来源:简书
解析:
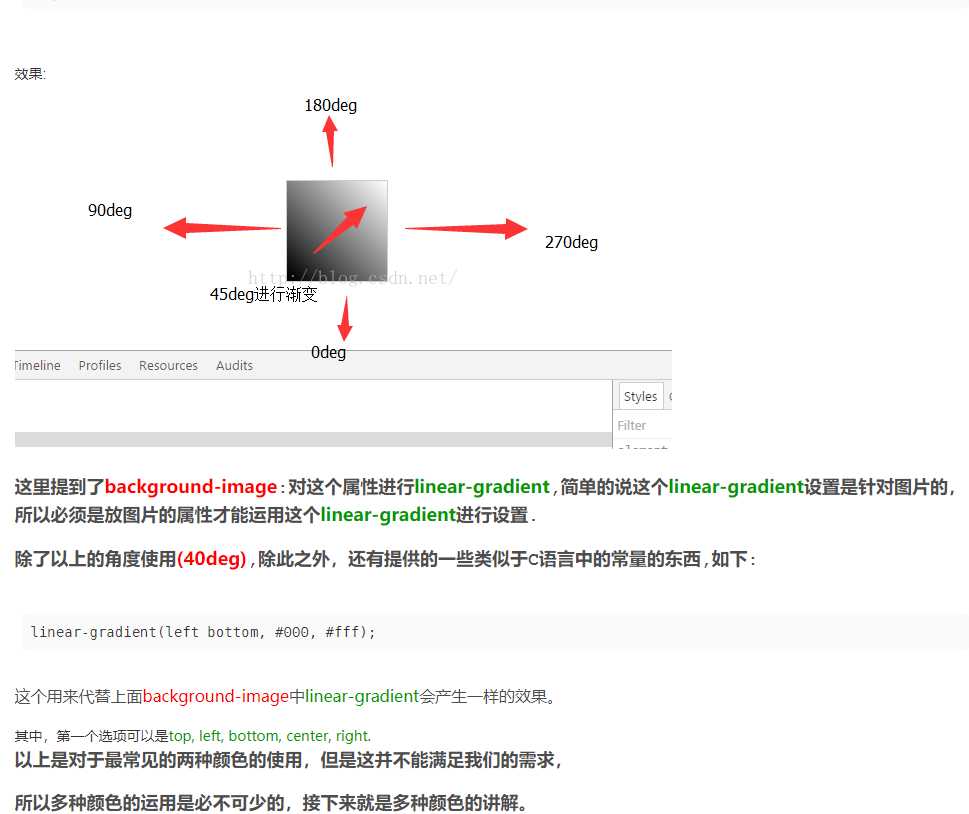
-webkit-linear-gradient线性渐变,菜鸟教程快速上手?? https://www.runoob.com/cssref/func-linear-gradient.html
45deg,45度
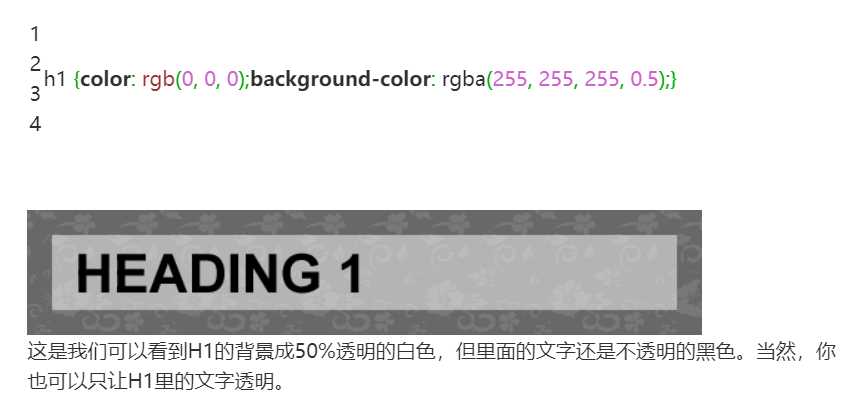
rgba(255, 255, 255, 0.2) 为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
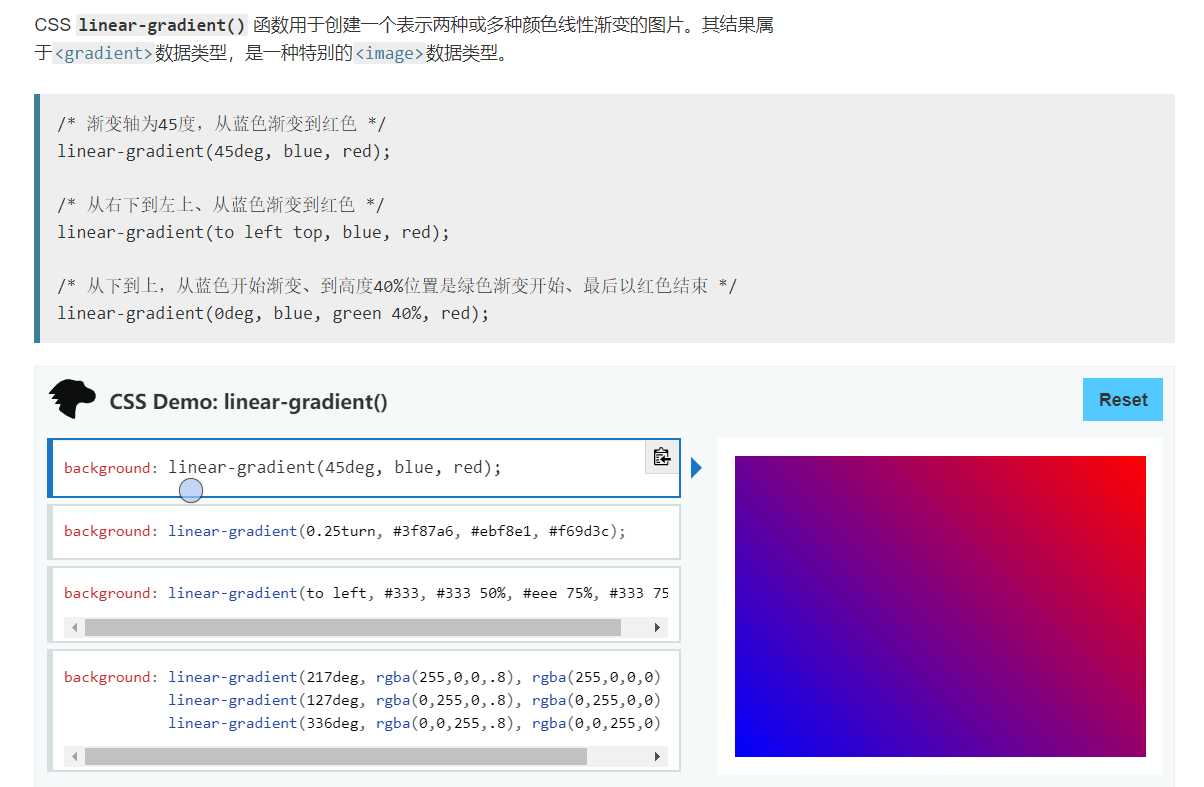
/* 渐变轴为45度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);

rgba(255, 255, 255, 0.2) 25%

出自 http://www.360doc.com/content/13/1009/11/12424571_320027721.shtml
linear-gradient 和 -webkit-linear-gradient 渐变色是反的
代码:
实例??
***
本文重点,其他可以不用看?
前面的不用看了
??发现一篇写的超好的文章,一下子解释清楚了??
https://blog.csdn.net/qq_18661257/article/details/50640633 CSDN用户:77458
CSDN用户:77458
background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
