HTML 基础(四)
2021-03-27 10:27
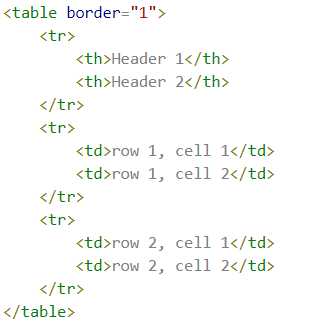
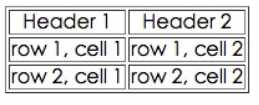
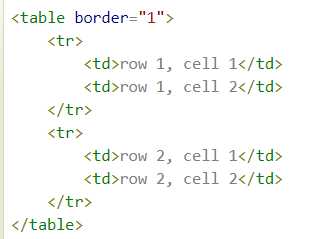
标签:code 结合 bsp 宽度 标题 列表 order 代码 分割 在 HTML 中,图像由 语法如下: 其中 url 是指图像的位置 alt 属性雨来为图像定义一串预备的可替换的文本,在浏览器无法载入图像时,替换文本属性告诉读者他们失去的信息,因此浏览器将显示这个替代文本。 浏览器将图像显示在文档中图像标签出现的地方 设置图像的高度和宽度 语法如下: 其中默认单位为像素 我们可以将图像和链接结合起来,创建一个图像链接: 点击笑脸即可跳转百度,效果如下: 表格由 数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 例如: 效果如下: 边框属性 其中 表头 表头会显示为粗体居中的文本 部分代码如下:
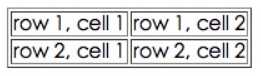
效果如下:
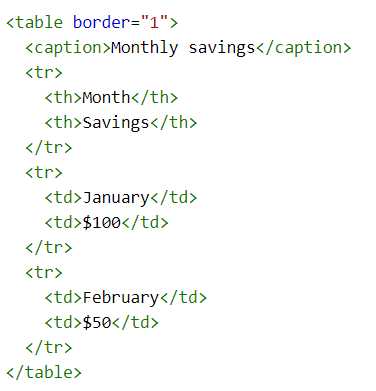
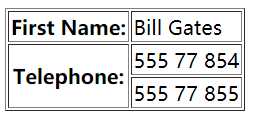
拓展: 带有标题的表头 部分代码如下: 效果如下:
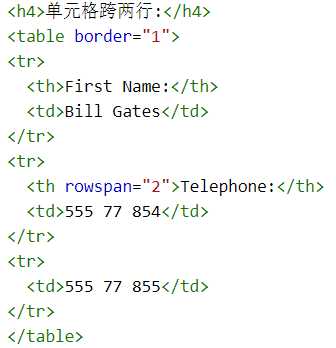
跨行或者跨列的表格:
效果如下: 效果如下: HTML 基础(四) 标签:code 结合 bsp 宽度 标题 列表 order 代码 分割 原文地址:https://www.cnblogs.com/yytest/p/12630693.html一、图像
标签定义。
是空标签,它只包含属性,并且没有闭合标签。
你需要使用源属性(src)来显示图像,源属性的值是图像的 URL 地址。


二、表格
标签来定义。每个表格均有若干行(由
标签定义),每行被分割为若干单元格(由
标签定义)。


标签中的 border 为边框属性,为 1 或 ‘‘‘‘ 时有边框,为 0 时无边框。