CSS实现3D切换效果
2021-03-27 07:27
YPE html>
先上效果图和代码吧
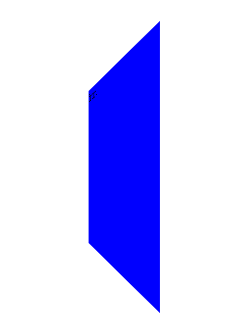
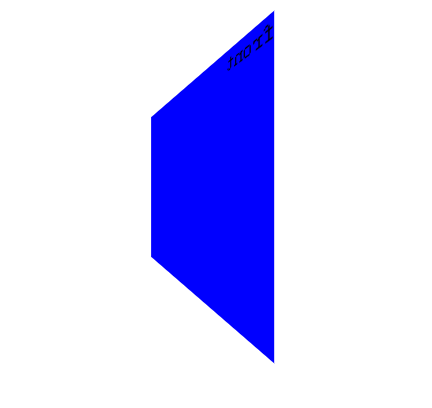
鼠标悬浮上去,蓝色的front面开始旋转

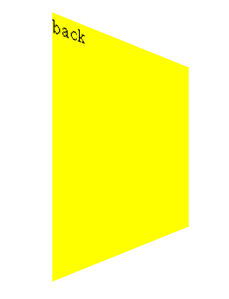
蓝色的front面转过90°时,黄色的back面会显现出来,

另一个版本,无限循环的,改变相应的CSS即可
div#outer{
width: 200px;
height: 200px;
position: relative;
perspective: 300px;
margin:100px auto;
}
div#front, div#back{
position: absolute;
width: 200px;
height: 200px;
backface-visibility: hidden;
transition: transform 4s linear;
}
div#front{
background-color: blue;
}
div#outer:hover div#front{
-webkit-animation: rotateFront 12s linear infinite;
-o-animation: rotateFront 12s linear infinite;
animation: rotateFront 12s linear infinite;
}
div#back{
background-color:yellow;
transform: rotateY(180deg);
}
div#outer:hover div#back{
-webkit-animation: rotateBack 12s linear infinite;
-o-animation: rotateBack 12s linear infinite;
animation: rotateBack 12s linear infinite;
}
@keyframes rotateFront{
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(-360deg);
}
}
@keyframes rotateBack{
0%{
transform: rotateY(180deg);
}
100%{
transform: rotateY(-180deg);
}
}推荐一下这篇文章.但大神有个地方说得不对,即backface-visibility的的作用,这个我后面会解释。
解释一下:
3D效果的条件:得在父元素上设置
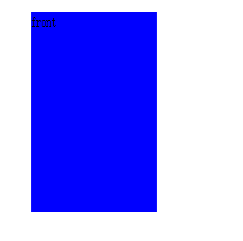
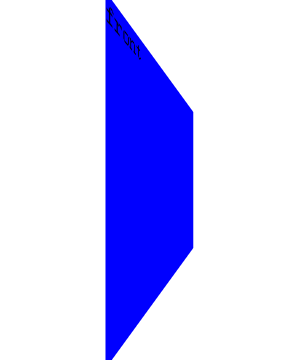
perspective:XXXpx,这个数字可以大致理解为相机镜头的焦距,‘焦距‘越短(对应perspective数字越小),则变形效果越明显。譬如设置值为300px,相对于100px,则元素的变形较弱一些。如果没有设置该属性,那么3D变换将被限制在浏览器的二维平面上,只有简单的伸缩,如图所示。经过测试,其视觉效果和perspective:9999em是一样,相当于从无限远处平面(超长焦)观察这个3D动画。

关于
backface-visibility这个属性。其作用是当3D旋转过正面,设置是否显示其背面。光文字是不清楚,看图!!下面两图可以对比一下。
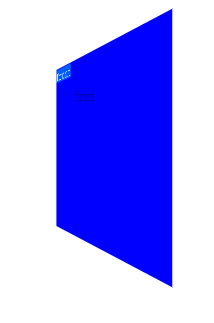
(没有设置backface-visibility:hidden,transform:rotateY(120deg);时的效果)

(transform:rotateY(70deg);的效果)

如果设置
backface-visibility:hidden;的话,那么上图再多旋转20度,就看不见啦!为什么呢?因为我们设置背面是不显示的,所以该元素在rotateY(90deg)到rotateY(270deg)这个区间(相当于该元素不以正面示人,喜欢后入XD),是不可见的!
掌握了这两点,结合我们已经很熟悉的transform:rotateY,就很容易做出所要的效果了!!
首先在父元素上设置perspective和position:relative,为3D视角和子元素绝对定位做准备!
之后要在父元素内部设置和父元素大小相同的两个子元素,一个正面示人,一个则留下寂寞的背影!放心,等会汇给你展示的机会!
问题来了,怎么在同一时间只显示一个元素呢?如何做到转过90度时,将正面元素隐藏,开始显示背面元素呢?这位观众,你想到解决方案了吗?
没错!就是利用我们之前提到的backface-visibility属性!设置两个元素的该属性为hidden,后背元素的初始值为180deg,记得我们之前说过设置backface-visibility:hidden的元素旋转到90度到270度区间,元素不可见吗?正好用在这里,使用这个属性,达到了隐藏第二个元素的效果。
之后就是播放动画了,我们让正面元素在hover时旋转180度,同时让背面元素也向同样方向旋转180度。

当两个元素都旋转90度时,amazing happens!正面元素不可见了,在本例中是默认的0度旋转到了-90度;但同时,背面元素显露出来了,从初始的180度减小到了90度,进入了能显示的区间!两个元素完成了接力!
结语:
CSS的3D变换还有很多花样,继续探索!