HTML 元素标签语义化及使用场景
2021-03-28 22:28
YPE html>
标签:googl button ali 比较 padding init pre gre ext
灵魂三问:
- 标签语义化是什么?
- 为什么要标签语义化?
- 标签语义化使用场景有哪些?
下面让我们跟着这三个问题来展开一下本文的内容。
一、标签语义化是什么?
标签语义化就是让元素标签做适当的事情。例如 p 标签就是代表文本,button 标签代表按钮,nav 标签代表导航等等。
二、为什么要标签语义化?
其实标签语义化是给浏览器和搜索引擎看的。没有人关心你写的 HTML 代码有没有正确的使用语义化,只有它们关心这件事情,是不是很暖心?
为什么浏览器关心?
DOM 的大部分内容具有隐式语义含义。 也就是说,DOM 采用的原生 HTML 元素能够被浏览器识别,并且可以预测其在各类平台上的工作方式。
例如用 div 实现的按钮和用原生 button 实现的按钮就有一些区别,在表单内 button 可以不用绑定 onclick 事件就可以提交表单内容,用 div 实现的按钮则不行。另外在浏览器中按 tab 键盘可以在 button 之间来回切换,而 div 则不可以。
还有 input 标签 type 属性,由于值的不同在手机上的表现也不同。例如 type="tel" 和 type="number" 弹出来的数字键盘是不一样的。
为什么搜索引擎关心?
搜索引擎的爬虫根据标签来确定上下文、关键字的权重,有利于 SEO。
如果你觉得以上两点理由都不能打动你,从而正确的使用语义化,没有关系,使用 div 一把梭也是可以的。
三、标签语义化使用场景有哪些?

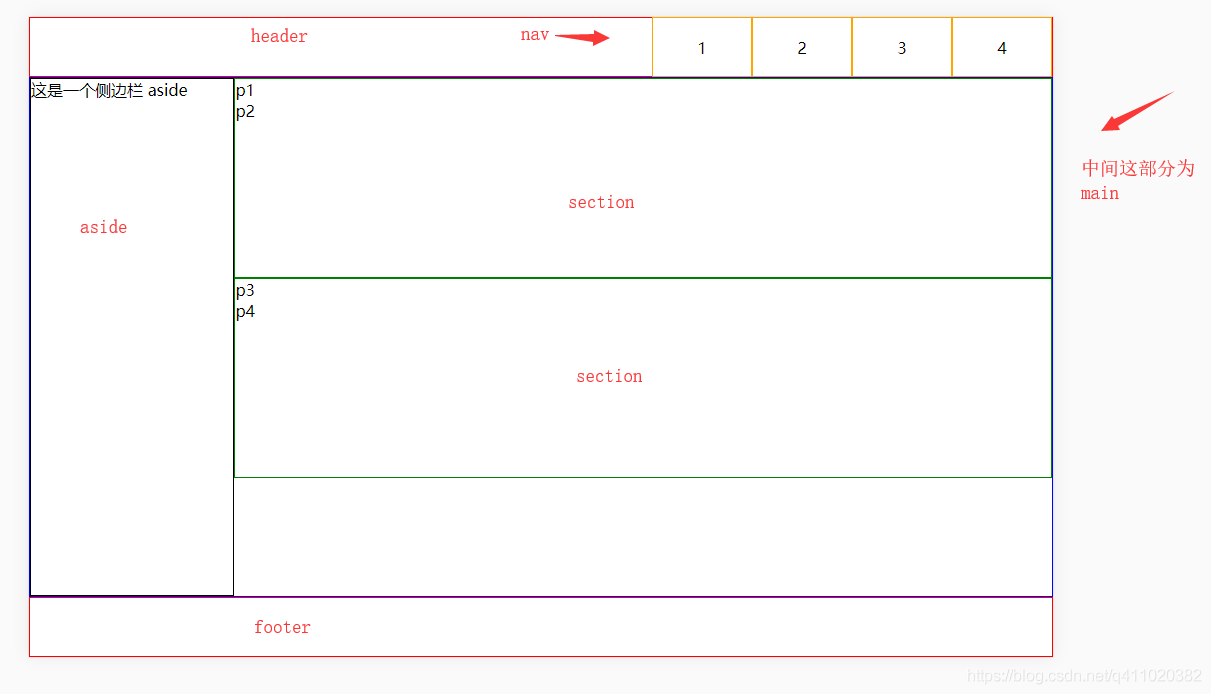
上面是一个比较常见的整体布局方式,其他布局类型其实都是万变不离其宗,逃不出这个使用框架(文末附上 HTML 源码)。
除了整体布局外,我们还要更细节一点,关注其他标签的使用方式。例如:
-
a标签用于跳转。 -
h1-h5用于标题 -
bstrong用于强调 -
ulli用于列表
...
这只是其中的一部分标签使用方式,更多的还得参考文档。
方便自己,方便他人,请正确使用语义化。
参考资料
- HTML5 标签列表
- HTML 元素参考
- 原生 HTML 中的语义
文中 DEMO 源码
demo1
这是一个侧边栏 aside
p1
p2
p3
p4
更多文章,敬请关注
HTML 元素标签语义化及使用场景
标签:googl button ali 比较 padding init pre gre ext
原文地址:https://www.cnblogs.com/woai3c/p/12612259.html