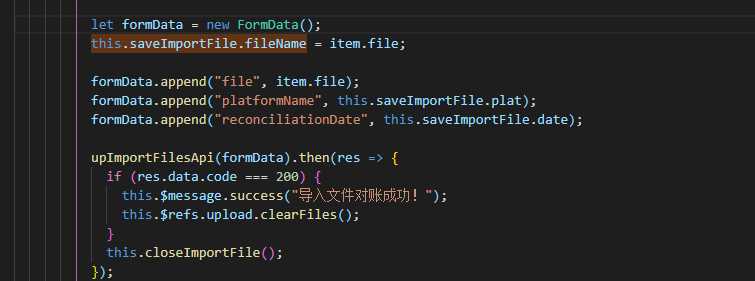
element-ui upload上传文件并携带参数 使用formData对象
2021-03-29 13:27
标签:port png 必须 info 对象 filename 问题 文件的 com 需求:上传文件的时候,需要携带其他的参数 问题:使用upload上传文件时,必须使用formData对象,而其他的参数通过data获取的到的,formData和data是不能同时传输的 解决:获取到的data数据,使用formData.append()方法添加上就可以啦,然后把整个formData传给后台就可以了 比如后台需要三个参数 :file 、platformName、reconciliationData element-ui upload上传文件并携带参数 使用formData对象 标签:port png 必须 info 对象 filename 问题 文件的 com 原文地址:https://www.cnblogs.com/m1754171640/p/12605719.html
文章标题:element-ui upload上传文件并携带参数 使用formData对象
文章链接:http://soscw.com/index.php/essay/69539.html