docker创建WordPress并强制使用https
2021-03-29 01:25
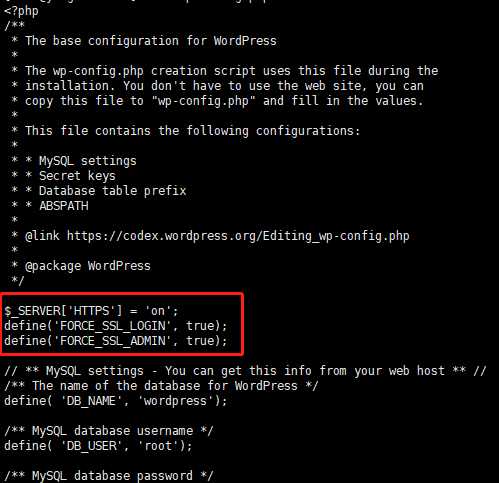
标签:protoc rem pwd session name header install add 重启nginx 1、创建数据文件夹 mkdir /data ,所有文件都在此配置。 2、安装docker,参见: https://www.cnblogs.com/yanglei-xyz/p/install_docker.html 3、配置mysql: 3-1、创建容器 说明: 3-2、 设置mysql允许外网访问 4、配置WordPress: 说明: 5、配置nginx: 说明: 证书可以选择使用阿里云的证书,免费一年,到期再申请一次就行了。 下载nginx证书,并上传到/data/nginx/cert目录 配置反向代理: 保存重启nginx: docker restart nginx 6、修改WordPress: 配置完之后发现无法加载js及css,解决办法如下: 进入WordPress程序目录 cd /data/wordpress/www/html ,修改配置 vi wp-config.php 在第一段注释后面增加以下代码: 修改完如图: 之后访问WordPress并安装就可以了,而且已经全站https了,不需要再做其他额外配置。如果在修改前安装好了WordPress,不知道再这样改行不行。 docker创建WordPress并强制使用https 标签:protoc rem pwd session name header install add 重启nginx 原文地址:https://www.cnblogs.com/yanglei-xyz/p/WordPress.htmlmkdir /data/mysql
cd /data/mysql
docker run -p 3306:3306 --name mysql -v $PWD/conf:/etc/mysql/conf.d -v $PWD/logs:/logs -v $PWD/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=yourpassword -m 512m --memory-swap -1 --oom-kill-disable -d mysql:5.7
docker exec -it mysql bash #进入容器内部
mysql -u root -p #进入mysql,密码为刚设置的密码
grant all privileges on *.* to ‘root‘@‘%‘ ; #允许远程登录
flush privileges; #刷新权限
exit #退出mysql
exit #退出容器
#重启mysql容器
docker restart mysql
mkdir /data/wordpress
cd /data/wordpress
docker run --name wordpress -p 8002:80 -e WORDPRESS_DB_HOST=172.17.0.1:3306 -v /data/wordpress/www/html/:/var/www/html/ -e WORDPRESS_DB_USER=root -e WORDPRESS_DB_PASSWORD=yourpassword -m 512m --memory-swap -1 --oom-kill-disable -d wordpress
-p 8002:80将主机8002端口映射到容器80端口
-e WORDPRESS_DB_HOST=172.17.0.1:3306 使用外部mysql
-e WORDPRESS_DB_USER=root -e WORDPRESS_DB_PASSWORD=yourpassword 外部mysql用户名密码
-v /data/wordpress/www/html/:/var/www/html/ 映射WordPress的程序文件夹
docker run -p 80:80 -p 443:443 --name nginx -v /data/nginx/www:/www -v /data/nginx/conf.d:/etc/nginx/conf.d -v /data/nginx/cert:/etc/nginx/cert -v /data/nginx/logs:/wwwlogs -m 64m --memory-swap -1 --oom-kill-disable -d nginx
-v /data/nginx/conf.d:/etc/nginx/conf.d 映射配置文件
-v /data/nginx/cert:/etc/nginx/cert 映射证书文件
cd /data/nginx/conf.d
vi home.conf
server {
listen 80;
server_name www.yoursite.com;
return 301 https://www.yoursite.com$request_uri; #自动跳转http到https
}
server {
listen 443;
server_name www.yoursite.com;
ssl on;
ssl_certificate /etc/nginx/cert/3666270_yanglei.xyz.pem;
ssl_certificate_key /etc/nginx/cert/3666270_yanglei.xyz.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
ssl_prefer_server_ciphers on;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr; #获取真实ip
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://172.17.0.1:8002;
client_max_body_size 10240m;
}
}
$_SERVER[‘HTTPS‘] = ‘on‘;
define(‘FORCE_SSL_LOGIN‘, true);
define(‘FORCE_SSL_ADMIN‘, true);

文章标题:docker创建WordPress并强制使用https
文章链接:http://soscw.com/index.php/essay/69300.html