5.2 Selenium 八大定位 Selenium 3+Python 3 自动化测试
2021-03-27 03:24
5.2.6 CSS 定位
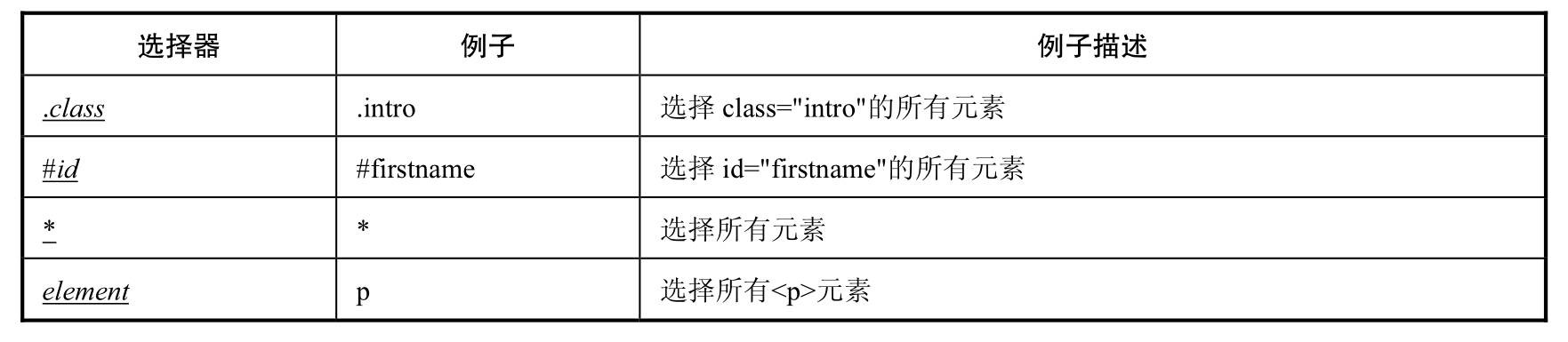
CSS 定位的优点是速度快、语法简洁。表 5.1 中的内容出自 W3School 的 CSS 参考手册。CSS 定位的选择器有十几种,在本节中主要介绍几种比较常用的选择器。
表 5.1

