CSS里display属性
2021-03-28 16:26
标签:display isp lin ima 特点 转变 load 表格 img 在了解css的display属性之前,我想先介绍一下display属性所能改变的元素都有什么。 元素类型可分为三种,分别是: 块状元素(例如div、dl、form、p等) 内联元素(例如a、b、br、img、input等) 可变元素 也可以分为:块状元素、内联元素、内联块元素 而在盒子模型可通过display属性改变默认的显示类型。 盒子模型可通过display属性来改变默认的显示类型 display的属性值有许多,较常用到的有:block、inline、list-item、none、inline-block等,还有可通过display属性值改变表格元素的table、inline-table、table-row等,下面具体介绍较为常用的display属性值: none :此元素不会被显示。 如以下代码: 在未加上display:none之前,在浏览器中显示如下图: 加上display:none属性时,元素将不在浏览器中显示。 block:此元素将显示为块级元素,使元素的类型转变为块状元素,如以下代码: 在加上display:block属性时,浏览器中显示如下图: 加上display:block时显示出了块状元素的特点,如下图: inline:此元素会被显示为内联元素。 如以下代码: 加上inline属性后,显示出内联元素的特点,如下图: 该div从块状元素转换成内联元素。 inline-block:此元素会被显示为行内块元素。 如以下代码: 在浏览器中,既有块状元素的特点,又有内联元素的特点,如下图: list-item:此元素会作为列表显示。 如以下代码: 没有加上display:list-item时,在浏览器显示为如下图: 而加上后显示为如下图: 元素转换成列表类型,有了列表类型的特点。 大部分块元素display属性值默认为block属性 大部分内联元素的display属性值默认为inline,但img,input,默认为inline-block属性 CSS里display属性 标签:display isp lin ima 特点 转变 load 表格 img 原文地址:https://www.cnblogs.com/tokkipopo/p/12617156.htmlcss里display属性
元素类型
display的属性
display的属性值
.box{
height: 300px;
width: 300px;
background-color: blue;
margin: 0 auto;
}

em{
height: 300px;
width: 300px;
background: blue;
}



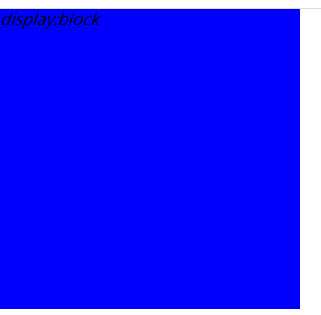
.box{
height: 300px;
width: 300px;
background-color: blue;
margin: 0 auto;
}


display:block行内
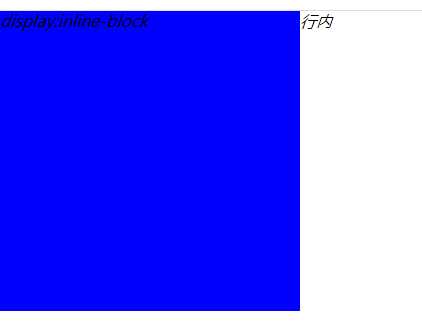
em{
height: 300px;
width: 300px;
background-color: blue;
margin: 0 auto;
display: inline-block;
}

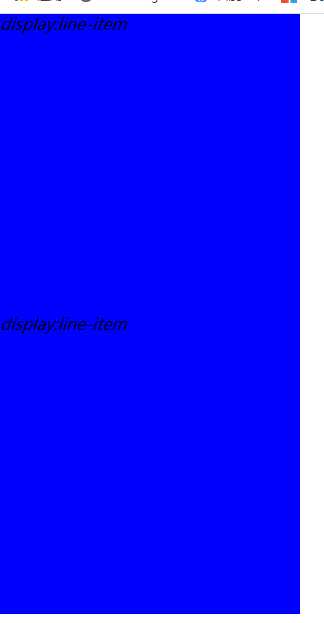
em{
height: 300px;
width: 300px;
background-color: blue;
/*display: list-item;*/
}



附: