Cordova Upload Images using File Transfer Plugin and .Net core WebAPI
2021-03-28 11:26
YPE html>
标签:creat tap func indexof config over mobile jpeg with as
In this article, I am going to explain ,"How to Upload Images to the server using Cordova File Transfer Plugin and Asp.Net core Web API".
Requirements
- Web API (you can use local IIS servers to host your API)
- Cordova Camera Plugin (cordova-plugin-camera)
- Cordova File Transfer Plugin (cordova-plugin-filetransfer)
Steps
1. Build Asp.net core Web API.
2. Camera Plugin to use mobile camera.
3. Upload Images using File transfer plugin.
SERVER SIDE:
Follow the link below to built Image Upload REST API Using ASP.NET Core.
Follow the link to Host ASP.NET Core Web API on IIS.
MOBILE APP:
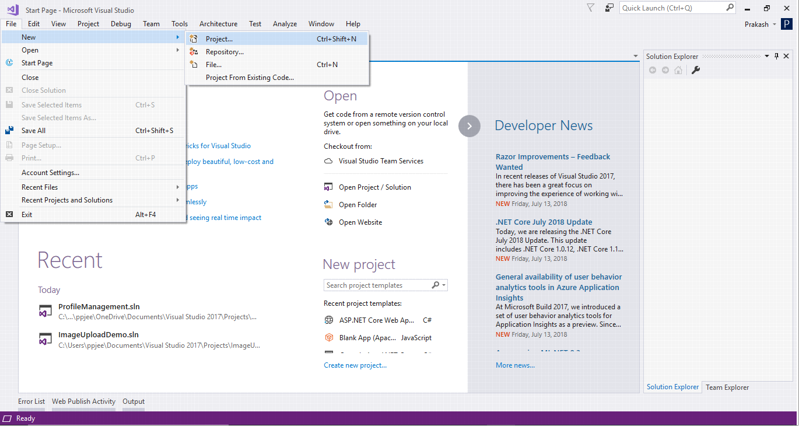
Create New project on Visual Studio.

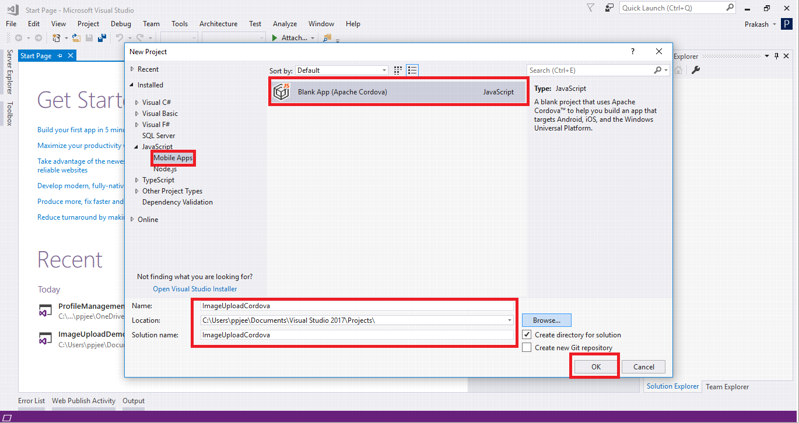
- Select JavaScript
- Select Mobile Apps
- Select Blank APP (Cordova APP)
- Provide Project Name
- Select Location that you want to store your project.
- Click on OK

- Our Project looks like this.