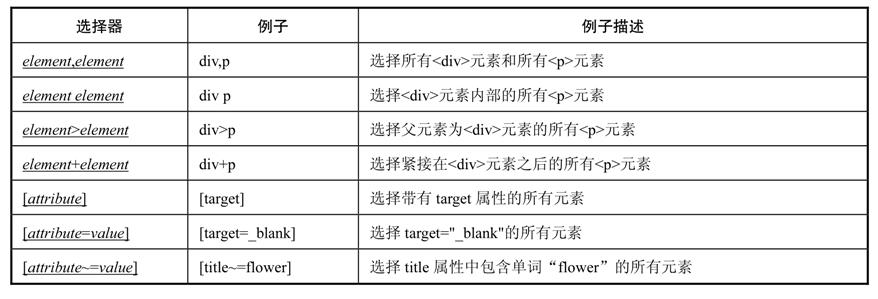
续表

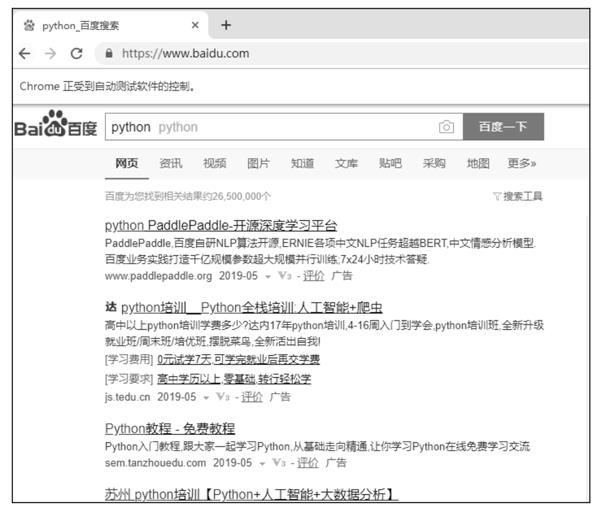
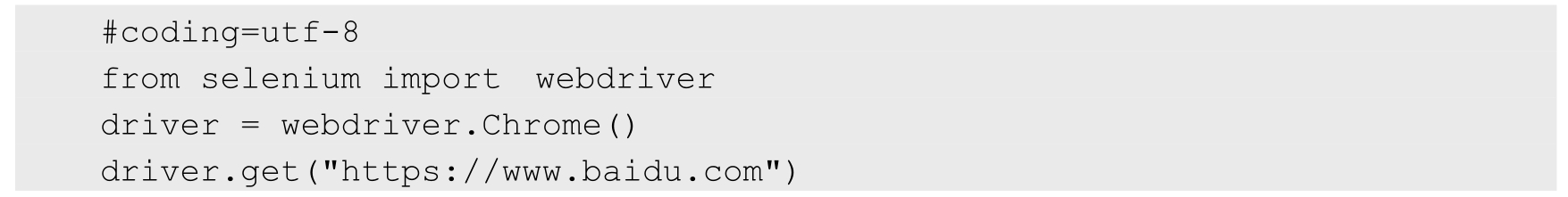
以 class 选择器为例,实现在百度搜索框输入「python」,代码如下:

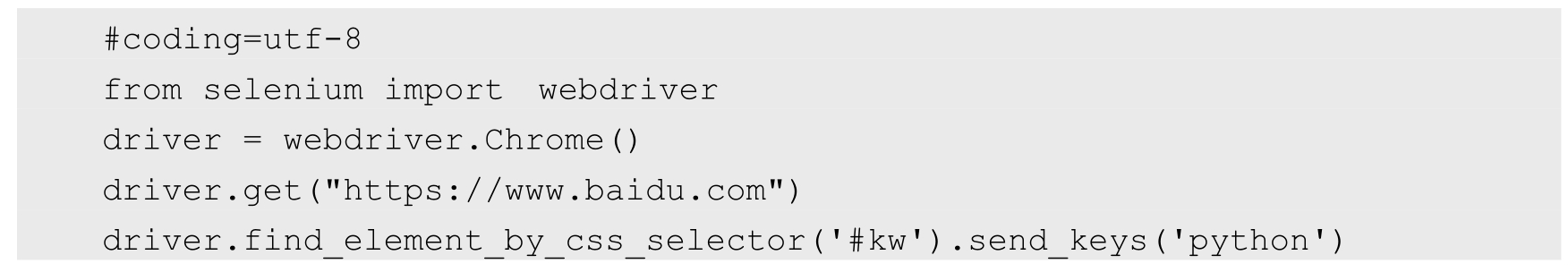
由上可知 id 定位语法结构为:#加 id 名。实现在百度搜索框输入「python」,代码如下:

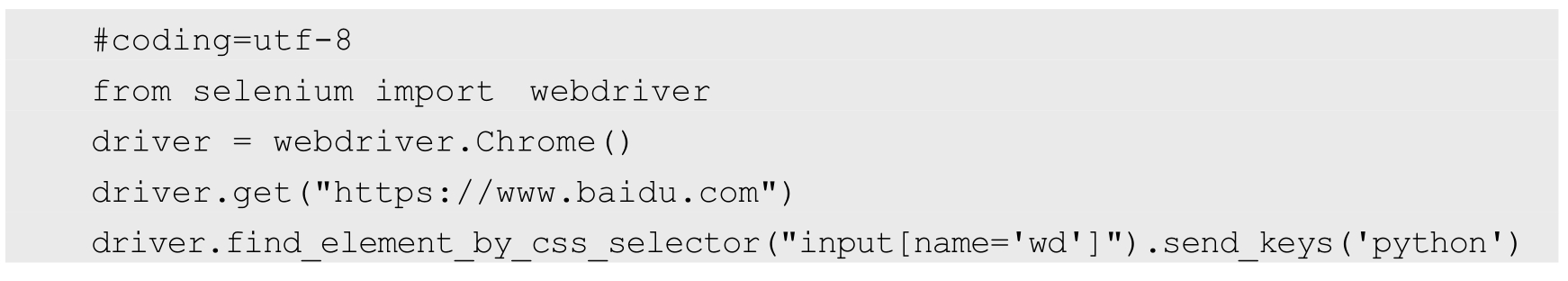
通过以上两个案例可以看出,CSS 定位主要利用属性 class 和 id 进行元素定位。此外,也可以利用常规的标签名称来定位,如输入框标签「input」,在标签内部又设置了属性值为「name=’wd』」,测试代码如下,代码执行结果如图 5.24 所示。


