在离线填报的场景下,用SpreadJS完成权限控制
2021-03-28 01:26
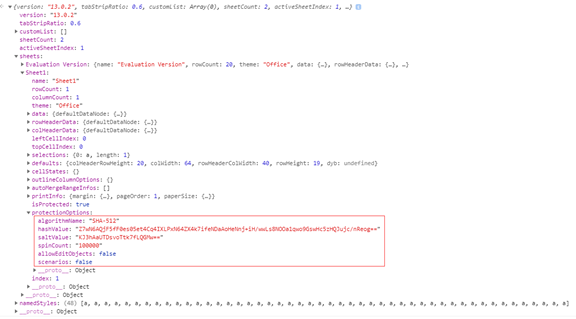
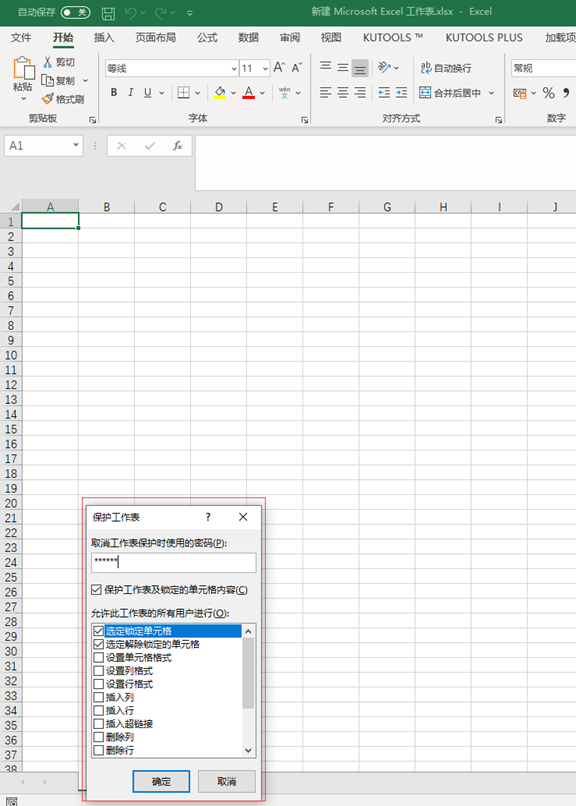
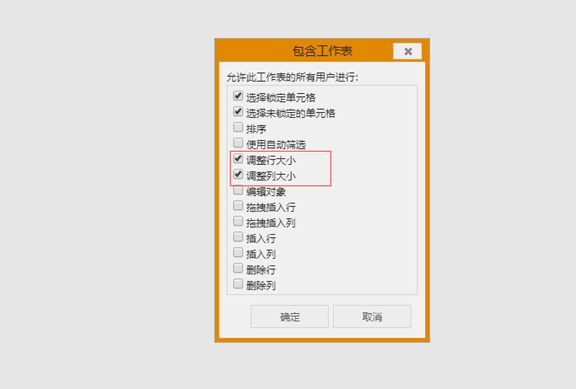
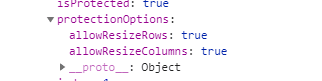
标签:load develop 更改 href hit alt 组件开发 提取 编辑 SpreadJS ,作为一款基于 HTML5 的纯前端电子表格控件,兼容 450 种以上的 Excel 公式,可为用户带来亲切的 Excel 使用体验,并可满足企业IT部门 Web Excel 组件开发、数据填报、Excel 类报表设计、表格文档协同编辑等业务场景。 离线填报,作为数据填报的典型应用场景之一,可以让业务人员在生产环境中,随时随地随心的完成填报工作,而不受限于网络。 离线填报的一般实现流程是: 输出HTML 离线报表 非网络环境下进行数据填报 联网后,再进行数据提交 因为涉及到异步操作的过程,需要对离线填报人员做出权限控制,这个时候密码保护就显得尤为重要了。 SpreadJS作为一款在线Excel编辑控件,目前仅支持工作簿密码保护,暂不支持工作表密码保护功能。不过SpreadJS在设计之初,为了保持对Excel最大的兼容度,在将Excel的工作表导入时,密码相关部分也会保存进SpreadJS的ssjson中,通过spread.toJSON() 的序列化之后,我们也可以正常使用密码保护功能,序列化的Json文件如下图所示: 上图中红框所示部分就是工作表的密码保护以及设置的密码字符串。 我们只要将这一部分保留,就可以在我们设计的Excel模板上添加对应的工作表保护。 请注意,由于Excel本身会将密码进行一次加密,所以我们无法直接修改json中的对应的键值来更改成我们想要的明文密码,所以我们需要预先导入一次我们设置好对应密码的Excel,用来提取密码的相关信息。 可以按照下面的演示进行操作: 这里由于Excel中默认是在Sheet1这个工作簿上设置的密码保护,所以需要用json.sheets.Sheet1.protectionOptions来获取对应的protectOptions设置,并将其暂时存储在变量中以备后用。 填报模板的设计原理是相同的,但设计方法不同,尤其体现在桌面设计器和在线表格编辑器中,这一点需要注意。 填报模板的设计原理:将临时保存的protectOptions merge到最终生成的ssjson中。(SpreadJS的ExcelIO导出Excel时需要使用spread序列化toJSON生成的ssjson,因此通过js操作,我们就可以将之前临时保存的protectOptions merge进去。) 由于在设计表单保护时勾选的操作也会更改protectionOptions,如果单纯替换就会导致设计模板时候设置的表单保护选项丢失,例如:我们在设计模板的时候勾选了调整行列大小,如下所示: 如果我们将之前临时保存的protectOptions直接替换,那么上述设置就会丢失。 所以这里需要如下操作: 首先,将目前的protectOptions临时保存: 然后,替换为之前带有密码的protectOptions: 之后,将tempProtectOptions里面的内容merge进去: 最后,将调整之后的ssjson交给ExcelIO进行导出: 此时,导出的Excel中就会带有密码了,密码就是之前导入Excel中设置的密码,这样在离线填报时候就可以控制填报人员的操作权限了,填报人员也无法对有密码保护的文件进行修改。 以上,就是SpreadJS在离线填报的场景下,实现密码权限控制的方法,您可以在SpreadJS 的在线表格编辑器 完成密码设置,并导入Excel中查看效果。 在离线填报的场景下,用SpreadJS完成权限控制 标签:load develop 更改 href hit alt 组件开发 提取 编辑 原文地址:https://www.cnblogs.com/C1SupportTeam/p/12626496.html


var json = spread.toJSON()
var protectOptions = json.sheets.Sheet1.protectionOptions

此时,protectOptions中会记录
var tempProtectOptions = json.sheets.Sheet1.protectionOptions
json.sheets.Sheet1.protectionOptions = protectOptions
上一篇:面试指南」JS 模块化、组件化、工程化相关的 15 道面试题
下一篇:JS小表达式
文章标题:在离线填报的场景下,用SpreadJS完成权限控制
文章链接:http://soscw.com/index.php/essay/68828.html