进阶CSS3 background-image的linear-gradient线性渐变 实用用法 条纹 中心点 方向 颜色过度
2021-03-27 19:26
阅读:654
标签:back img src mamicode css3 near 条纹 进阶 中心 我们来了解一下 linear-gradient() 是什么呢? 1.linear-gradient 是一个 CSS3 版本的新特性用于创建一个线性渐变效果的背景,如下图。 效果 进阶CSS3 background-image的linear-gradient线性渐变 实用用法 条纹 中心点 方向 颜色过度 标签:back img src mamicode css3 near 条纹 进阶 中心 原文地址:https://www.cnblogs.com/xiaolantian/p/12629076.html
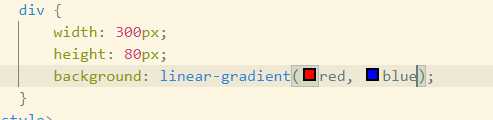
代码:
下一篇:探索发现:CSS实现中文两端对齐
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:进阶CSS3 background-image的linear-gradient线性渐变 实用用法 条纹 中心点 方向 颜色过度
文章链接:http://soscw.com/index.php/essay/68714.html
文章标题:进阶CSS3 background-image的linear-gradient线性渐变 实用用法 条纹 中心点 方向 颜色过度
文章链接:http://soscw.com/index.php/essay/68714.html
评论
亲,登录后才可以留言!