CSS3
2021-03-27 04:27
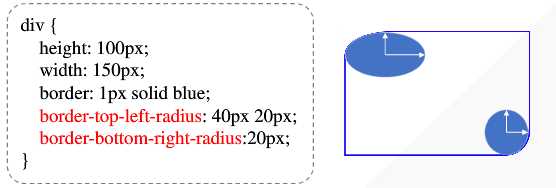
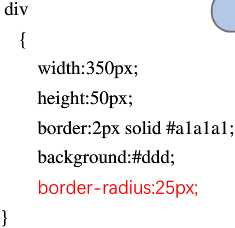
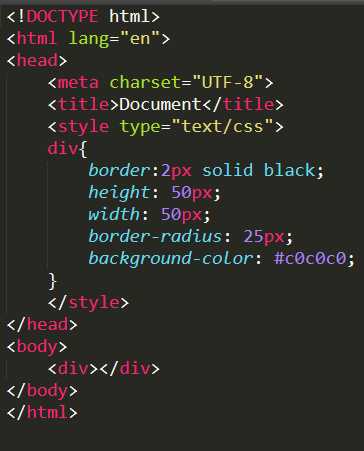
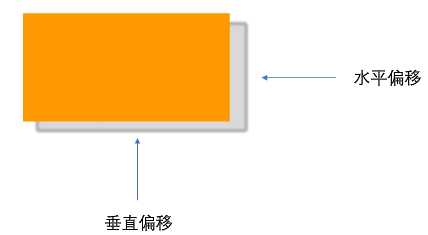
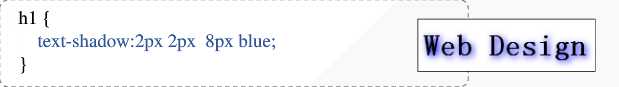
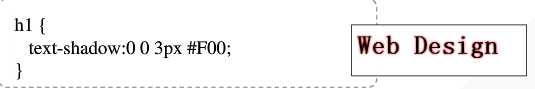
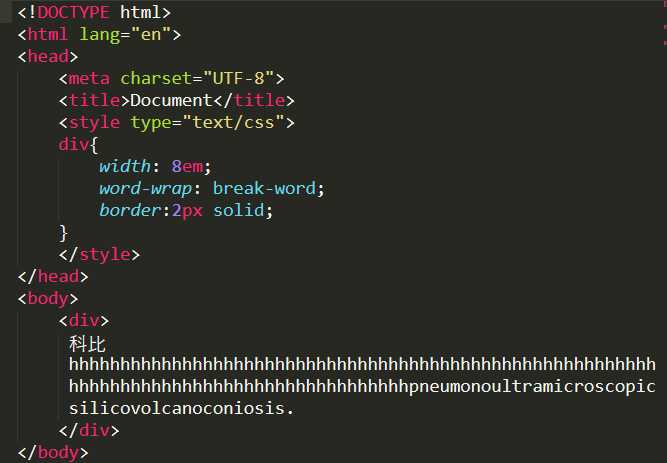
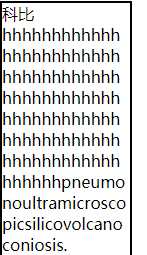
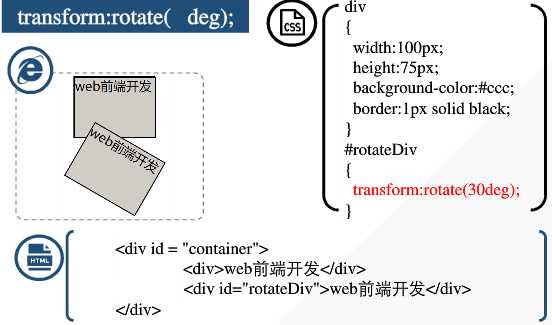
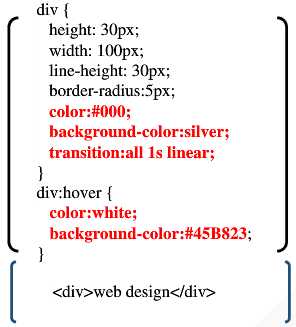
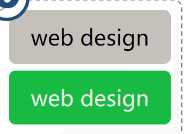
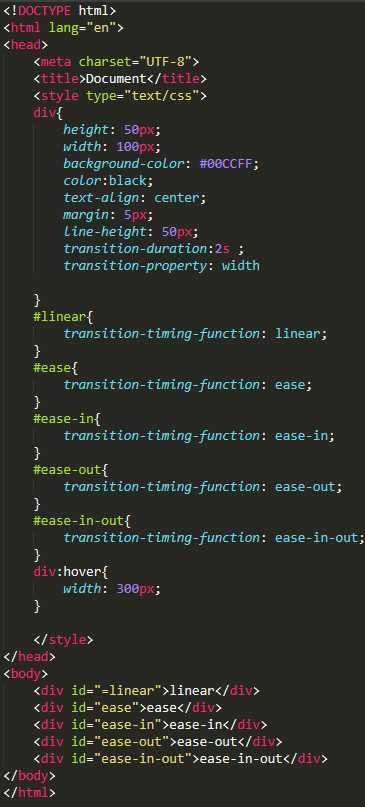
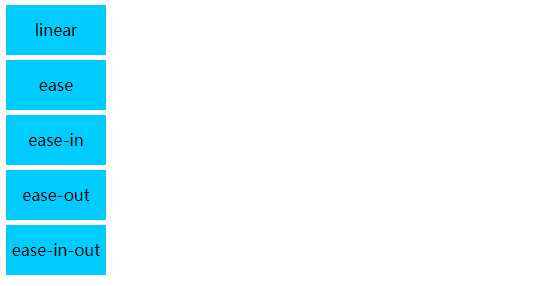
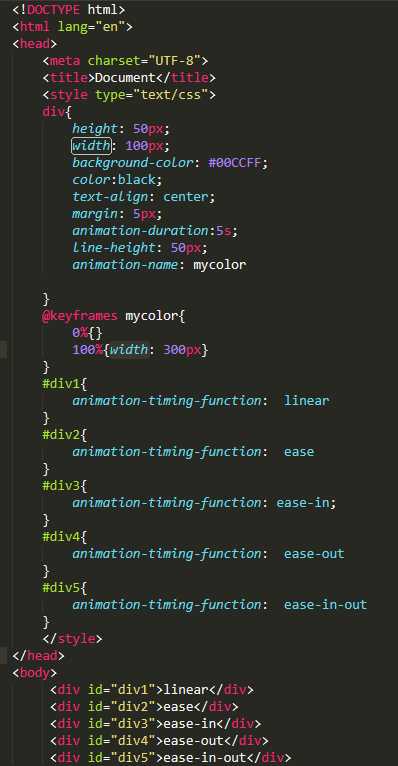
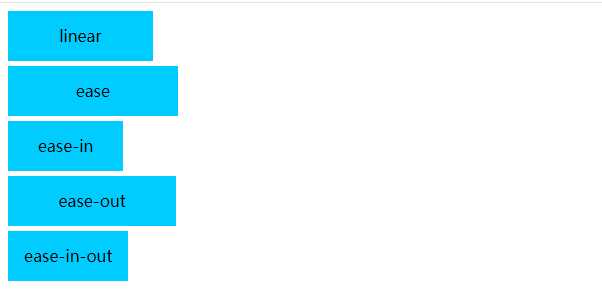
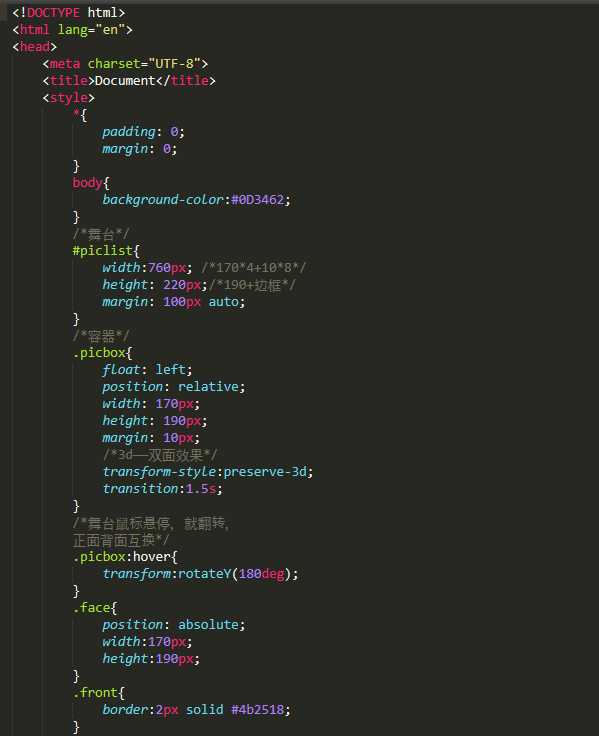
