使用CSS处理标题过长,自动截断,兼容响应式布局
2021-03-27 13:28
标签:oat 响应 推荐 ellipsis css样式 溢出 play isp boa 例如PHP 从数据库读取一个商品,那么当商品标题很长的时候,很可能会影响页面布局。处理方法如下: PHP 字符串截取 JS 字符串截取 CSS 属性处理(推荐) html代码片段 css样式代码 使用CSS处理标题过长,自动截断,兼容响应式布局 标签:oat 响应 推荐 ellipsis css样式 溢出 play isp boa 原文地址:https://www.cnblogs.com/homehtml/p/12630297.html应用场景描述
CSS 属性处理方法
.cut{
display: inline-block; /*让span 标签变成行内标签但具有宽高属性*/
white-space: nowrap; /*文本不进行换行*/
overflow: hidden; /*隐藏溢出文本*/
text-overflow: ellipsis; /*多出文本使用 ....代替*/
width: 7em; /*自适应布局*/
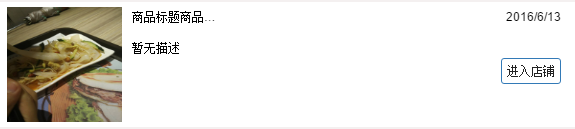
}CSS属性处理后效果:

文章标题:使用CSS处理标题过长,自动截断,兼容响应式布局
文章链接:http://soscw.com/index.php/essay/68602.html