<逆战>css盒模型简介
2021-03-29 04:25
阅读:742
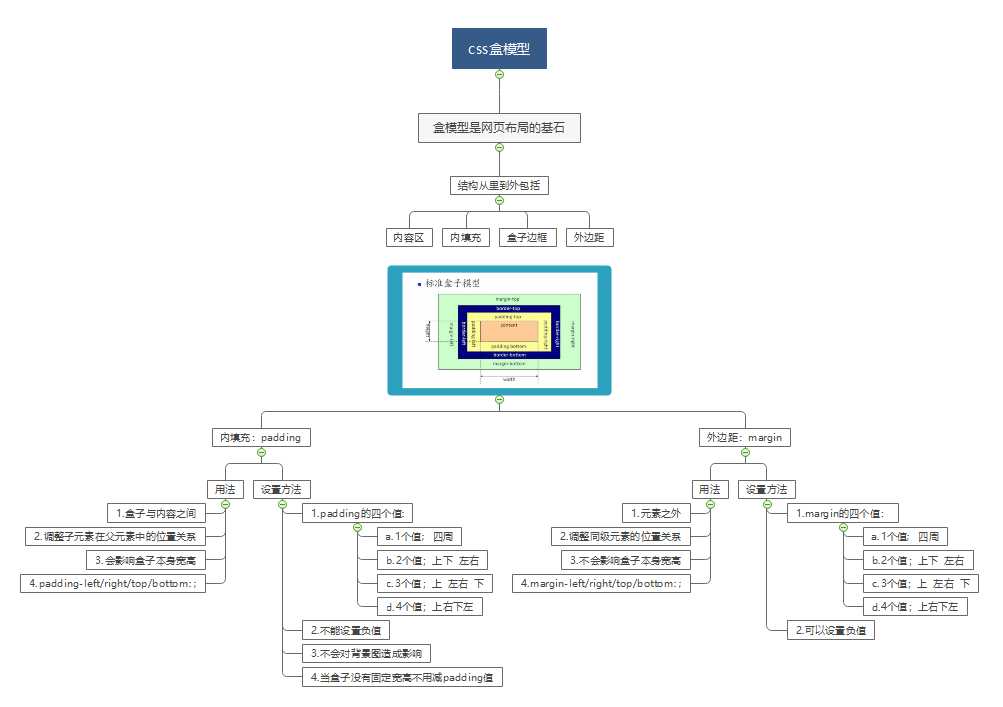
标签:浮动 元素 没有 ima 情况下 ali str 一个 技术 css盒模型是网页布局中不可或缺的部分,以下是对css盒模型简要介绍的思维导图: 注:margin常出现的bug: a:当父元素和子元素都没有设置浮动的情况下,如果给第一个子元素添加margin-top 会错误的把margin-top加在父元素上 b:上下相邻两个元素之间的margin值,不会叠加,按照最大值去设置 标签:浮动 元素 没有 ima 情况下 ali str 一个 技术 原文地址:https://www.cnblogs.com/meng-/p/12609618.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:<逆战>css盒模型简介
文章链接:http://soscw.com/index.php/essay/69357.html
文章标题:<逆战>css盒模型简介
文章链接:http://soscw.com/index.php/essay/69357.html
评论
亲,登录后才可以留言!