图 5.24
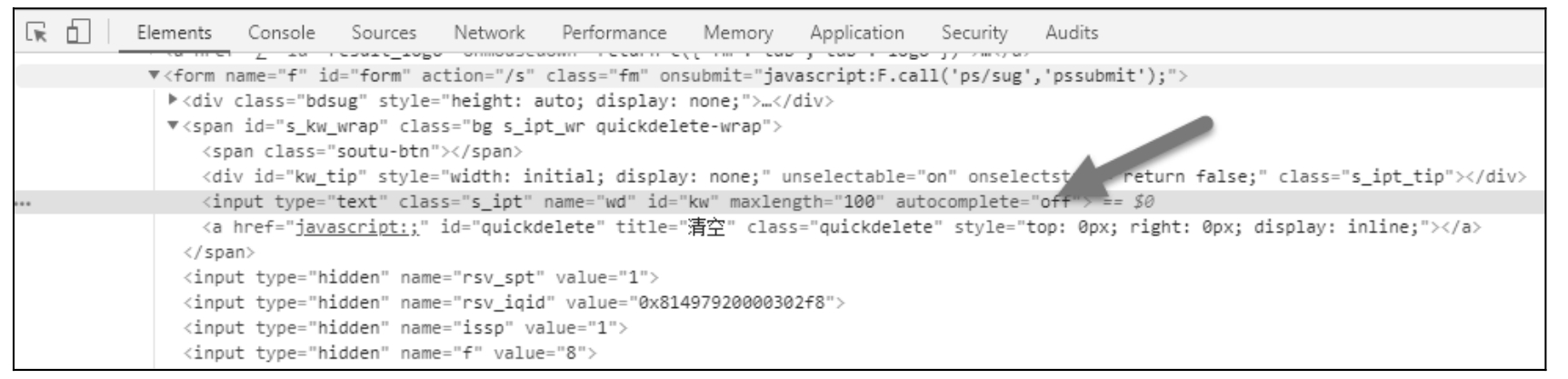
CSS 定位方式可以使用元素在页面布局中的绝对路径来实现元素定位。还是以在百度输入框元素定位为例进行讲解。其元素细节如图 5.25 所示。

图 5.25
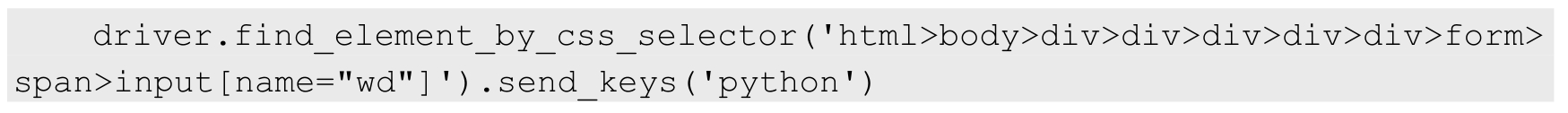
通过 Chrome 浏览器开发者工具可以很方便地看到百度首页搜索输入框元素的绝对路径为「html>body>div>div>div>div>div>form>span>input[name=「wd」]」。测试代码如下:


CSS 定位也可以使用元素在页面布局中的相对路径来实现元素定位。下面以相同的案例来说明相对路径如何使用,测试代码如下:

其实通过分析对比可以发现,最终相对路径的写法和直接利用标签名称来定位,两者的代码实现的功能是一致的。
5.2.7 XPath 定位
通过 XPath 来定位元素的方式,对比较难以定位的元素来说很有效,几乎都可以解决,特别是对于有些元素没有 id、name 等属性的情况。
1.XPath 简介
XPath 是 XML Path 语言的缩写,是一种用来确定 XML 文档中某部分位置的语言。它在 XML 文档中通过元素名和属性进行搜索,主要用途是在 XML 文档中寻找节点。XPath 定位比 CSS 定位有更大的灵活性。XPath 可以向前搜索也可以向后搜索,而 CSS 定位只能向前搜索,但是 XPath 定位的速度比 CSS 慢一些。
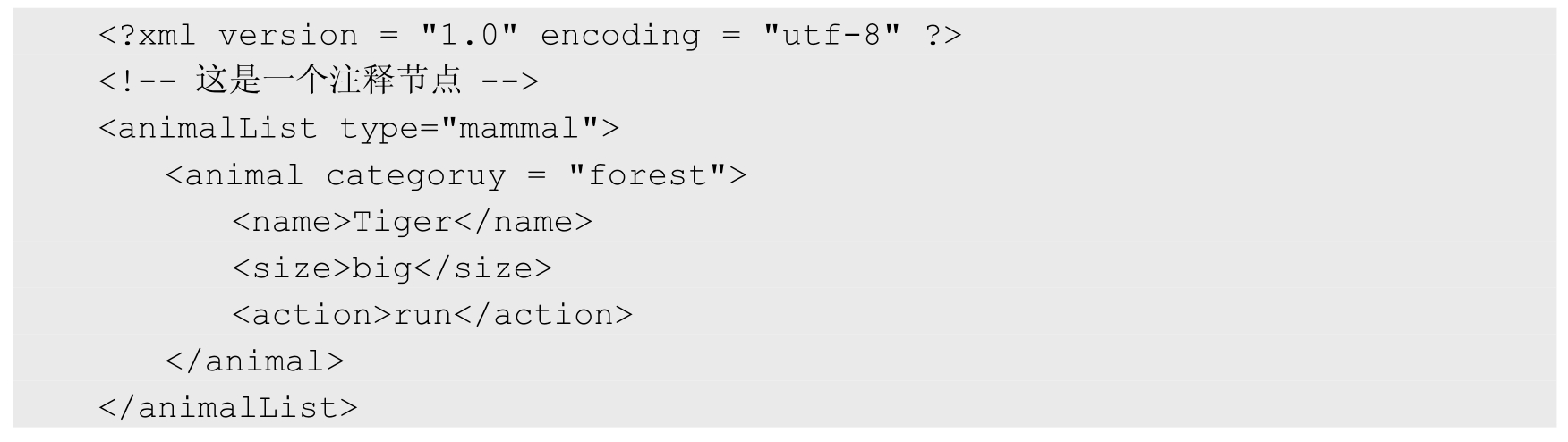
XPath 语言包含根节点、元素、属性、文本、处理指令、命名空间等。以下文本为 XML 实例文档,用于演示 XML 的各种节点类型,便于理解 XPath。

