从0开始搭建个人博客网站(一)
2021-03-28 04:25
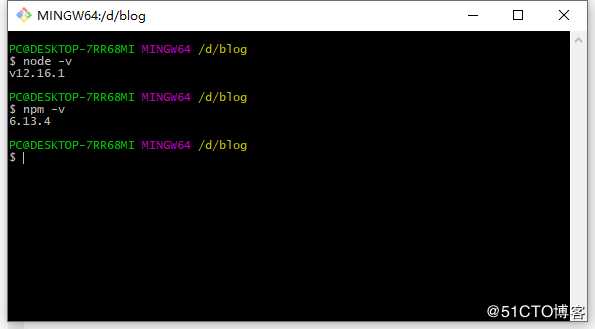
标签:host load 缓存 pen tao 手把手教你 down 利用 空白 本人编程小白一枚,在读学生,一直想搭建一个自己的博客网站,上星期抽出了一点时间,参照羊哥的视频手把手教你从0开始搭建自己的个人博客 |无坑版视频教程| hexo和各路大神的教程,搭建了自己的博客网站https://trace001.gitee.io 在这里分阶段记录一下搭建的整个过程 搭建环境是window10,博客框架使用的是Hexo Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。 新建一个文件夹eg:blog打开文件夹在空白处点击鼠标右击,选择git bash here看下刚刚安装的node.js和npm的版本:node –v(node.js的版本) npm –v(包管理器的版本) 安装一个cnpm来提高速度 验证是否安装成功: 安装hexo 验证是否安装成功:hexo –v 从0开始搭建个人博客网站(一) 标签:host load 缓存 pen tao 手把手教你 down 利用 空白 原文地址:https://blog.51cto.com/13646338/2484374介绍一下
搭建环境
Hexo官方介绍
Hexo博客本地部署
先安装环境
安装node.js

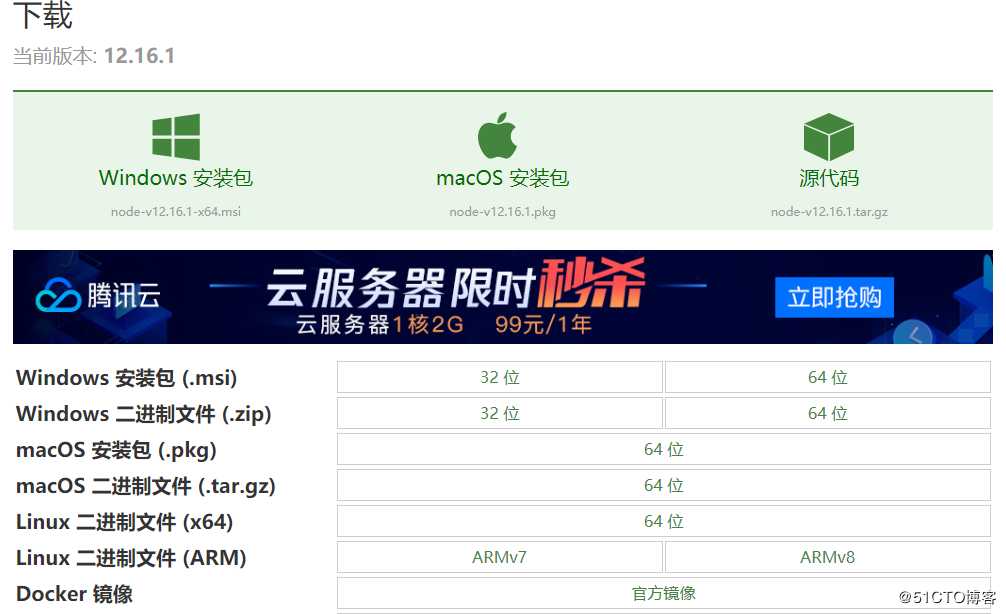
作者一开始去官网下载,速度是真的慢,然后就去了这里下载,贼快。在网上看到还可以在淘宝 Node.js 镜像下载
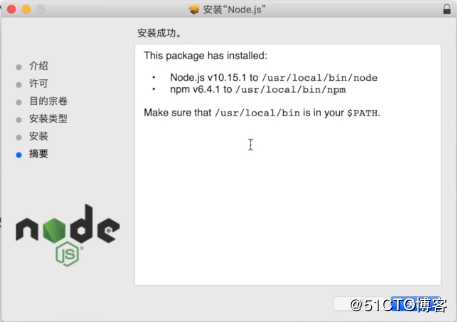
傻瓜式安装即可,一顿操作之后,就可以看到如下页面了
可以看到安装了node.js和npm安装git

安装hexo

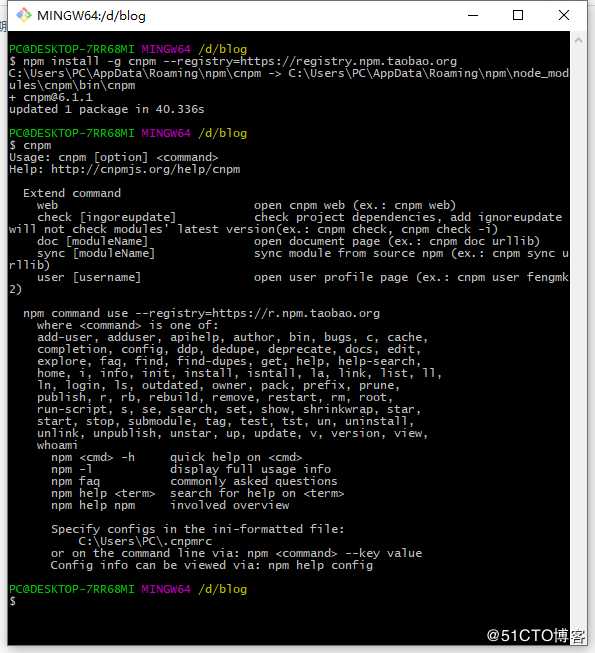
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm
cnpm install -g hexo-cli
hexo init
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
网站的 配置 信息,您可以在此配置大部分的参数。
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
package.json
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"hexo": {
"version": ""
},
"dependencies": {
"hexo": "^3.8.0",
"hexo-generator-archive": "^0.1.5",
"hexo-generator-category": "^0.1.3",
"hexo-generator-index": "^0.2.1",
"hexo-generator-tag": "^0.2.0",
"hexo-renderer-ejs": "^0.3.1",
"hexo-renderer-stylus": "^0.3.3",
"hexo-renderer-marked": "^0.3.2",
"hexo-server": "^0.3.3"
}
}
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
资源文件夹是存放用户资源的地方。除 posts 文件夹之外,开头命名为 (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
主题 文件夹。Hexo 会根据主题来生成静态页面。
几个命令
运行本地服务器:hexo s
浏览器输入:localhost:4000
本地环境部署成功