web前端入门到实战:css选择器和css文本样式相关
2021-03-28 04:27
YPE html>
标签:api har tran middle 垂直居中 项目 图片 over site
【文章来源微信公众号:每天学编程】---关注,后台领取编程资源css基础-css选择器和css文本样式相关:
使用link链入外部样式,页面加载时会同时加载样式
@import url(“*.css”);使用导入式,页面加载完后,才会加载样式
链接伪类的顺序
:link-> :visited ->:hover-> :active
或者
: visited -> : link ->:hover-> :active
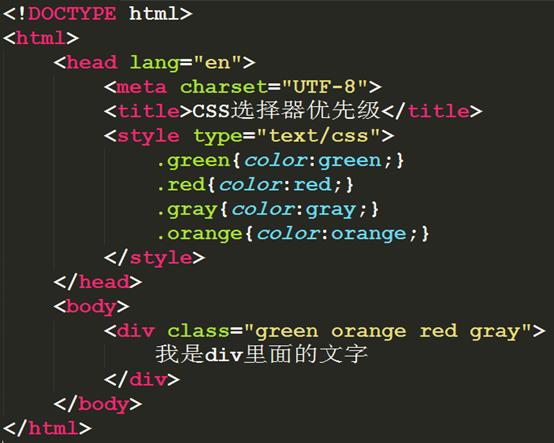
选择器的优先级:
id选择器>class选择器>标签选择器

如果设置了同样的类样式,类样式与元素里类的顺序没有关系,取决于哪个样式离需要引用样式的元素最近就用哪个,所以div里的文字颜色是“橘色“
选择器权值:
标签选择器:1
类和伪类选择器:10
id选择器:100
通配符选择器:0
行内样式:1000
!important:优先级最最高
权值不同时,根据权值判断样式;权值相同时,根据就近原则判断样式
常用选择器:
input:focus
p:first-letter ??p元素的首字母
p:first-line? p元素的首行
serif字体和sans-serif字体的区别:
sans-serif有修饰
sans-serif无修饰
font-style:normal/italic/oblique
正常 斜体 倾斜
font简写顺序: font-style font-variant? font-weight? font-size? font-family;
img水平居中:
img不是块级元素,不能使用img{text-align:center;}
可以在img外面包裹div,使用div{text-align:center;}
margin:0 auto也可以实现
vertical-align可以设置数值
单行文字水平垂直居中:
height与Line-height相同,text-align:center;
多行文字水平垂直居中:
多行文字设置margin:0 auto;
文字外容器设置:display:table-cell;vertical-align:middle;
文字外容器的外容器设置:display:table;
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
vertical-align
CSS vertical-align 属性
vertical-align 属性设置元素的垂直对齐方式
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
?
文本大小写:
text-transform:capitalize/uppercase/lowercase/none
文本装饰线:
text-decoration: underline/overline/line-through
文本样式应用demo:
vertical-align
cyy你会越来越棒棒!

文本样式demo2:
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
vertical-align
大话西游之大圣娶亲的影评
热门/最新/好友
罗红霉素★★★★★2019-07-26
有人跟我比赛背台词么
阅读:1615 有用
十七只猫和鱼★★★★2019-04-26
任何时候任何场合都可以再看一遍的电影
阅读:515 有用
暖家男★★★★2019-04-22
一定有一些电影,永远都不能被超越
阅读:490 有用

web前端入门到实战:css选择器和css文本样式相关
标签:api har tran middle 垂直居中 项目 图片 over site
原文地址:https://blog.51cto.com/14592820/2484488
上一篇:.NET可变性解析(协变和逆变)
下一篇:css元素类型详解
文章标题:web前端入门到实战:css选择器和css文本样式相关
文章链接:http://soscw.com/index.php/essay/68892.html