webpack构建速度优化-记录一次公司项目build优化(不完全记录)仅供翻阅参考
2021-03-28 04:24
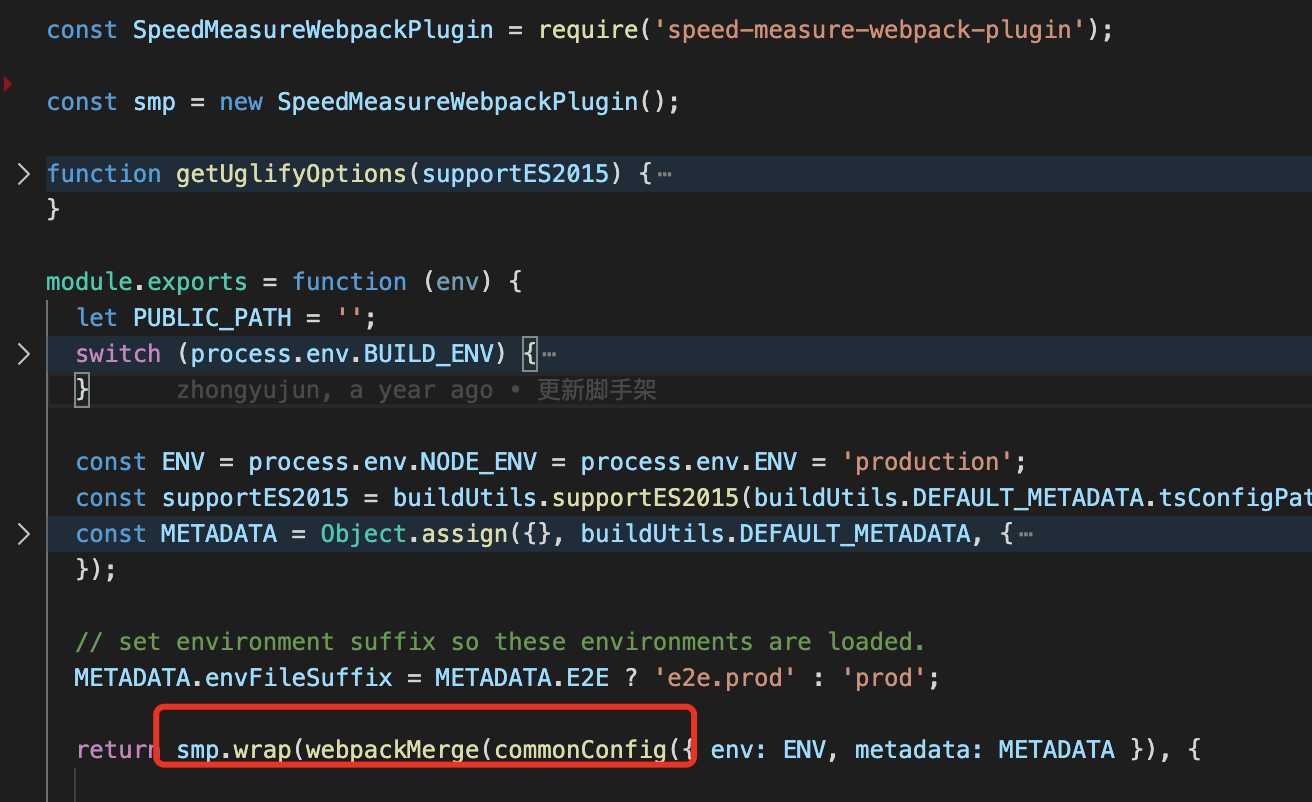
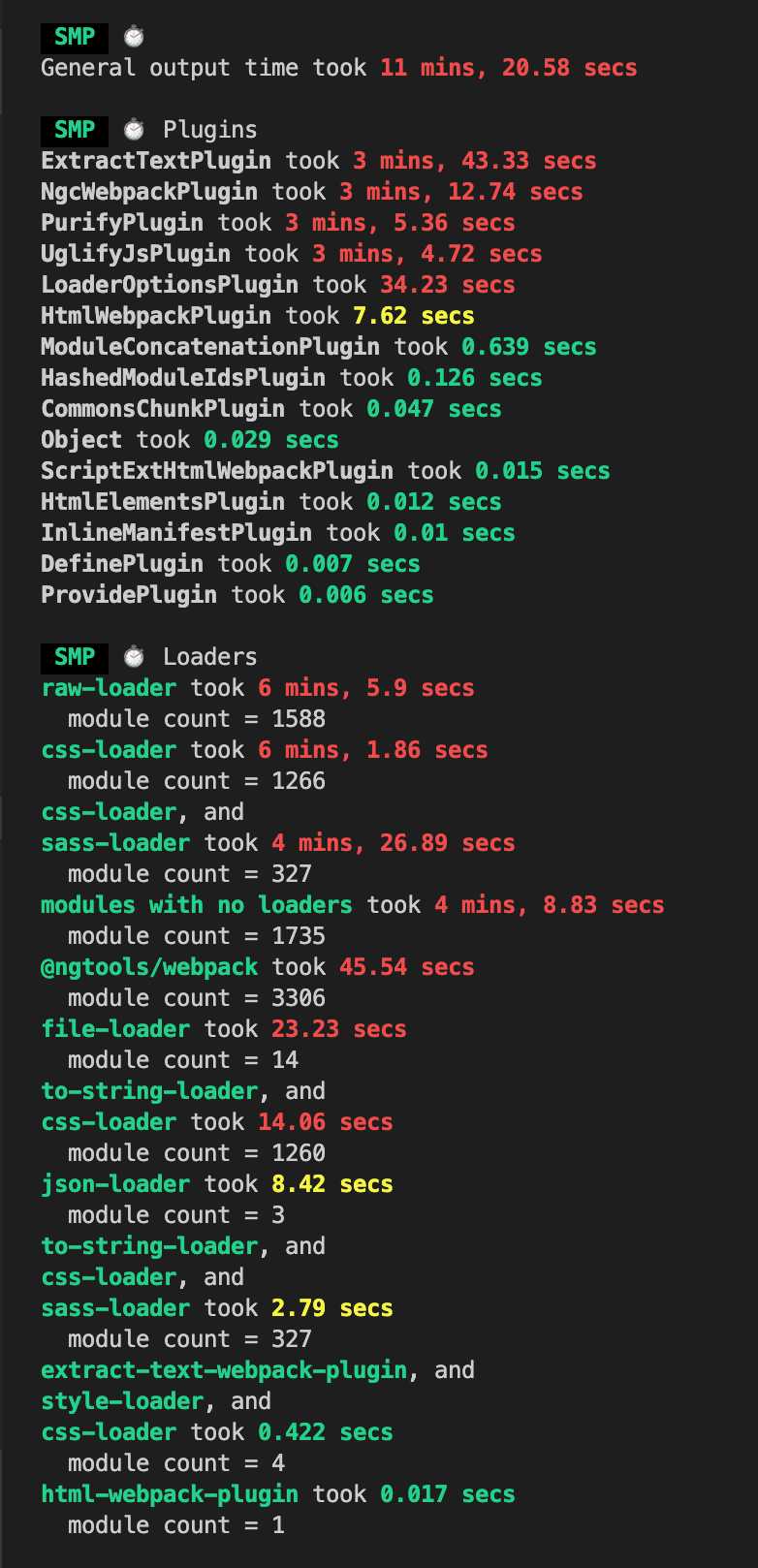
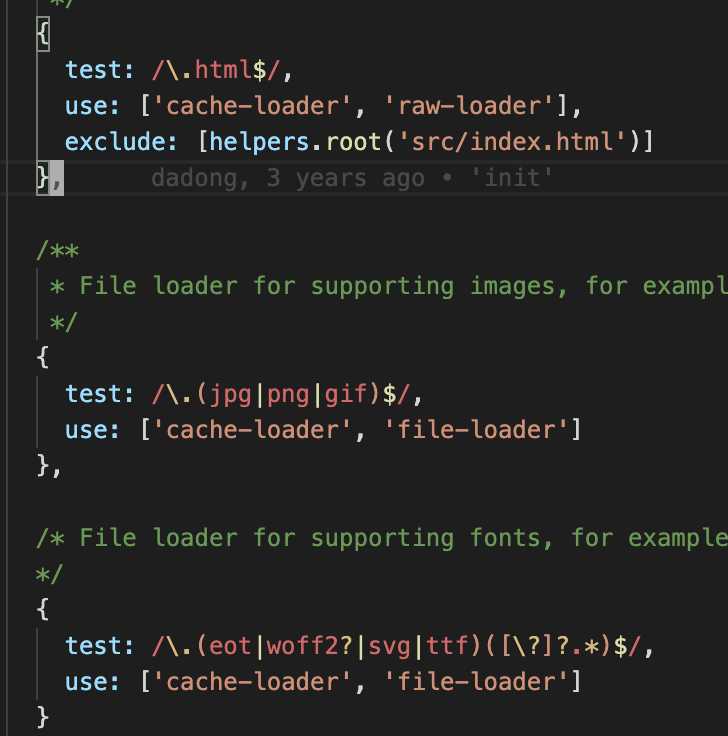
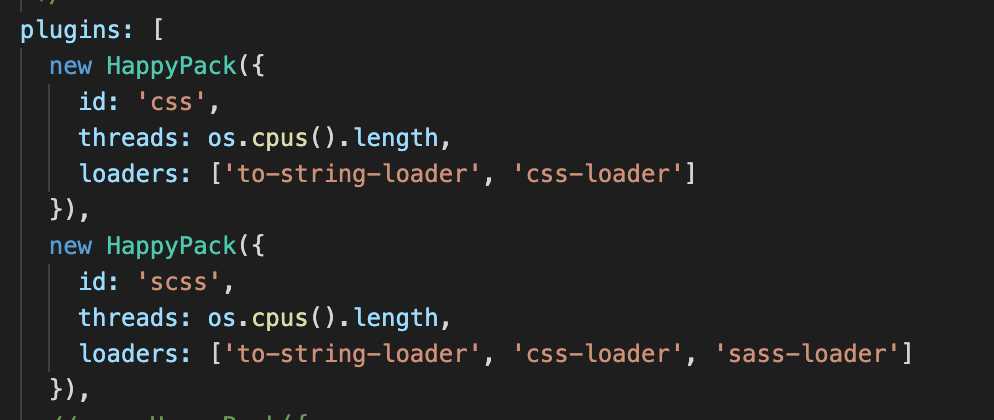
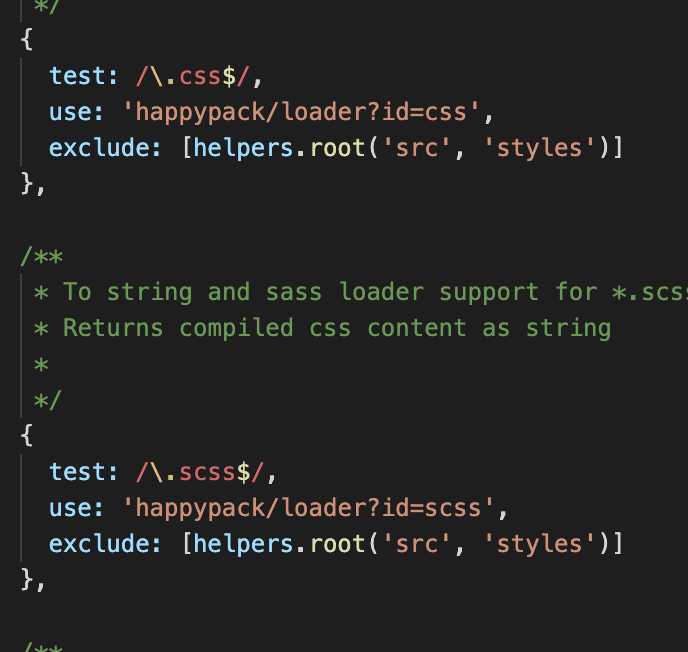
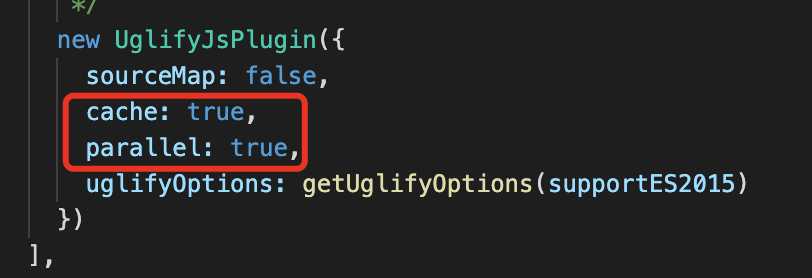
标签:test info app jin 思路 不包含 pack build 功能 打包速度 转化AST—>遍历树—>转化回代码(具体语法配置参考webpack,这边只是个人的一些过程记录,并不包含详细过程) 优化项目:测量插件speed-measure-webpack-plugin 用法: 优化前:可以看到我们公司的项目还是比较残暴的!!开启AOT(Angular5项目)之后,线上构建达到了41分钟! 