大家看着这个代码可能会有点迷糊,这是什么,写得也太长了,但是我想说的是,这个东西基本就是不均匀自主控制渐变的一个典型例子,
首先,大家要明确一个概念,就是第一个rgba(255,255,255,.15) 25%,说的是从左下角开始起到25%为rgba(255,255,255,.15),
这里默认隐藏了其实点的设定,然后transparent 25%到50%是透明的(transparent),然后就是25%到75%为rgba(255,255,255,.15)这个颜色,接着就是从75%到100%为transparent,
这里又省略了一个100%他是默认值,这代码直接使用时没有什么效果的,他必须有背景颜色做衬托。
我加了一行这个:background-color:#33CC99;呈现的效果如下:
如此便是有一个运用,那就是进程条,当我们将这个东西运用到实际的时候,会发现,这个东西形成的东西如此美观,代码如下:
linear-gradient
效果如下:
60%是写上去的,不是智能的
【前端】-webkit-scrollbar谷歌浏览器滚动条和linear-gradient()图像渐变属性
标签:lang lan 实例 ddb fun blog href 没有 charset
原文地址:https://www.cnblogs.com/guoxinyu/p/12635582.html
文章标题:【前端】-webkit-scrollbar谷歌浏览器滚动条和linear-gradient()图像渐变属性
文章链接:http://soscw.com/index.php/essay/68362.html