JavaScript(三)
2021-03-28 18:25
YPE html>
标签:reload cin gif name upload settime under mil play
History对象的方法
back:加载上一个URL
forward:加载下一个URL
go:前进至指定的URL( go(1)等同于forward go(-1)等同于back() )
Location对象的属性和方法:
href:获取当前浏览器的URL
reload():重载当前URL
//添加图片onclick="forwardPage()" style="cursor: pointer;">
//添加按钮 onclick="refresh()"> script type="text/javascript"> //location.href用于跳转页面 window.location.href = "http://www.baidu.com";
//页面跳转的方法 function forwardPage(){ location.href = "http://www.taobao.com"; } //重新加载页面的方法 function refresh(){ //重新加载当前的地址 location.reload(); } /script>
后退
前进
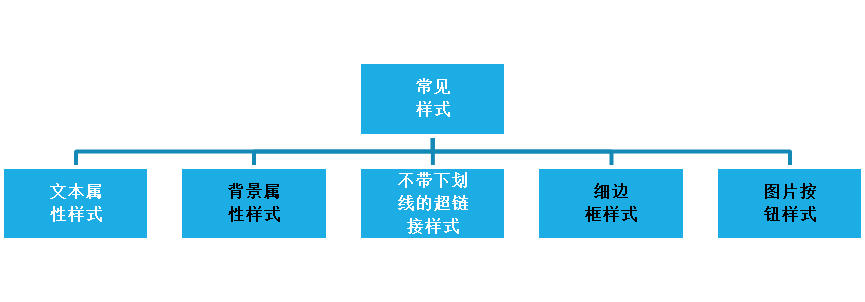
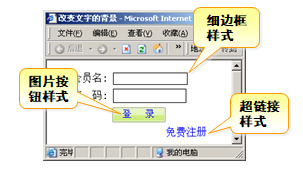
HTML中的常见样式:




css样式基本示例:
文本样式
内容
根据JavaScript脚本访问样式:
对象.style.键(样式名称)=“值”
修改div层的宽高和背景颜色:
修改div的字体大小和背景图:
通过脚本访问已有的类样式:
使用脚本设置按钮的样式:
通过JavaScript获取读写行内样式:
通过JavaScript获取读写外部样式:
改变div层的位置:
1.position:absolute;再配合top和left
2.margin 修改两个元素之间的距离(不建议用,因为会改变相对位置,影响布局)
console.log(document.body.clientHeight);
console.log(document.documentElement.clientWidth); console.log(document.documentElement.clientHeight);
//每隔十毫秒就移动1像素 function move(){ console.log(parseInt(style.left)); d1.style.left = parseInt(style.left)+1+"px"; window.setTimeout("move()",10); } //move(); window.onresize = function(){ console.log("窗体大小发生了变化"); }

JavaScript(三)
标签:reload cin gif name upload settime under mil play
原文地址:https://www.cnblogs.com/gfl-1112/p/12846701.html
上一篇:线程 事件