测量出现的问题:raw-loader、css-loader、sass-loader、file-loader、to-string-loader等loader报红,优先处理。 1、开启相对费时间,开销大的loader进行缓存处理,这边用到了webpack的cache-loader。 2、使用happypack开启多线程 对开销较大的模块进行翻译。以及UglifyJsPlugin开启cache和parallel提高压缩效率。 id即为对应的loader表示,对应happypack/loader?id=xxx即可,如果想同时开启cache-loader和happypack,在loaders前加入即可,如[‘cache-loader‘,...loaders] 3.使用DllPlugin动态链接库把开销较大的第三方库抽离出来,并且在webpack.prod.config.js使用DllReferencePlugin引入即可。 ps: 我这边不知道为什么死活报can‘t resolve ....modules报错,故此没解决这个问题。但是思路是这个样子的。等下次再试试。 参考:https://juejin.im/post/5bceb2e8e51d457ac752f878 最后的结果!!develop、test环境因为没有开启AOT模式,如果没有提交功能性迭代代码,由平常的7分钟提升到2分50秒!! 而不幸的是,框架因为用的是Angular5版本,并没lvy,Angular v6 的新一代渲染器,因为打包的速度达到41分钟!优化完之后到达了30分钟左右。可见做了这些效果还是很明显的。 希望以后能进一步优化! webpack构建速度优化-记录一次公司项目build优化(不完全记录)仅供翻阅参考 标签:test info app jin 思路 不包含 pack build 功能 原文地址:https://www.cnblogs.com/chenfengami/p/12623876.html
1、缓存 cache-loader
2、多核 happypack threads
3、抽离 DllPlugin、externals
4、拆分 Docker
由于raw-loader、file-loader使用 cache-loader有问题,暂时不处理这两个loader的缓存




文章标题:webpack构建速度优化-记录一次公司项目build优化(不完全记录)仅供翻阅参考
文章链接:http://soscw.com/index.php/essay/68876.html