nginx代理图片上传以及访问
标签:override factory 获取 ack 为什么 rri inf 利用 red
nginx代理图片上传
首先需要利用nginx代理图片访问参考
https://www.cnblogs.com/TJ21/p/12609017.html
编写接受文件的controller
1 @PostMapping("image")
2 public ResponseEntity uploadImage(MultipartFile file){
3
4 String url = null;
5 try {
6 url = uploadService.uploadImages(file);
7 } catch (IOException e) {
8 e.printStackTrace();
9 }
10 if (StringUtils.isBlank(url)){
11 return ResponseEntity.status(HttpStatus.CREATED).build();
12 }
13
14 return ResponseEntity.ok(url);
15 }
编写上传文件的service
白名单参照:
https://tool.oschina.net/commons
1 //创建文件上传类型白名单
2 private static final List CONTENT_TYPE = Arrays.asList("image/jpeg", "image/gif");
3 //创建日志常量对象
4 private static final Logger LOGGER = LoggerFactory.getLogger(UploadServiceImpl.class);
5
6 /**
7 * 文件上传方法
8 *
9 * @param file
10 * @return
11 */
12 @Override
13 public String uploadImages(MultipartFile file) {
14
15 //判断是否为图片文件
16 //获取文件名
17 String originalFilename = file.getOriginalFilename();
18 //获取文件上传类型
19 String contentType = file.getContentType();
20 //判断是否为白名单中的类型
21 if (!CONTENT_TYPE.contains(contentType)) {
22 //输出日志为什么错误1.创建日志常量2.输出原因
23 LOGGER.info("文件类型不合法 {}", originalFilename);
24 return null;
25 }
26 //判断文件内容
27 try {
28 BufferedImage bufferedImage = ImageIO.read(file.getInputStream());
29 if (bufferedImage != null) {
30 //保存
31 file.transferTo(new File("E:\\image\\" + originalFilename));
32 }
33 //返回访问路径
34 return "http://image.leyou.com/" + originalFilename;
35 } catch (IOException e) {
36 e.printStackTrace();
37 }
38 return null;
39 }
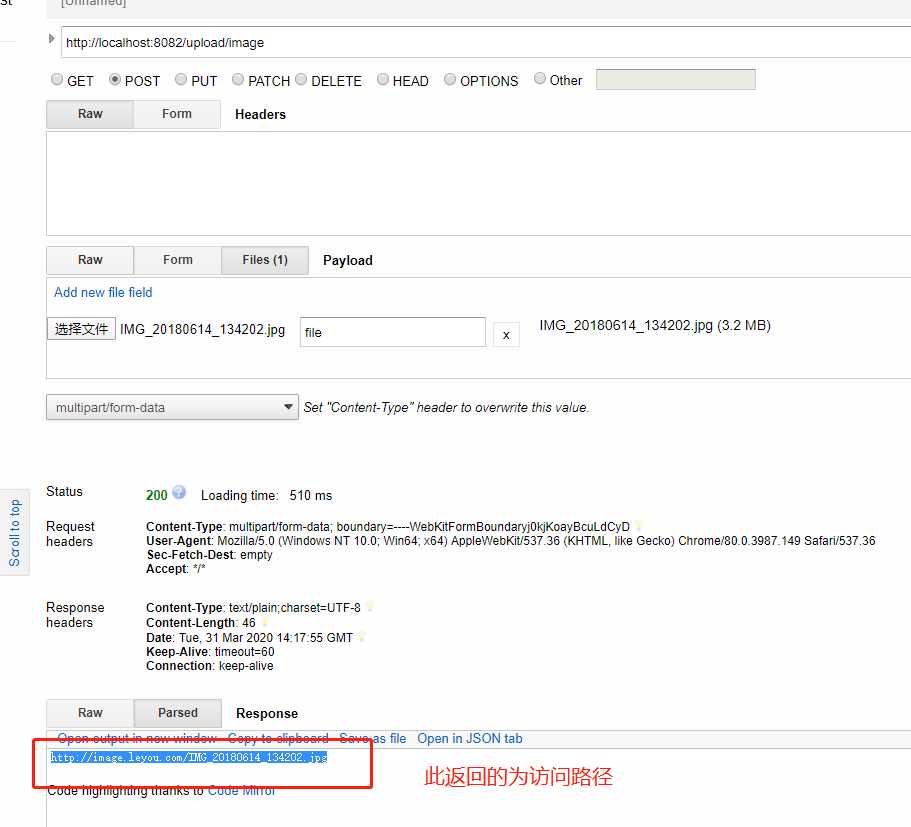
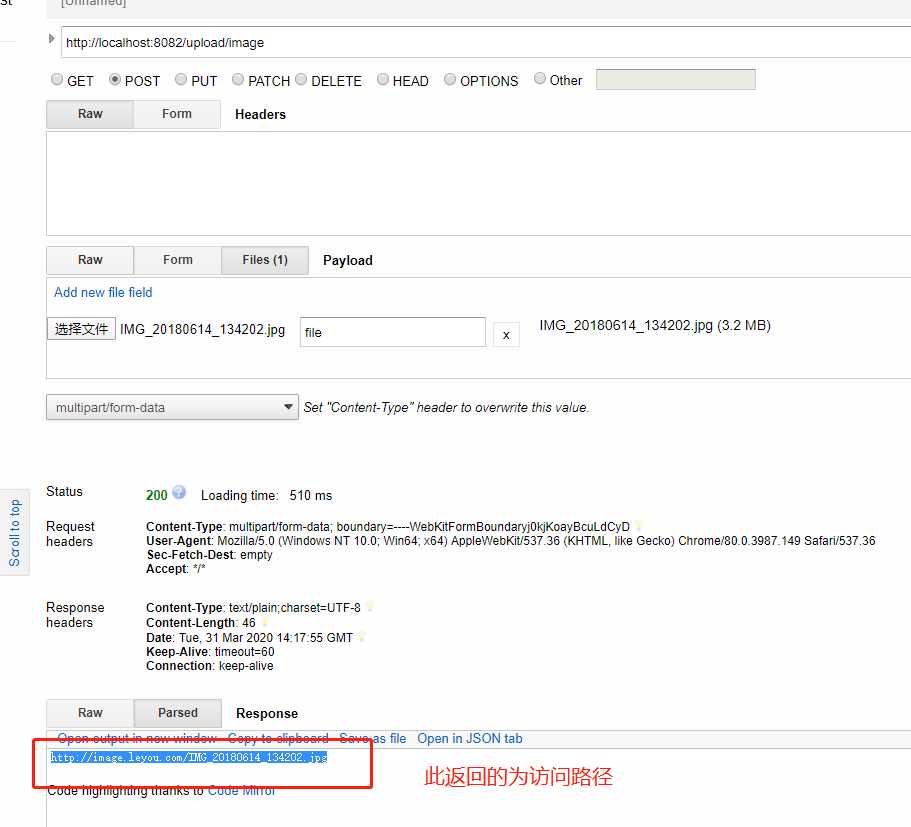
测试上传文件-->此处使用Advanced Rest Application测试

用返回路径测试是否可以访问当前上传的图片
http://image.leyou.com/IMG_20180614_134202.jpg
访问成功

nginx代理图片上传以及访问
标签:override factory 获取 ack 为什么 rri inf 利用 red
原文地址:https://www.cnblogs.com/TJ21/p/12609112.html
评论