js记录用户在网站的浏览记录和停留时间
2021-03-29 01:27
by weber开发者 from http://weber.pub/
本文地址: http://weber.pub/js记录用户行为浏览记录和停留时间/163.html
问题
公司想统计一个用户从进入官网到注册,这个流程该用户整个的浏览路线,在哪个页面停留的时间比较长,从而更有针对性的对客户行为进行分析,了解用户的真正需求。。。
虽然百度统计之类的也可以记录用户的浏览行为,但是这类统计是全部跟踪用户,而无法精确的跟踪到注册的用户之前一系列的行为,而我们只需要针对注册用户进行有目的性的行为分析。。。
本文已更新:js记录用户访问页面和停留时间
演示地址:http://weber.pub/demo/160902/test.html
测试源码下载:http://pan.baidu.com/s/1nvPKbSP 密码:r147
解决问题所使用的知识(可以跳过直接看下面的解决方案)
1、setInterval
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval(code,millisec[,"lang"])code必需。要调用的函数或要执行的代码串。millisec必须。周期性执行或调用code之间的时间间隔,以毫秒计。lang可选。JScript | VBScript | JavaScript
2、localStorage
HTML5 提供的客户端存储数据的新方法,localStorage 没有时间限制的数据存储。
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
存储数据方法
var arr = [0, 1, 2, 3];
localStorage.setItem("num", arr);读取数据方法
localStorage.getItem("num");
3、onbeforeunload
onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。
该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。
另外:
页面加载时只执行
onload页面关闭时先执行
onbeforeunload,最后onunload页面刷新时先执行
onbeforeunload,然后onunload,最后onload。
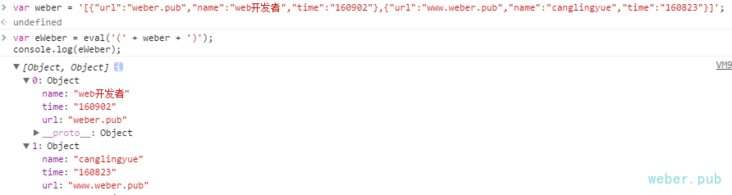
4、eval()
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
这里我使用eval() 来解析JSON字符串。
var dataObj=eval("("+data+")");//转换为json对象 eval这里要添加 "("+data+")" 一对小括号,原因在于:eval本身的问题。 由于json是以{}的方式来开始以及结束的,在JS中,它会被当成一个语句块来处理,所以必须强制性的将它转换成一种表达式。
加上圆括号的目的是迫使eval函数在处理JavaScript代码的时候强制将括号内的表达式(expression)转化为对象,而不是作为语句(statement)来执行。
var weber = ‘[{"url":"weber.pub","name":"web开发者","time":"160902"},{"url":"www.weber.pub","name":"canglingyue","time":"160823"}]‘;
var eWeber = eval(‘(‘ + weber + ‘)‘);
console.log(eWeber);
5、JSON.stringify
JSON.stringify()将 JavaScript 值转换为 JavaScript 对象表示法 (Json) 字符串(详细解释可参照)
6、referrer
refer 是用来获取用户来路url 就是告诉人家我是从哪个页面过来的,可以用于统计访问本网站的用户来源,也可以用来防盗链。
function getReferrer() {
var referrer = ‘‘;
try {
referrer = window.top.document.referrer;
} catch(e) {
if(window.parent) {
try {
referrer = window.parent.document.referrer;
} catch(e2) {
referrer = ‘‘;
}
}
}
if(referrer === ‘‘) {
referrer = document.referrer;
}
return referrer;
}解决方案
原来是想使用 cookie 来记录,但是考虑到 cookie 所能记录的数据最大为 4k ,可能不够用,于是使用了 HTML5 的 localStorage (最大数据 5M )来存储( IE8 以上浏览器支持)。这里使用到了 jquery.cookie 的插件,所以页面要引入 jquery 和 jquery.cookie (关于 cookie 的使用有问题可以查看这篇文章的介绍原生js和jquery处理cookie的插件介绍
代码分段解析
var second = 0;
window.setInterval(function () {
second ++;
}, 1000); 当用户进入页面我们就会启动一个定时器,这个定时器可以记录用户在该页面浏览时间
var tjArr = localStorage.getItem("jsArr") ? localStorage.getItem("jsArr") : ‘[{}]‘;
$.cookie(‘tjRefer‘, getReferrer() ,{expires:1,path:‘/‘});定义存储数据的变量 tjArr ,如果已经存到 localStorage 则从中读取,没有这初始化数据。
获取用户的 refer 信息,并存入 cookie 之中(后面解决页面刷新问题会使用到)。
var dataArr = {
‘url‘ : location.href,
‘time‘ : second,
‘refer‘ : getReferrer(),
‘timeIn‘ : Date.parse(new Date()),
‘timeOut‘ : Date.parse(new Date()) + (second * 1000)
};定义一个JSON 用来存储用户浏览数据,用户访问页面url、用户页面停留时间、用户来源页面、用户进入页面时间、用户离开页面时间。
tjArr = eval(‘(‘ + tjArr + ‘)‘);
tjArr.push(dataArr);
tjArr= JSON.stringify(tjArr);
localStorage.setItem("jsArr", tjArr);数据解析和存储过程
用户刷新页面问题的解决
if($.cookie(‘tjRefer‘) == ‘‘){
var tjT = eval(‘(‘ + localStorage.getItem("jsArr") + ‘)‘);
if(tjT){
tjT[tjT.length-1].time += second;
var jsArr= JSON.stringify(tjT);
localStorage.setItem("jsArr", jsArr);
}
} 用户刷新页面会导致我们的定时器重置,也就是说如果我们不处理的话,会再次记录这个页面的浏览记录(这是我们不希望看到的),于是我就想到 用刷新页面时 refer 信息为空来作为判断,我们去读取存到 cookie 中的 refer 信息作为判断条件。
如果用户刷新页面,我们就取出 最后一次 存入 localStorage 中的时间和本次的浏览时间相加,然后在更新最后一次存入的 localStorage 中。
整体代码的展示
var second = 0;
window.setInterval(function () {
second ++;
}, 1000);
var tjArr = localStorage.getItem("jsArr") ? localStorage.getItem("jsArr") : ‘[{}]‘;
$.cookie(‘tjRefer‘, getReferrer() ,{expires:1,path:‘/‘});
window.onbeforeunload = function() {
if($.cookie(‘tjRefer‘) == ‘‘){
var tjT = eval(‘(‘ + localStorage.getItem("jsArr") + ‘)‘);
if(tjT){
tjT[tjT.length-1].time += second;
var jsArr= JSON.stringify(tjT);
localStorage.setItem("jsArr", jsArr);
}
} else {
var tjArr = localStorage.getItem("jsArr") ? localStorage.getItem("jsArr") : ‘[{}]‘;
var dataArr = {
‘url‘ : location.href,
‘time‘ : second,
‘refer‘ : getReferrer(),
‘timeIn‘ : Date.parse(new Date()),
‘timeOut‘ : Date.parse(new Date()) + (second * 1000)
};
tjArr = eval(‘(‘ + tjArr + ‘)‘);
tjArr.push(dataArr);
tjArr= JSON.stringify(tjArr);
localStorage.setItem("jsArr", tjArr);
}
};
function getReferrer() {
var referrer = ‘‘;
try {
referrer = window.top.document.referrer;
} catch(e) {
if(window.parent) {
try {
referrer = window.parent.document.referrer;
} catch(e2) {
referrer = ‘‘;
}
}
}
if(referrer === ‘‘) {
referrer = document.referrer;
}
return referrer;
}by weber开发者 from http://weber.pub/
本文地址: http://weber.pub/js记录用户行为浏览记录和停留时间/163.html
文章标题:js记录用户在网站的浏览记录和停留时间
文章链接:http://soscw.com/index.php/essay/69306.html