Adding Plugin:
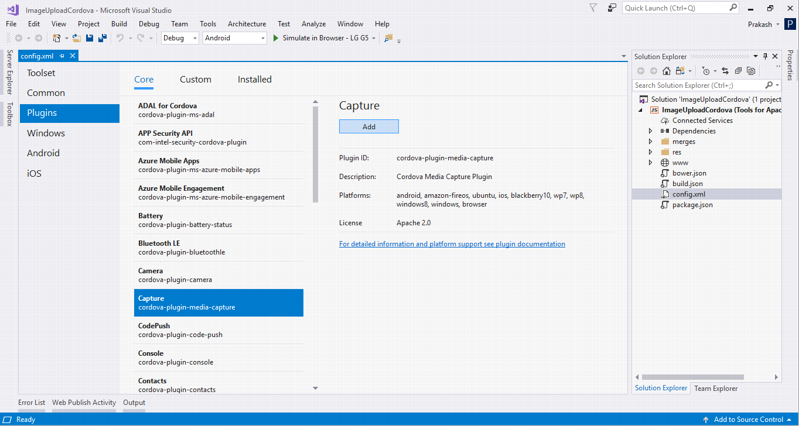
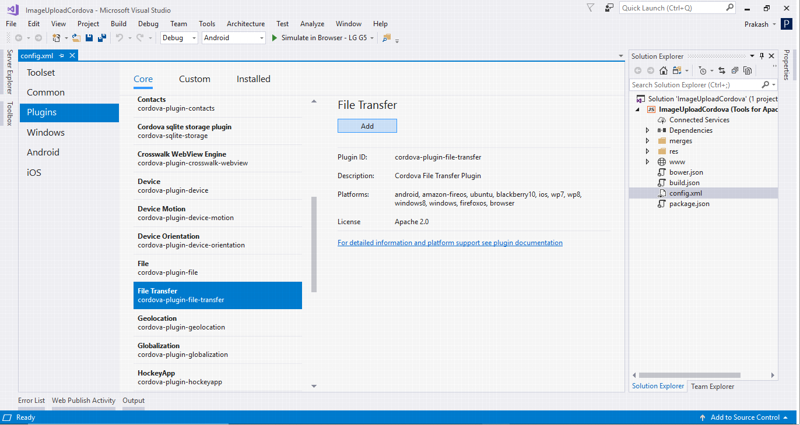
- Open config.xml
- Go to Plugin.
- Click on Camera. (cordova-plugin-camera)
- Click on Add.
- Similarly Add File Transfer Plugin(cordova-plugin-file-transfer)


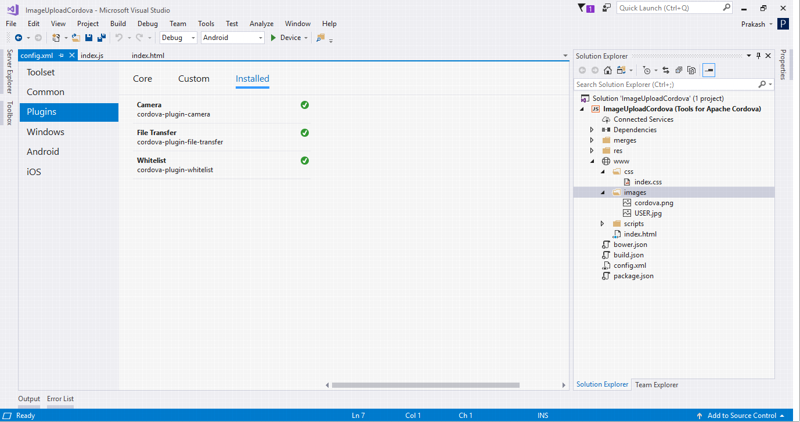
- You can see that our installed plugin is on the installed tab.

Now open your index.html and add following div.

- USER.jpg is a dummy image.

- Remove all the content of index.css and add following style
body, html {
height: 100%;
background-repeat: no-repeat;
background-image: linear-gradient(rgb(104, 145, 162), rgb(12, 97, 33));
}
/**
* Profile image component
*/
.profile-header-container {
margin: 0 auto;
text-align: center;
}
.profile-header-img {
padding: 54px;
}
.profile-header-img > img.img-circle {
width: 120px;
height: 120px;
border: 2px solid #51D2B7;
}
.profile-header {
margin-top: 43px;
}
/**
* Ranking component
*/
.rank-label-container {
margin-top: -19px;
/* z-index: 1000; */
text-align: center;
}
.label.label-default.rank-label {
background-color: rgb(81, 210, 183);
padding: 5px 10px 5px 10px;
border-radius: 27px;
}
- final Index.htm willl look like:
ImageUploadCordova

