CSS之高级技巧
2021-03-27 04:24
标签:tar smooth http 服务器 src play 兼容 resize 阿里 注意点: 注意点: 属性 demo 所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。 轮廓线一般都是取消掉 轮廓线 用于设置一个元素的垂直对齐方式,但是它只针对行内元素或者行内块元素有效。 各线的位置: 效果图 ** 原因:** 2.超出自动隐藏 3.超出的部分用省略号隐藏 demo 为了有效地减少服务器接收和发送请求的次数,提高网页的加载速度。 1.精灵技术主要针对背景图片使用。就是把多个小背景图片整合到一张大的图片中。 2.这个大图也称为sprites精灵图或者雪碧图 3.移动的距离就是这个目标图片的x和y坐标,(水平往右为正,垂直往下为正) 4.使用精灵图需要准确测量,每个小背景图片的大小和位置。 语法一: 语法二:(简写) 图片文件还是比较大 图片本身放大或者缩小会失真 一旦图片制作完毕想要跟换非常复杂 轻量级:一个图标字体要比一系列的图像要小,一旦字体加载了,图标会立马渲染出来,减少了服务器请求。 灵活性: 本质是文字,可以随意更改颜色,透明效果等 兼容性:几乎支持所有的浏览器 国外 :https://icomoon.io/ 国内 :https://www.iconfont.cn/ 效果 总结 一些结构和样式比较简单的小图标,就用字体图标 一些结构复杂和样式复杂一点的小图片,就用精灵图 字体图标不能代替精灵图技术,只是对工作中图标部分技术的提升和优化 原理 效果 如果要实现鼠标经过某个盒子显示特定样式,提高当前盒子的层级即可 注释 浮动元素不会压住文字 键盘敲烂去捡破烂 制作一个宽度和高度为零的盒子,添加边框颜色和大小。 ** 效果图** 把其余三边弄成透明色 CSS之高级技巧 标签:tar smooth http 服务器 src play 兼容 resize 阿里 原文地址:https://www.cnblogs.com/lc-snail/p/12620613.html一.显示与隐藏
1.display属性
display: none;隐藏对象
display: block; 除了转换块级元素之外,同时还有显示元素的意思。
display隐藏元素之后,不在占有原来的位置,会被其他元素取代。2.visibility(可见性)
visibility: visible; 元素可见
visibility: hidden;元素隐藏
visibility 隐藏元素之后,继续占用原来的位置3.overflow(溢出)
overflow:属性;
属性
效果
hidden
隐藏溢出的内容,不添加滚动条
scroll
不管内容溢出否,总是显示滚动条
auto
内容溢出自动显示滚动条,不溢出不显示滚动条
visible
不隐藏溢出内容,也不添加滚动条

添加滚动条overflow: auto;

二.CSS用户界面样式
1.鼠标样式(cursor)
li {cursor: pointer;}
属性值
描述
default
箭头
pointer
小手
move
移动
text
文本
not-allowed
禁止
2.轮廓线
/* 取消轮廓线*/
input,
textarea {
outline: none;
}

3.防止拖动文本域
textarea {
/*防止文本域拖拽*/
resize: none;
}

注
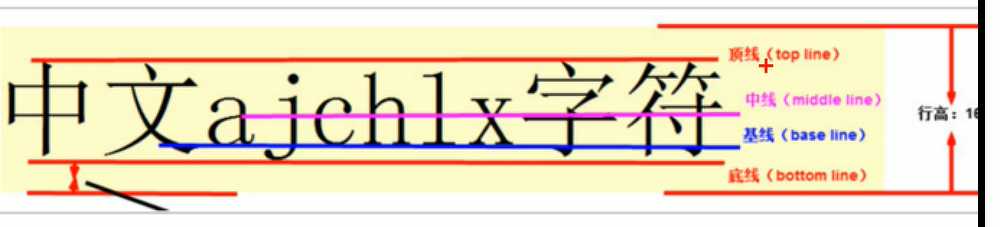
加了resize: none;后没有那个标志,不可以拖动。5.vertical-align属性
(1)使用场景:
(2)语法
vertical-align: 属性值
值
描述
baseline
默认,元素放置在父元素的基线上
top
把元素放在顶端与行中最高元素的顶端对齐
middle
把元素放置在父元素的中部

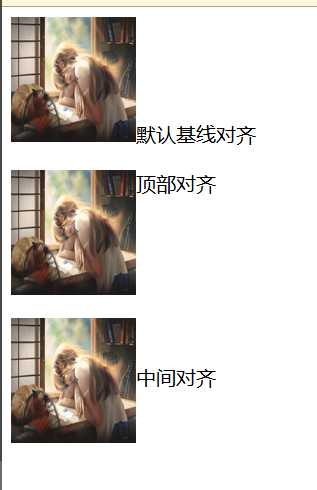
demo
 默认基线对齐
默认基线对齐
 顶部对齐
顶部对齐
 中间对齐
中间对齐

