css实现文字越界加点点点显示,并且后面紧跟一个图标
2021-03-28 13:27
阅读:588
文字越界添加...显示
在HTML页面上,会遇到当文字长度超出一定长度的时候,将超出的部分显示为...的情况,这个功能很好实现,很多人都可以直接写出来。
示例代码:
.demo {
display: block;
text-overflow: ellipsis; //显示省略符号来代表被修剪的文本,也可以自定义
overflow: hidden; //溢出内容隐藏
white-space:nowrap; //强制文本在一行内显示
}在文字后面,添加图标
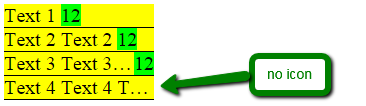
有时候会遇到复杂的情况,需要在这段文字后紧跟一个图标,当文字溢出时,图标照常显示在后面。示例如下,图中的12是一直要显示的:

这种情况下,就需要对标签布局进行处理才行,因为 text-overflow 的起作用环境是一个 ‘block’ 状态下的父元素容器里。
示例代码:
Text 1 Text 2 Text 3 Text 4 Text 5
12
.inline-wrap {
display: inline-block;
max-width: 100%;
}
.block-wrap {
width: 100%;
}
.block {
position: relative;
display: block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
padding-left: 20px;
}
.icon {
position: absolute;
width: 20px;
right: 0;
}(完)
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:css实现文字越界加点点点显示,并且后面紧跟一个图标
文章链接:http://soscw.com/index.php/essay/69069.html
文章标题:css实现文字越界加点点点显示,并且后面紧跟一个图标
文章链接:http://soscw.com/index.php/essay/69069.html
评论
亲,登录后才可以留言!