- final Index.js look like:
(function () {
"use strict";
document.addEventListener( ‘deviceready‘, onDeviceReady.bind( this ), false );
function onDeviceReady() {
document.getElementById("GetImage").addEventListener("click", GetImage);
};
})();
function GetImage() {
navigator.camera.getPicture(function (imageUri) {
var CapturePhoto = document.getElementById("image");
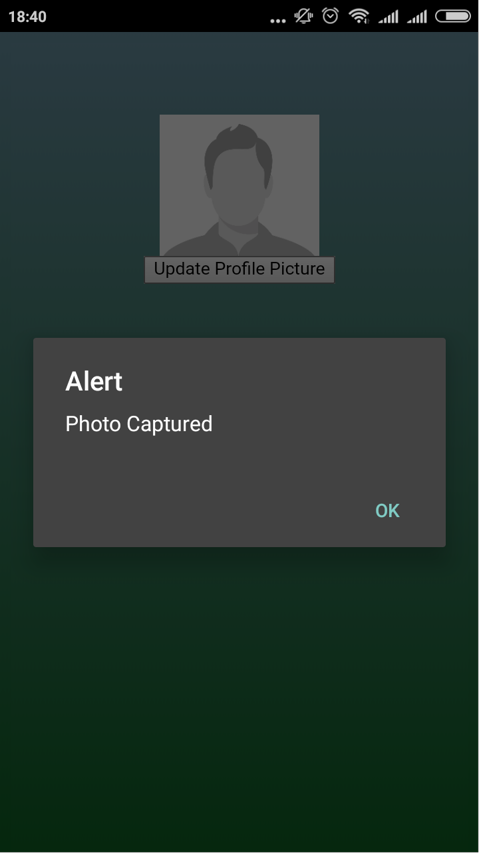
alert("Photo Captured");
CapturePhoto.innerHTML = " ‘";
uploadPhoto(imageUri);
}, null, null);
}
function uploadPhoto(imageURI) {
var options = new FileUploadOptions();
options.fileKey = "files";
options.fileName = imageURI.substr(imageURI.lastIndexOf(‘/‘) + 1);
options.mimeType = "image/jpeg";
console.log(options.fileName);
var ft = new FileTransfer();
ft.upload(imageURI, "http://192.168.1.66:8084/api/image", function (result) {
console.log(JSON.stringify(result));
alert(JSON.stringify(result));
}, function (error) {
console.log(JSON.stringify(error));
alert(JSON.stringify(result));
}, options);
}
‘";
uploadPhoto(imageUri);
}, null, null);
}
function uploadPhoto(imageURI) {
var options = new FileUploadOptions();
options.fileKey = "files";
options.fileName = imageURI.substr(imageURI.lastIndexOf(‘/‘) + 1);
options.mimeType = "image/jpeg";
console.log(options.fileName);
var ft = new FileTransfer();
ft.upload(imageURI, "http://192.168.1.66:8084/api/image", function (result) {
console.log(JSON.stringify(result));
alert(JSON.stringify(result));
}, function (error) {
console.log(JSON.stringify(error));
alert(JSON.stringify(result));
}, options);
}In Index.js, you can see two methods firstly, GetImage for capturing image from Camera and secondly, UploadImage for uploading image to our web api. http://192.168.1.66:8084 is my local IIS server address.
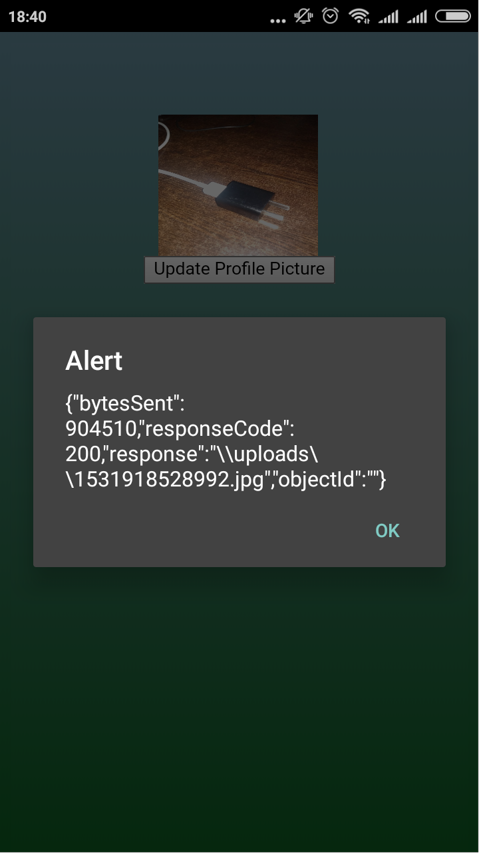
Output:

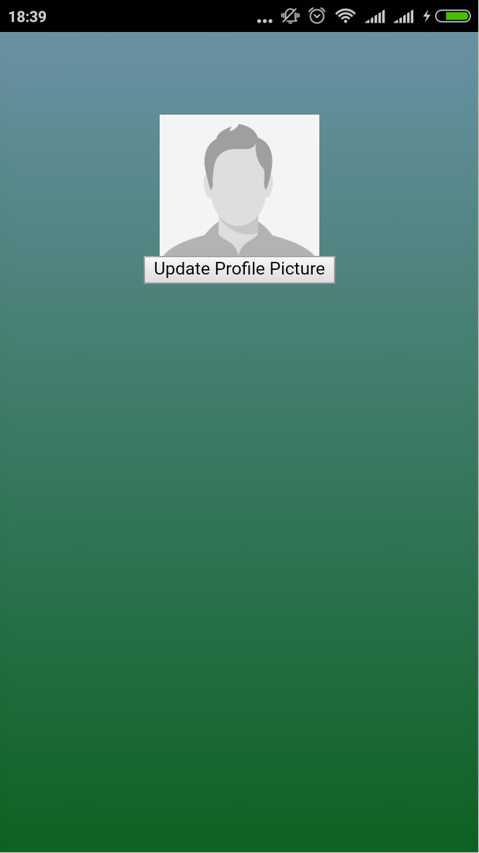
- Tap on Upload Profile Picture.
- Choose camera
- Take a picture.



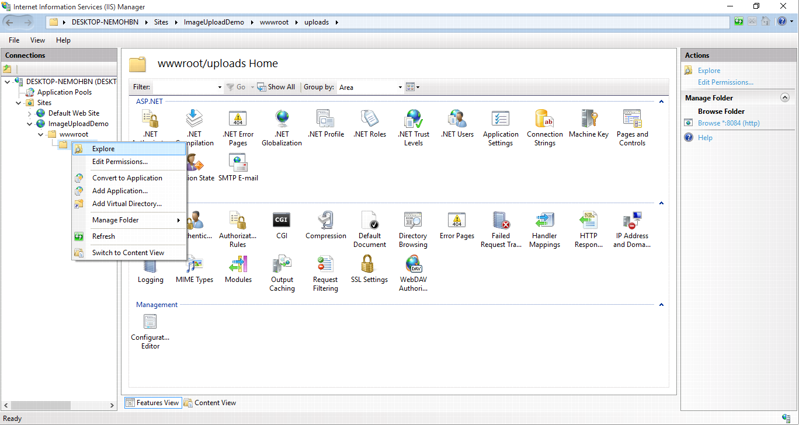
Server Side Output:
- Open your IIS.
- Right click on your webAPI and click on Explore.


-
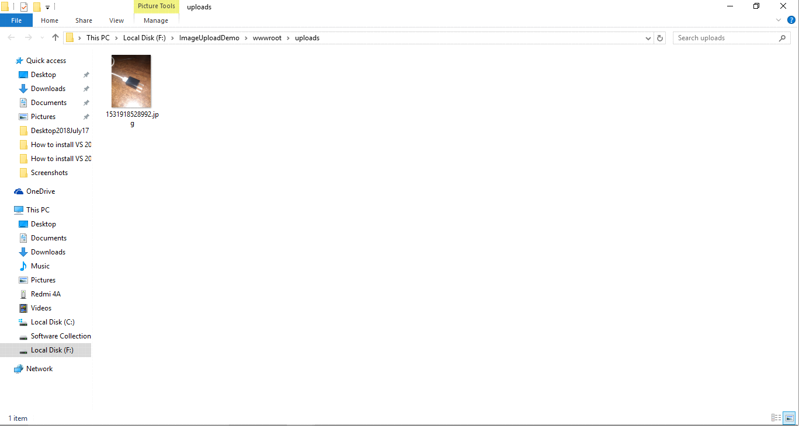
Finally, image is uploaded on Server Folder.
Summary:
In this article, we learned how to Upload Image using Cordova Camera plugin and File Transfer Plugin with ASP.Net core web API on Server Side.
Cordova Upload Images using File Transfer Plugin and .Net core WebAPI
标签:creat tap func indexof config over mobile jpeg with as
原文地址:https://www.cnblogs.com/Javi/p/9334854.html
文章标题:Cordova Upload Images using File Transfer Plugin and .Net core WebAPI
文章链接:http://soscw.com/index.php/essay/69025.html