一个前端写的php博客系统--支持markdown哦
2021-03-28 04:26
YPE html>
部署的地址
我的博客地址:http://www.weber.pub/
起因
最近买了个新的域名,同时在阿里云申请了免费的虚拟主机。。。借此机会就想搞个自己的博客站点,虽然之前也使用了hexo + github 、 WordPress 做过,但是我的阿里云虚拟主机实在是不知道怎么去搞hexo (也许根本就搞不起来,除非自己花钱买主机,哈哈)。。。WordPress总是感觉好笨重,运行起来一股的人到中年,气喘吁吁啊。。。百度之后,typeecho成了首选,但是markdown竟然有问题。。。一口老血。。。自己动手吧。。。
用到的资源
thinkphp
官网
快速入门
参考手册
集成开发环境
phpstudy
Materialize UI框架
中文官网
英文官网
markdown 编辑器
marked
editor
代码高亮
highlightjs
github 地址
项目的github地址
数据库设计
目前来说只用到了两张表,一个是文章表,一个是后台登录的用户表,其中有些字段还没有用到,先写上备用,数据库的设计是仿照青春博客设计
文章表
DROP TABLE IF EXISTS `by_article`;
CREATE TABLE `by_article` (
`a_id` int(11) NOT NULL AUTO_INCREMENT COMMENT ‘文章逻辑ID‘,
`a_url` varchar(64) DEFAULT ‘‘ COMMENT ‘文章图片‘,
`a_title` varchar(128) NOT NULL COMMENT ‘文章标题‘,
`a_remark` varchar(256) DEFAULT ‘‘ COMMENT ‘文章描述‘,
`a_keyword` varchar(32) DEFAULT ‘‘ COMMENT ‘文章关键字‘,
`pid` int(11) NOT NULL DEFAULT ‘1‘ COMMENT ‘文章类别‘,
`a_time` int(10) NOT NULL COMMENT ‘文章发表时间‘,
`a_content` text NOT NULL COMMENT ‘文章内容‘,
`a_view` int(11) NOT NULL DEFAULT ‘1‘ COMMENT ‘文章是否置顶‘,
`a_hit` int(11) NOT NULL DEFAULT ‘1‘ COMMENT ‘文章点击量‘,
`a_original` int(1) DEFAULT ‘0‘,
`a_from` varchar(16) NOT NULL DEFAULT ‘1‘,
`a_writer` varchar(64) NOT NULL COMMENT ‘作者‘,
`a_ip` varchar(16) NOT NULL,
PRIMARY KEY (`a_id`),
KEY `a_title` (`a_title`)
) ENGINE=MyISAM AUTO_INCREMENT=71 DEFAULT CHARSET=utf8 COMMENT=‘文章表‘;用户表
DROP TABLE IF EXISTS `by_user`;
CREATE TABLE `by_user` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT ‘用户逻辑Id‘,
`name` varchar(32) NOT NULL COMMENT ‘登陆用户名‘,
`password` varchar(32) NOT NULL COMMENT ‘登陆密码‘,
`user` varchar(32) NOT NULL COMMENT ‘用户名‘,
`class` int(11) NOT NULL COMMENT ‘用户类别‘,
`last_time` int(11) NOT NULL COMMENT ‘用户登陆时间‘,
`ip` varchar(16) NOT NULL COMMENT ‘用户登陆ip‘,
PRIMARY KEY (`id`),
KEY `user` (`user`)
) ENGINE=MyISAM AUTO_INCREMENT=20 DEFAULT CHARSET=utf8 COMMENT=‘用户表‘;动手吧
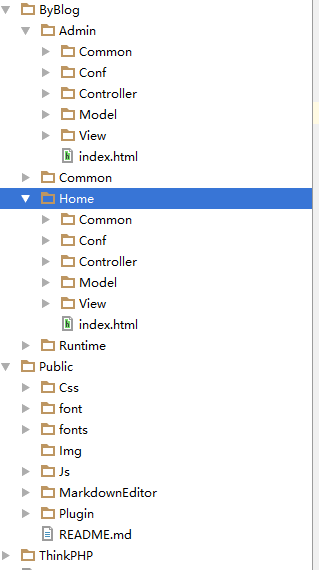
目录结构
ByBlog
-
Admin 后台目录
Conf 配置文件
Controller 控制器
Model 模型
View 页面
-
Home 前台目录
Conf 配置文件
Controller 控制器
Model 模型
View 页面
Public 公共资源目录
Css 样式目录
font 、fonts 字体库
Img 图片
js
MarkdownEditor 文章编辑器
Plugin 插件目录