6.图片底部留白的问题
图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
解决的方式:1. 给图片添加vertical-align: middle | top |bottom。(提倡使用)
2. 给图片转换为块级元素 display: blok;
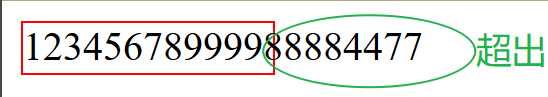
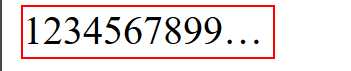
7.超出文本隐藏

超出的文本隐藏,并且用省略号表示
三部曲
1.强制在一行显示white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;

三.精灵图,字体图标
1.精灵图(sprites)
(1)目的
(2) 核心
(3)使用
选择器 {
width: 60px;
height: 60px;
background: url(背景图片路径);
background-position: xpx ypx;
}
选择器 {
width: 60px;
height: 60px;
background: url(背景图片路径) no-repeat xpx ypx;
}
(4)缺点
2.字体图标
(1)优点
(2)下载
(3)引用
/*第三步 引入样式(字体图片)*/
我是一个小字体图标

注释
其他方法参考阿里妈妈的这篇文章四.布局小技巧
1. margin负值的妙用
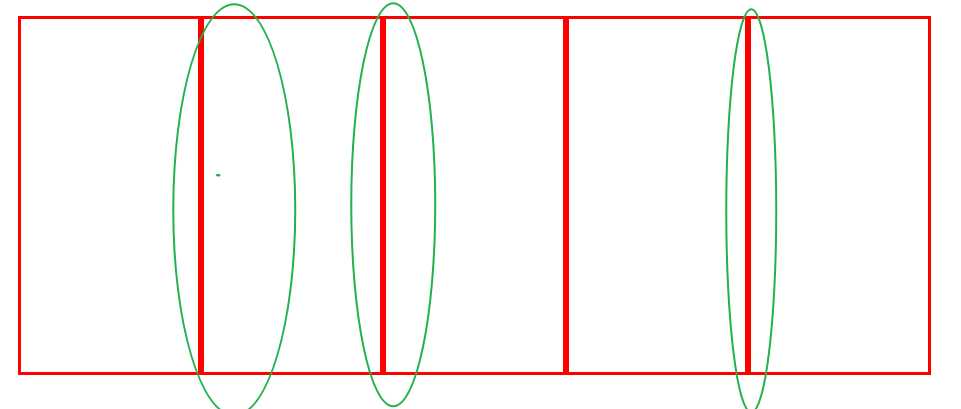
让每个盒子margin往左移动 -1px 正好压在相邻盒子边框,就不会产生边框重叠。
添加margin前
浮动的盒子会紧紧挨在一起,两个盒子的边框会叠加在一起,造成’粗边框‘边框的效果。
加了margin
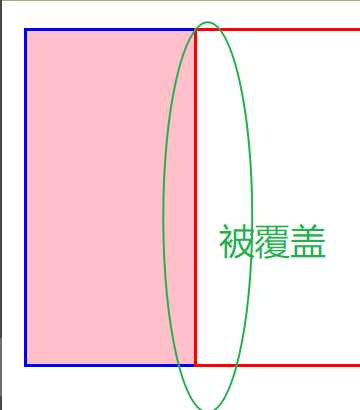
2.鼠标经过更改样式
原理
如果没有定位,则添加相对定位(保留位置)
如果有定位,则添加z-index
demo

如果不把鼠标经过的样式提升到最高级,会被覆盖(浮动高于标准流)
2.文字环绕图片
????
????????

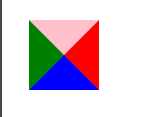
3.CSS三角
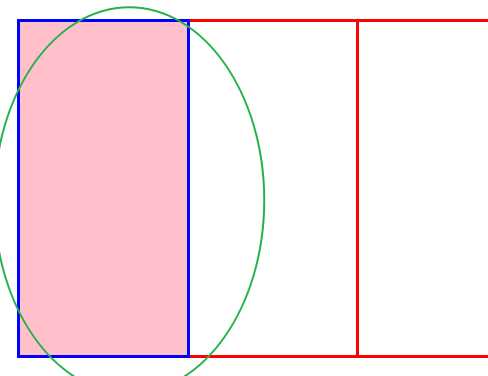
(1)原理
demodiv {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border-top: 10px solid pink;
border-right: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}

(2)制作三角形
div {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: green; /*需要什么方向的三角自行更改*/
}

上一篇:Python学习第二天