BootStrap 之 CSS全局样式中的表格
2021-03-27 01:28
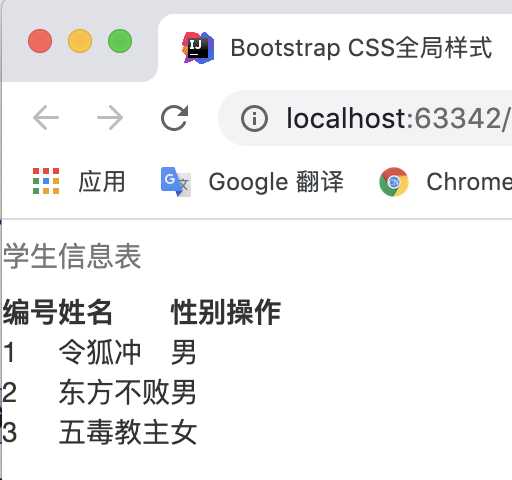
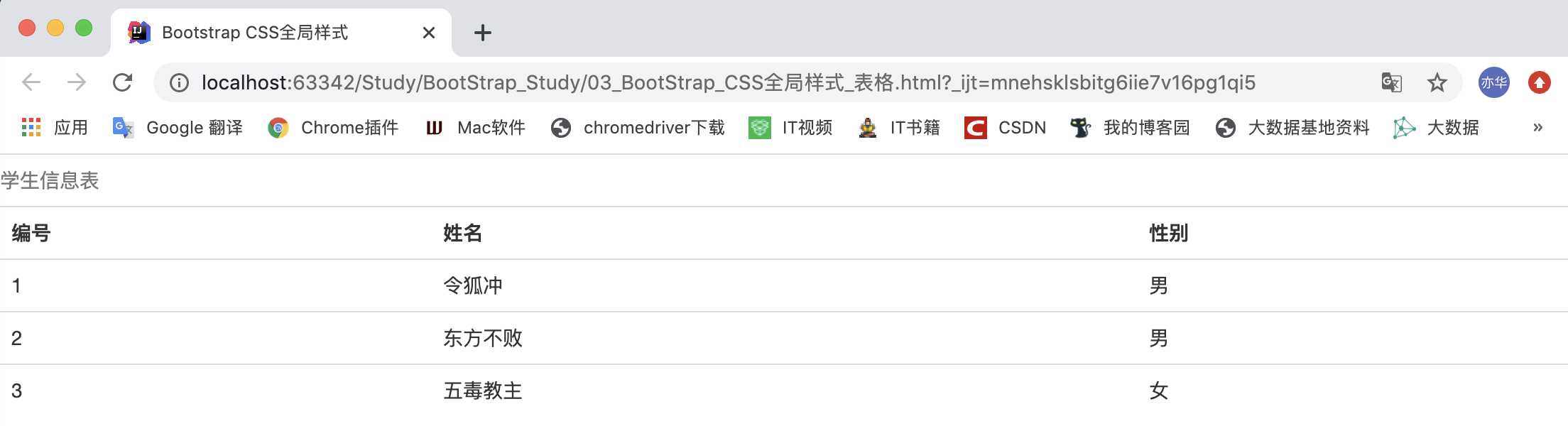
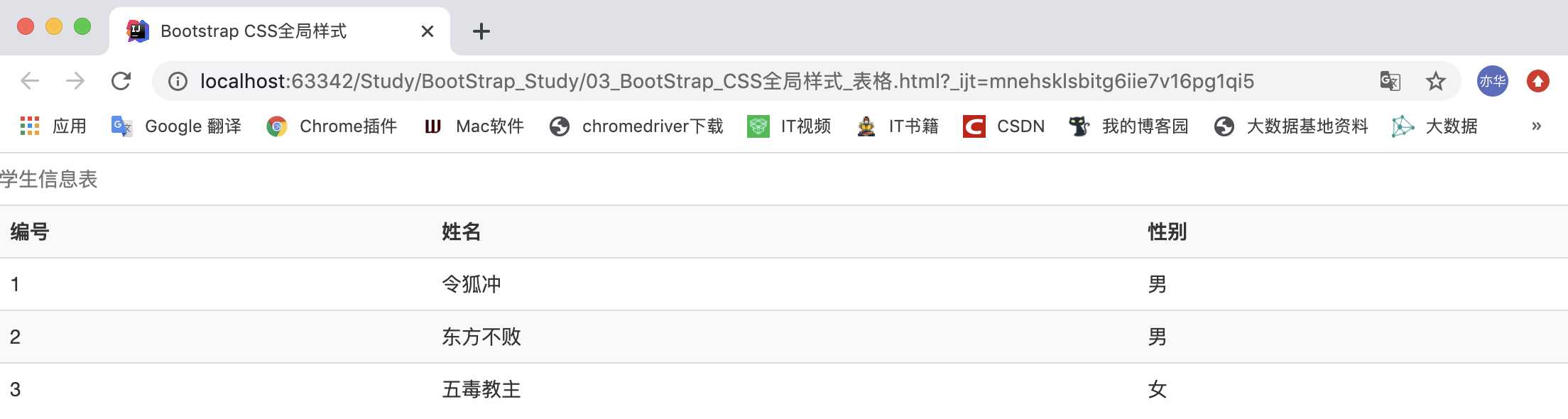
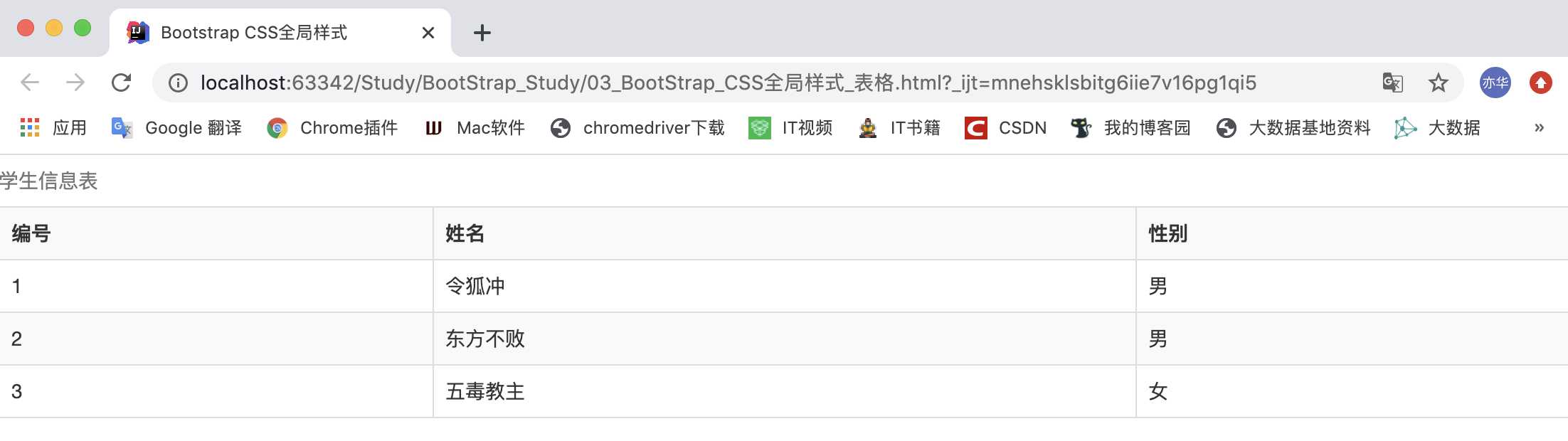
标签:自己 order 学生 href ble html css样式 效果 border 不使用BootStrap 之 CSS全局样式中的表格,自己也不定义CSS样式 效果如下: 使用BootStrap 之 CSS全局样式中的表格 —— .table 效果如下: 使用BootStrap 之 CSS全局样式中的表格 —— . 效果如下: 使用BootStrap 之 CSS全局样式中的表格 —— .table-bordered 效果如下: 详情请查看:全局 CSS 样式 BootStrap 之 CSS全局样式中的表格 标签:自己 order 学生 href ble html css样式 效果 border 原文地址:https://www.cnblogs.com/liyihua/p/12405958.htmltable>
caption>学生信息表caption>
tr>
th>编号th>
th>姓名th>
th>性别th>
th>操作th>
tr>
tr>
td>1td>
td>令狐冲td>
td>男td>
tr>
tr>
td>2td>
td>东方不败td>
td>男td>
tr>
tr>
td>3td>
td>五毒教主td>
td>女td>
tr>
table>

table class="table">
caption>学生信息表caption>
tr>
th>编号th>
th>姓名th>
th>性别th>
tr>
tr>
td>1td>
td>令狐冲td>
td>男td>
tr>
tr>
td>2td>
td>东方不败td>
td>男td>
tr>
tr>
td>3td>
td>五毒教主td>
td>女td>
tr>
table>

table-stripedtable class="table table-striped">
caption>学生信息表caption>
tr>
th>编号th>
th>姓名th>
th>性别th>
tr>
tr>
td>1td>
td>令狐冲td>
td>男td>
tr>
tr>
td>2td>
td>东方不败td>
td>男td>
tr>
tr>
td>3td>
td>五毒教主td>
td>女td>
tr>
table>

table class="table table-striped table-bordered">
caption>学生信息表caption>
tr>
th>编号th>
th>姓名th>
th>性别th>
tr>
tr>
td>1td>
td>令狐冲td>
td>男td>
tr>
tr>
td>2td>
td>东方不败td>
td>男td>
tr>
tr>
td>3td>
td>五毒教主td>
td>女td>
tr>
table>

文章标题:BootStrap 之 CSS全局样式中的表格
文章链接:http://soscw.com/index.php/essay/68369.html