其中 为文档节点,也是根节点;
节点之间的关系:
· 父节点。每个元素都有一个父节点,如上面的 XML 示例中,animal 元素是 name、size,以及 action 元素的父节点。
· 子节点。与父节点相反,这里不再赘述。
· 兄弟节点,有些也叫同胞节点。它表示拥有相同父节点的节点。如上代码所示,name、size 和 action 元素都是同胞节点。
· 先辈节点。它是指某节点的父节点,或者父节点的父节点,以此类推。如上代码所示,name 元素节点的先辈节点有 animal 和 animalList。
· 后代节点。它表示某节点的子节点、子节点的子节点,以此类推。如上代码所示,animalList 元素节点的后代节点有 animal、name 等。
2.XPath 语法
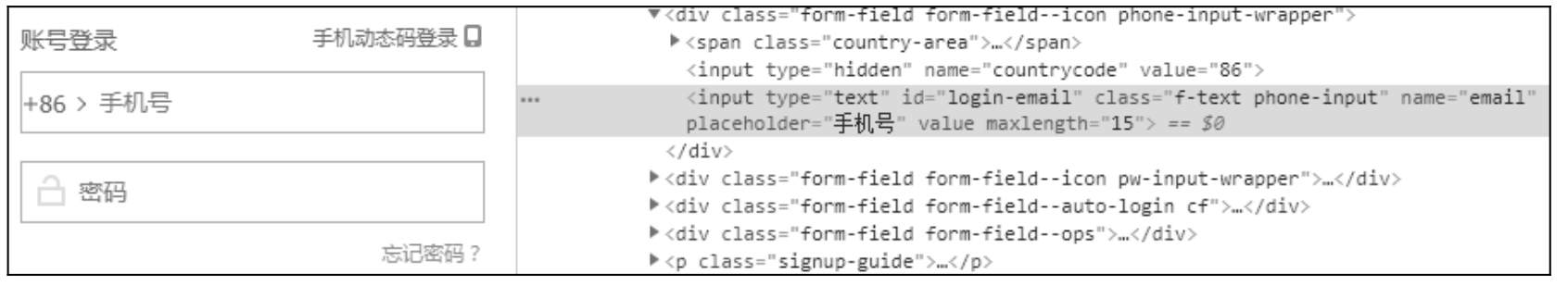
XPath 来自于 XML,又由于 HTML 语言的语法和 XML 比较接近,故 XPath 也支持定位 HTML 页面元素。下面以美团登录为例,采用绝对路径与相对路径演示。网页元素如图 5.26 所示。

图 5.26
(1)相对路径示例代码如下:

(2)绝对路径示例代码如下:

以上示例采用 input 标签的 id 属性进行定位,也可以用 name 属性进行定位,代码如下:

5.2.8 tag_name 定位
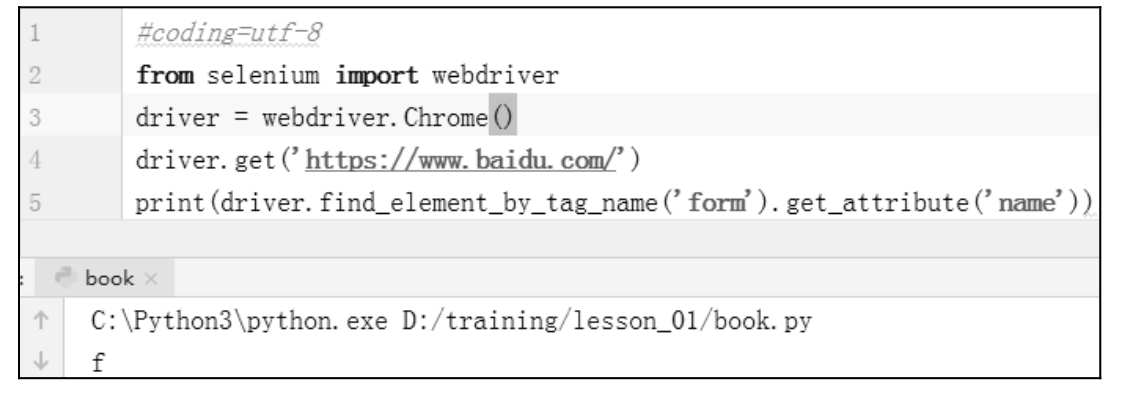
tag_name 定位即通过标签名称定位,如图 5.27 所示,定位标签「form」并打印标签属性值「name」。

图 5.27
代码如下:


成功后控制台输出「f」,如图 5.28 所示。

图 5.28
本章主要介绍了 Selenium 元素的八大定位,每一种定位方式都有其特殊的用法,读者只要掌握其特殊性即可。需要在项目中多用多想、总结经验,时间久了会对这些定位方式有更深的理解。
文章标题:5.2 Selenium 八大定位 Selenium 3+Python 3 自动化测试
文章链接:http://soscw.com/index.php/essay/68390.html