环境的搭建
phpstudy 是集成的开发环境,下载后解压就可以使用。。。thinkphp下载解压后放到phpstudy的www目录下,在浏览器访问该目录即可把thinkphp安装完成。。。详细的操作流程可以自行百度,或者参考我上面发的资源链接。
数据库配置
在Config文件夹下的config.php 文件中添加数据库的配置信息
//‘配置项‘=>‘配置值‘
‘DB_TYPE‘=>‘mysql‘,// 数据库类型
‘DB_HOST‘=>‘127.0.0.1‘,// 服务器地址
‘DB_NAME‘=>‘‘,// 数据库名
‘DB_USER‘=>‘‘,// 用户名
‘DB_PWD‘=>‘‘,// 密码
‘DB_PORT‘=>3306,// 端口
‘DB_PREFIX‘=>‘by_‘,// 数据库表前缀
‘DB_CHARSET‘=>‘utf8‘,// 数据库字符集
‘USER_AUTH_KEY‘=>‘authId‘后台博客书写功能
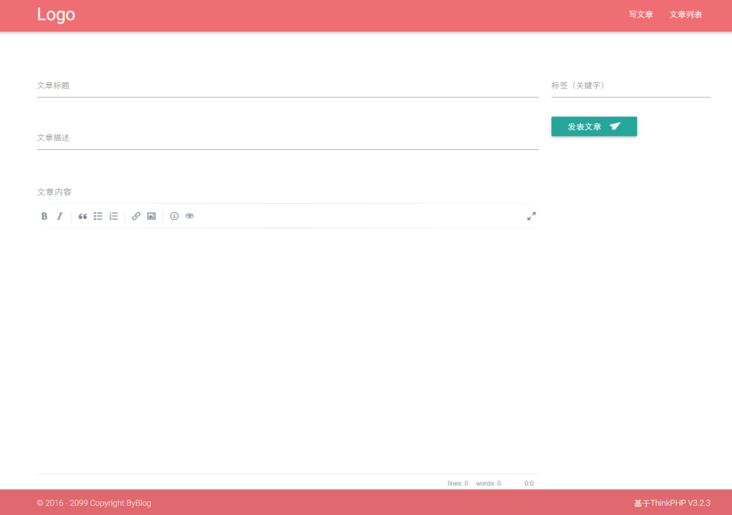
页面view
11
模型Model
class ArticleModel extends Model {
public function addArticle($data){
// 添加文章
if(M(‘article‘)->add($data)){
return 1;
}else{
return 0;
}
}
}控制器
public function insert(){
$data = array (
‘a_title‘ => I(‘post.a_title‘),
‘a_keyword‘ => I(‘post.a_keyword‘),
‘a_remark‘ => I(‘post.a_remark‘),
‘a_content‘ => I(‘post.a_content‘),
‘a_time‘ => time(),
‘a_ip‘ => get_client_ip(),
);
if(D(‘Article‘)->addArticle($data)){
$this->success(‘发表完成!‘,‘lista‘);
}else{
$this->error(‘发表失败!‘);
}
}如果没有问题的话呢,你就可以看到下面的截图了

后台博客列表功能的实现
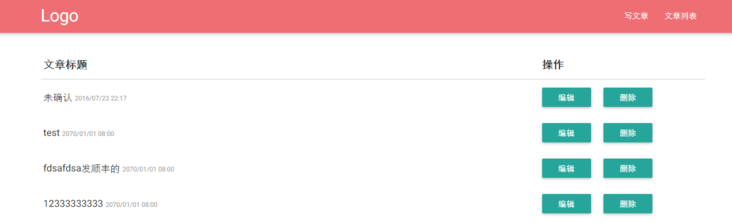
视图view
文章列表页 -- ByBlog
文章标题
操作
{$vo.a_title} 20{$vo.a_time|date="y/m/d H:i",###}
编辑
删除
{$page}
控制器
public function listA(){
// 文章列表
// 查询满足要求的总记录数
$count = M(‘article‘)->count();
$this->assign(‘count‘,$count);
// 实例化分页类 传入总记录数和每页显示的记录数
$Page = new \Think\Page($count,10);
// 分页显示输出
$show = $Page->show();
$article = M(‘article‘) ->order(‘a_id desc‘) -> field(‘a_title,a_time‘) ->limit($Page->firstRow.‘,‘.$Page->listRows)->select();
// 赋值数据集
$this->assign(‘list‘,$article);
// 赋值分页输出
$this->assign(‘page‘,$show);
$this->display();
}然后呢你能看到的页面是这个样子的

到目前存在的坑
写个代码不容易,里面自然有几个坑。。。
时间的解码问题
我存到数据库里面的是时间戳,但是经过解码后年份只显示后两位数字,所以我就自己在年份的前面加了20。。。。所以你们就看到了2070这样的时间点是因为当时存的时间戳为空,就成了默认的时间1970。。。但是如果是新编辑的文章还是木有问题的。。。。
后续
代码写的应该有不少问题,还有很多的功能尚未实现,下篇文章将介绍前台的展示和列表以及后台的用户登录问题(目前后台的登录还有点问题尚未解决)。。。php实在不怎么熟悉了,有问题的话欢迎吐槽(但是别喷我啊。。。)
一个前端写的php博客系统2--前台展示+后台登录
一个前端写的php博客系统3--文章的修改和删除
文章标题:一个前端写的php博客系统--支持markdown哦
文章链接:http://soscw.com/index.php/essay/68888.html