标签:alt font 进度条 rap 高度 范围 transform linear 形状 (1圆角边框 border-radius border-top-left-radius(左上角的形状) border-top-right-radius(右上角的形状) border-bottom-left-radius(左下角的形状) border-bottom-right-radius(右下角的形状) border-radius:水平值,垂直值 若border-radius只有一个值,则代表一个圆形。 因为改图形高度为50px,刚好等于25px的2倍,所以两边呈现两个圆弧。 border-radius未说明是哪个方向的形状,则为4个方向的形状均为这个。 圆形的创建 box-shadow阴影 box-shadow:水平偏移,垂直偏移,模糊程度(模糊距离的范围,值越大模糊程度越大),阴影颜色 下图为水平偏移和垂直偏移均为正数的情况下,若为负数,则向左上方偏移。 (2)文本与文字 text-shadow属性:水平偏移,垂直偏移,阴影大小,颜色 若水平偏移和垂直偏移均为0,则效果如图 word-rap属性 允许长单词,URL强制进行换行 break-word属性 把word-wrap属性设为 break-word; 则会进行强制换行,否则该内容将会超出文本框,溢出 @font-face规则 要将自己文件下载下来并放到电脑中,以便引用,并且需要4种文件格式 2D变换 transform属性:旋转rotate() 伸缩scale() 旋转例子 transform:scale(x,y) x代表水平缩放,y代表垂直缩放,若值大于1,代表放大,小于1,代表缩小,若只有一个值,则代表各个方向都伸缩。 过渡与动画 transition属性 transition-property:对哪个属性名进行变化 transition-duration:持续时间 transition-timing-function:过渡时使用的函数(即过渡的速度,linear(匀速)ease(慢快慢) ease-in(慢快) ease-out(快慢) ease-in-out(慢快慢) transition:(property) (duration) (function) 鼠标悬停在这个单词,过了一秒变成下面这个样子。 鼠标悬停在上面这几个进度条时,它们会以各自的速度变长。 animation动画 定义动画@keyframes规则 调用动画 animation属性 animation-name :引用@keyframes动画的名称 animation-duration:动画完成时间 animation-timing-function规定动画的速度曲线,默认是"ease" animation-play-state running|paused; animation:动画名称,动画完成时间 规定动画的速度 当打开这个文件时,各个进度条以各自的速度前进。 3D变换 3D: transform-style:preserve-3d 旋转 transform属性 rotateX() rotateY() rotateZ() 透视:perspective属性 当鼠标悬停时,图片将进行翻转 咖啡屋 CSS3 标签:alt font 进度条 rap 高度 范围 transform linear 形状 原文地址:https://www.cnblogs.com/hclhclhcl/p/12634510.html